day25后几天为答疑和测试,第二阶段学习第一天是day30
在今日内容
0 复习昨日
1 本周安排
2 第二阶段介绍
3 HTML
0 复习昨日
1 本周安排
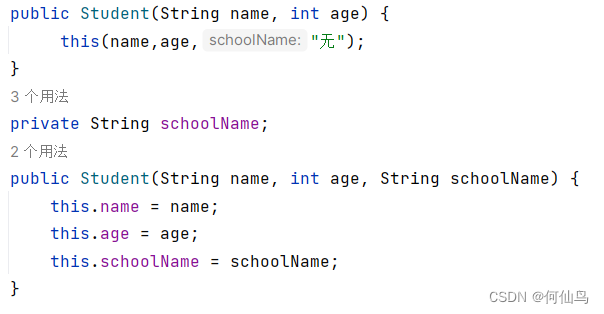
前面的Java知识
类,对象,属性,方法
String,日期操作,包装类操作
集合操作
本周
- HTML 1天
- CSS 1天
- JavaScript 3天
前端知识比后端简单,注意是记单词,要求就是会用
见到别人写的页面要认识
2 第二阶段介绍
第一阶段是java基础,第二阶段是javaweb,我们要是还有第一阶段的知识来完成javaweb项目的开发.即学完第二阶段就可以完成一个简单项目,理解项目开发流程,知道一个项目的请求响应的过程.
第二阶段(五周)
- 前端
- 数据库
- javaweb知识
- 项目开发
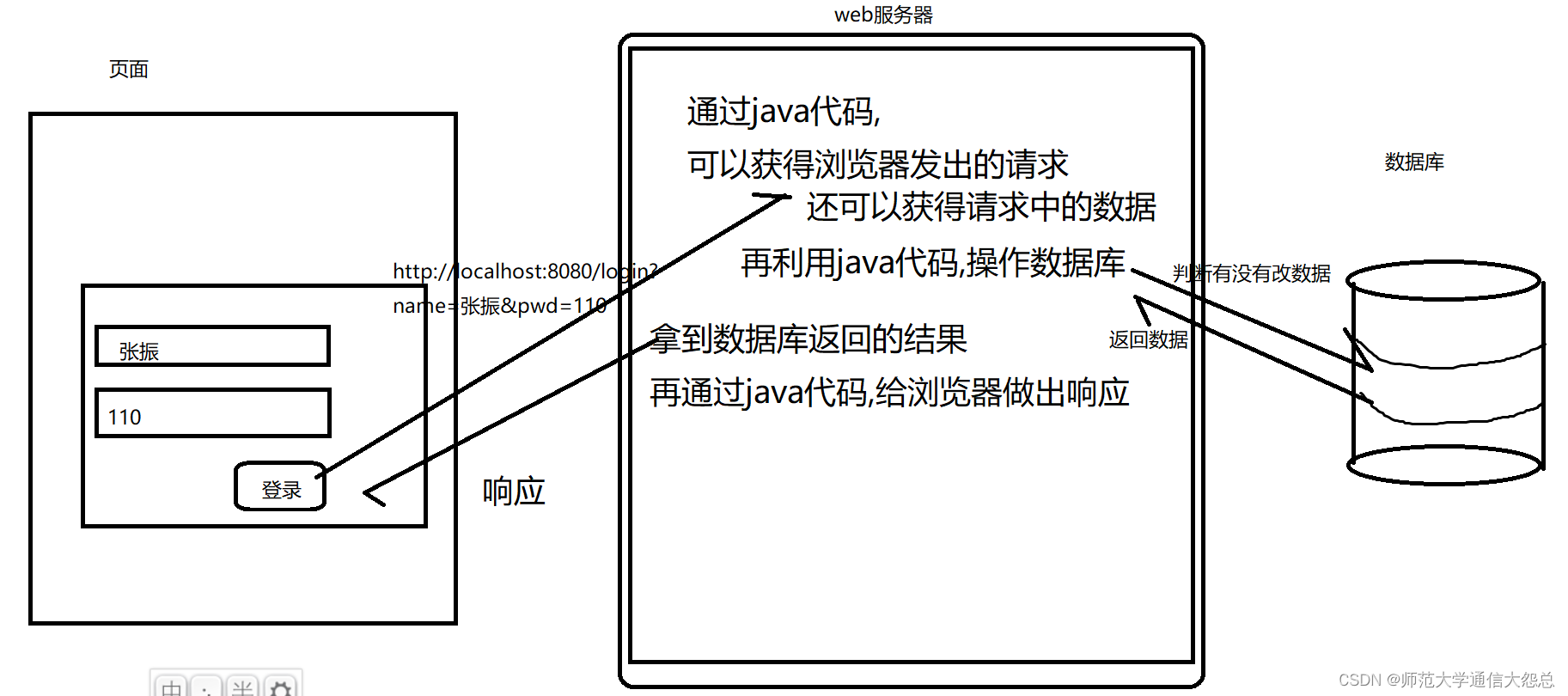
- 前端浏览器页面发请求
- java代码处理请求,操作数据库
- java代码根据数据库结果,做出响应

3 HTML
3.1 HTML介绍
我们进行web开发,web开发中前端页面就是由HTML编写.
html是一种开发页面的编程语言,全称Hypertext Markup Language(超文本标记语言)
- 超文本,比普通文本功能丰富,图片,动态效果,超链接,多媒体等等
- 标记,就是标签,HTML语言编程,就是利用各种标签来开发,不同的标签实现不同的效果
- 语言,一种编程语言
主要作用:
- 使用各种标签,完成一个网页,给用户看
3.2 基本语法
1 html文件,后缀是.html
2 编辑可以使用记事本编辑
3 基本语法
- 标签是由尖括号组成
- 标签大部分是由一对标签组成,前面成为开标签,后面的称为闭标签,闭标签有/
- 在开标签内可以给标签设置属性,
- 属性名=“属性值”
- 多个属性空格隔开
- HTML中标签和属性是不区分大小写,但是建议是全部小写
- 标签可以嵌套
4 基本骨架
<html> <!-- 这是html页面的根标签 --> <head> <!-- 头标签,主要定义当前页面的信息 --> <title>第一个HTML页面</title> <!-- 页面标题 --> </head> <body> <!-- 身体标签,内部写页面的主要内容 --> <h1>hello,world</h1> <!-- 标题标签,会在页面展示一个大标题 --> </body> </html>5 运行
- 以浏览器打开
3.3 开发工具
VSCode(微软) (我们使用这款)HBuilder(国产)- WebStorm (IDEA家族的)
- Dreamweaver (考古队)
3.3.1 安装
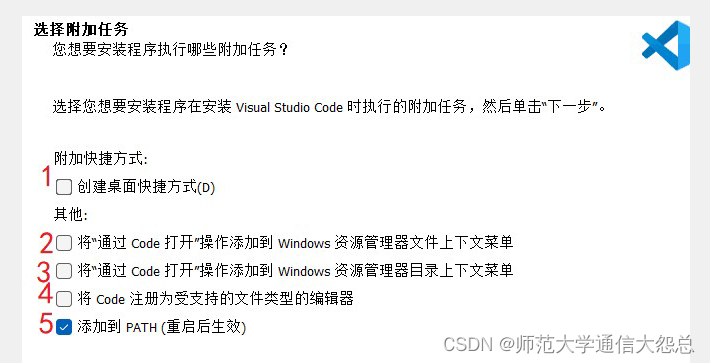
安装,默认下一步下一步就可以.

建议勾选2345,这样可以在右键时有 一个提示"使用VSCode打开文件"
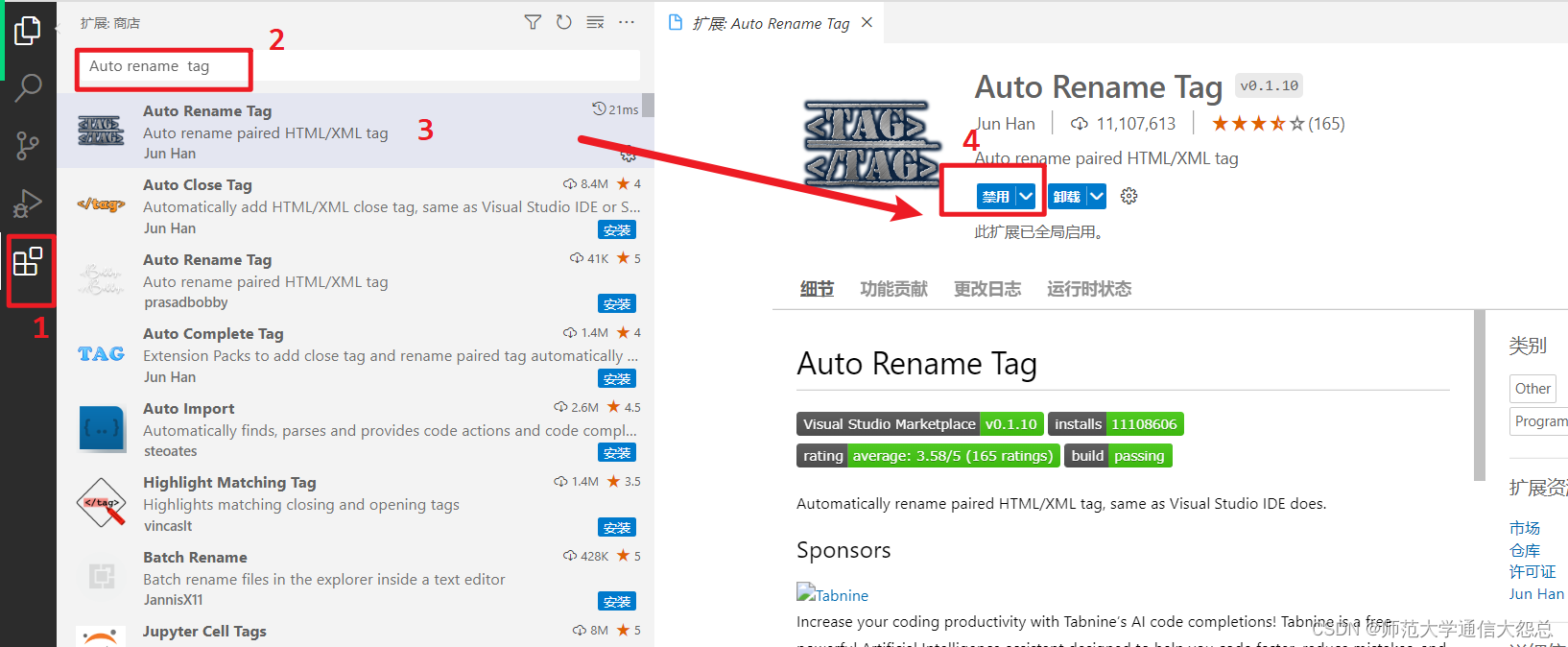
3.3.2 案装插件
VSCode不装插件,等于白用~~~~

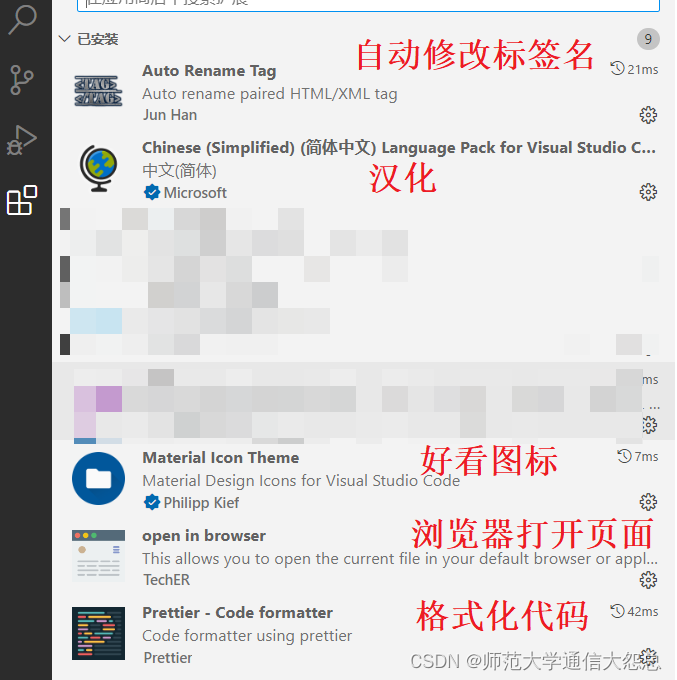
以上几个是非常墙裂建议安装!
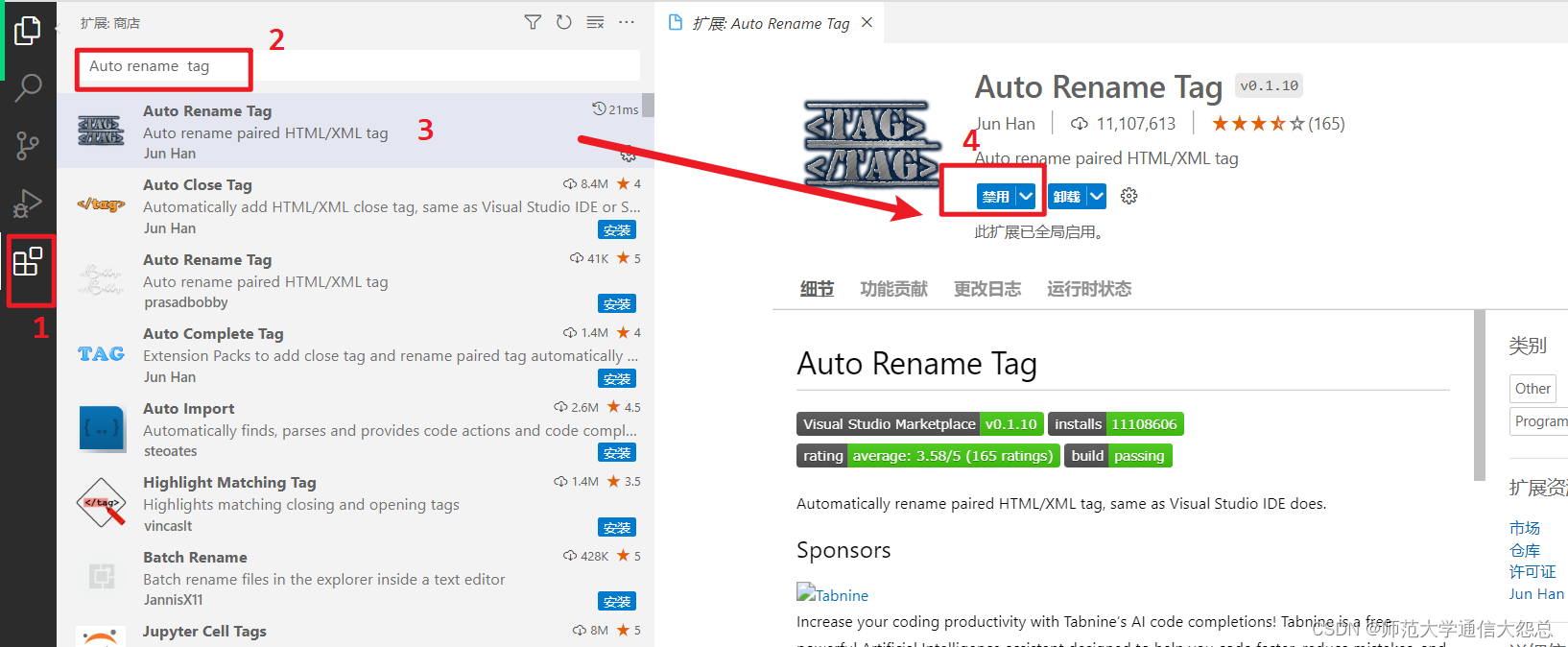
在应用商店,输入以上几个的名字即可

- Auto rename tag
- Chinese (Simplified)(简体中文)
- Material lcon Theme
- open in browser
- Prettier - Code formatter
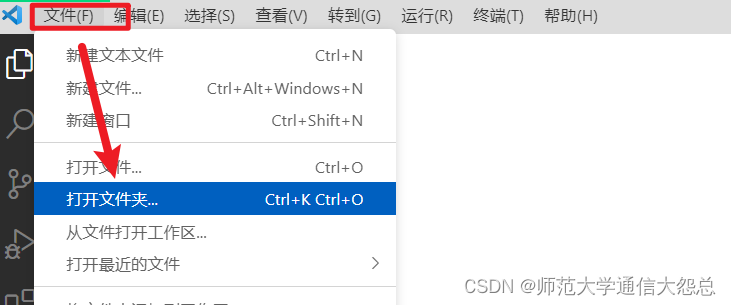
3.3.3 使用
使用VSCode,最好的方式
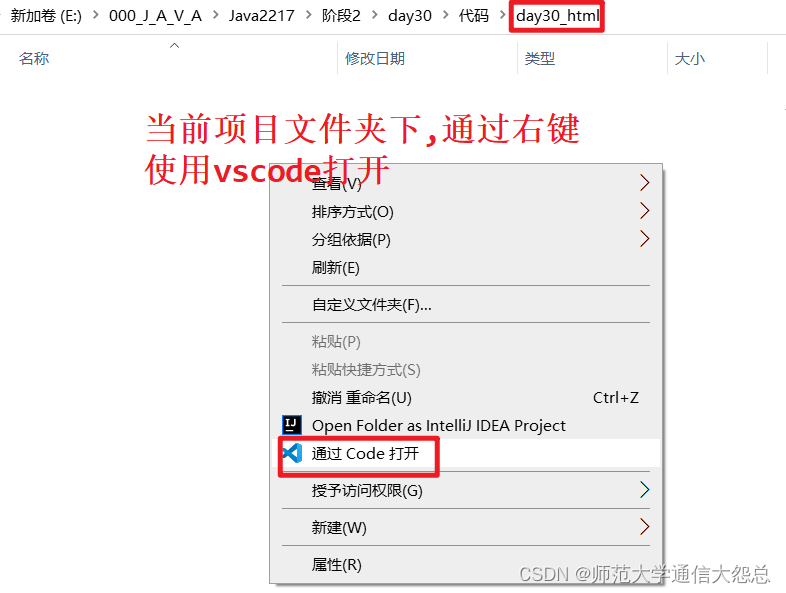
- 先在本地磁盘创建好一个前端项目(文件夹)
- 使用VSCode打开该文件夹
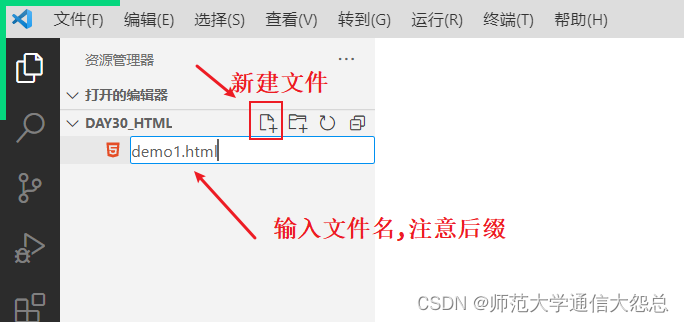
- 在内容创建页面文件

也可以


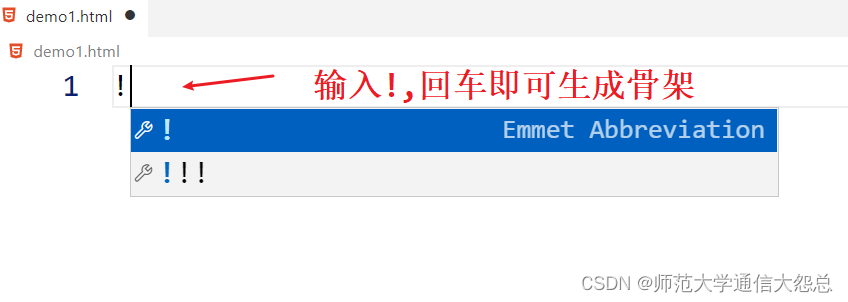
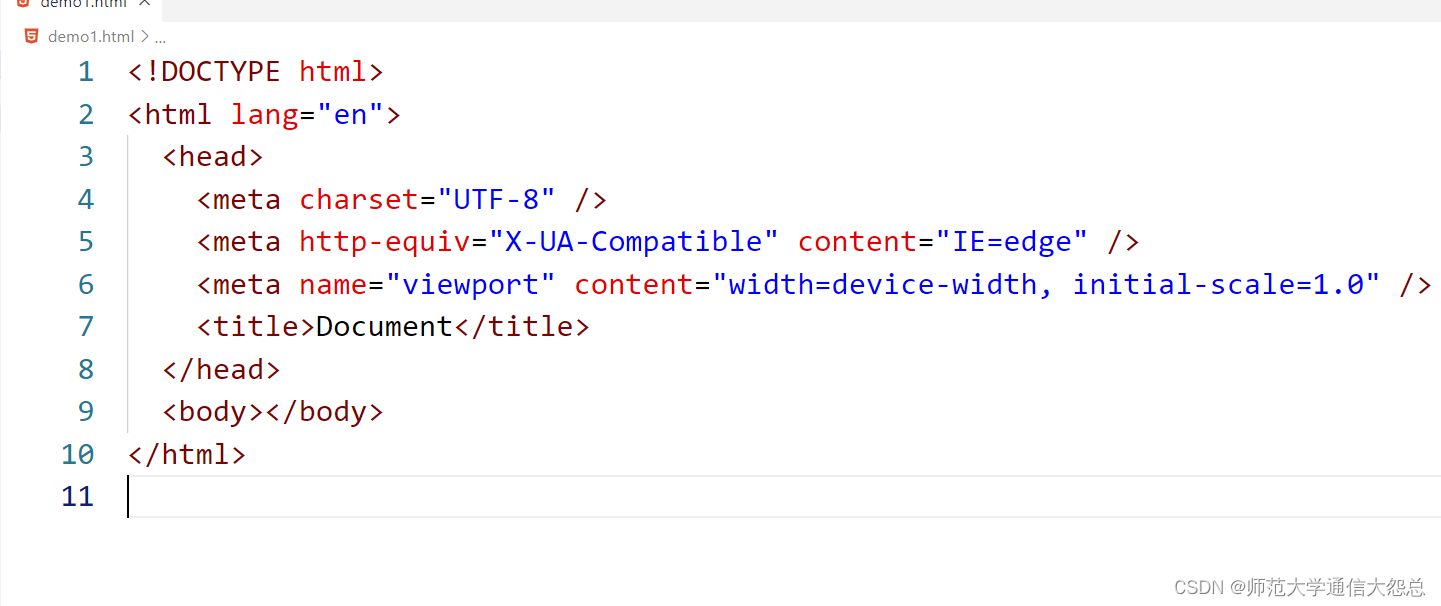
开始编写页面,HTML骨架是固定的,可以一键生成!!!



如何运行?
1 在磁盘中找到文件,使用浏览器打开
2 或者使用刚才我们安装的插件,有快捷键 alt+b,就会使用电脑的默认浏览器打开
4 HTML标签
4.1 结构标签【重点】
<!-- 注释 -->
<!--
结构标签,有这些标签组成最基本的HTML页面
-->
<html> <!-- 根标签 -->
<head> <!-- 头标签 -->
<title></title>
</head>
<body> <!-- 身体标签 -->
</body>
</html>
4.2 排版标签【重点】
排版标签就是对内容的简单布局.
- 标题h1-h6
- 分割线hr
- 换行br
- 段落p
<br>
<!-- 标题
页面展示的内容,要放在开闭标签之间
从h1到h6都有,依次字体变小
-->
<h1>
郑州疫情防控新闻发布会上,社区书记称“因防疫错过女儿成人礼”并哽咽,网友热议
</h1>
<h2>
郑州疫情防控新闻发布会上,社区书记称“因防疫错过女儿成人礼”并哽咽,网友热议
</h2>
<h3>
郑州疫情防控新闻发布会上,社区书记称“因防疫错过女儿成人礼”并哽咽,网友热议
</h3>
<h4>
郑州疫情防控新闻发布会上,社区书记称“因防疫错过女儿成人礼”并哽咽,网友热议
</h4>
<h5>
郑州疫情防控新闻发布会上,社区书记称“因防疫错过女儿成人礼”并哽咽,网友热议
</h5>
<h6>
郑州疫情防控新闻发布会上,社区书记称“因防疫错过女儿成人礼”并哽咽,网友热议
</h6>
<!--
分割线 hr
它是单标签,只有开,是自闭
hr标签内有属性,改变分割线的效果
width,表示宽度,单位有两种
1)像素px 是固定尺寸
2)百分比% 基于当前浏览器窗口
size,表示粗细,单位像素
color,颜色
1) 颜色单词
2) rgb(0,0,0) 这三个数,都是0-255
3) 十六进制取色 #000000 ~ #FFFFFF
-->
<hr width="500px" />
<hr width="50%" size="50px" color="red"/>
<hr width="50%" size="50px" color="rgb(0,0,255)"/>
<hr width="50%" size="50px" color="#000000"/>
<hr width="50%" size="50px" color="#0000FF"/>
<hr width="50%" size="50px" color="#32CD32"/>
<!--
br标签 换行,单标签
-->
<!--
p标签,段落标签
-->
<p>昨日,郑州一场疫情防控发布会上,社区书记刘红英动情讲述:
“前几天是我女儿18岁生日,然而我却缺席了她的这场成人礼,
当时她给我发来一段和猫咪的视频,告诉我她很好,
让我多爱自己一点,我把这个视频发到了朋友圈,
当时我们很多志愿者在我的朋友圈里,
他们立刻截图在居民群里广泛转发,
还为我的女儿送来了各种各样的祝福。”</p>
<p>讲到动情处,她开始哽咽……</p>
<p>此事引起了网友的热议,今天下午,#郑州平安街社区的万能的朋友圈#话题词冲上了热搜,另一话题词</p>
</body>
</html>
4.3 块标签【重点】
块标签是我们将来使用最多的一个标签,可以用来布局页面,得配合后续的CSS来实现.
- div
- 将来可以通过css来调整它的大小,尺寸,位置,完成页面布局
- span
- 将来一般做提示语
<body>
<!--
div标签,块
属性style,内部是css代码,意思是给div设置背景颜色,为红色
div是行级块,默认占一行
-->
<div style="background-color: red">这是一个div块标签</div>
<!--
span,块,是行内快,内容多大,占用多大
-->
<span style="background-color: green">这是一个span块</span>
</body>
4.4 文字标签
<body>
<!--
font标签,代表文字
属性可以更改字体效果
size,文字大小,单位没有,是标号,从1-7,从小到大
color,颜色,三种方案
face,字体
-->
<font size="1" color="red">讲到动情处,她开始哽咽……</font><br />
<font size="2" color="rgb(123,123,123)">讲到动情处,她开始哽咽……</font
><br />
<font size="3" color="#87cc65">讲到动情处,她开始哽咽……</font><br />
<font size="4" face="宋体">讲到动情处,她开始哽咽……</font><br />
<font size="5" face="楷体">讲到动情处,她开始哽咽……</font><br />
<font size="6">讲到动情处,她开始哽咽……</font><br />
<font size="7">讲到动情处,她开始<strong>哽咽</strong>……</font><br />
</body>
4.5 列表标签【重点】
列表是一个非常常见的标签
- 无序列表(最常见)
- ul
- 有序列表(order list)
- ol
<body>
<!-- 有序列表(order list) ,标签是ol-->
<!-- 列表内,有列表项,<li> -->
<ol>
<li>呼市多名公职人员疫情期间聚众饮酒热</li>
<li>暂缓巴基斯坦40亿贷款偿还?中方回应热</li>
<li>70秒带你打卡进博会</li>
</ol>
<hr />
<!-- 无序列表(unorder list),标签是ul -->
<ul type="square">
<li>八部门:鼓励开放郊野公园提供露营</li>
<li>“下饭神器”老干妈不香了?</li>
<li>逃犯到派出所开无犯罪记录证明</li>
</ul>
</body>
4.6 图片标签
<body>
<!--
img,图片标签,单标签
src: 图片路径
alt: 图片解释
width: 图片宽度,高会自动变
单位是像素,百分比
路径:(非常重要!!!)
1) 与页面平级,直接写路径
2) 图片在平级文件夹里面
./代表当前路径
./images/图片.jpg
3) 图片与本文件在不同的文件夹
../回到根路径,再往下找
-->
<!-- <img src="中国地图.jpg" alt="地图" /> -->
<!-- <img src="./images/中国地图.jpg" alt="地图" /> -->
<img src="../images/中国地图.jpg" width="800px" alt="地图" />
</body>
4.7 超链接标签【重点】
超链接就是一个点击可以跳转到其他页面的一个标签.
<body>
<!--
a,超链接标签,用来跳转页面
href,跳转至的目的地路径
target
_self,已自身刷新到新的页面
_blank,打开一个新的页面
特别注意!!有下划线_
-->
<a href="http://www.baidu.com" target="_self">百度一下,你就知道</a><br />
<a href="demo4.html" target="_blank">点击跳转demo4</a><br />
<a href="./views/demo5.html">点击跳转demo5</a><br />
</body>
5 总结
- html
- head
- title
- body
- h1-h6
- hr
- br
- p
- font
- div
- span
- ol
- ul
- li
- img
- a
使用这些标签,可以实现不同的效果
可以设置属性来改变现实效果,但是一般都不会在直接使用HTML的属性来改变效果
后续会实现CSS来改变属性
记住这些标签和功能,HTML标签就好像是人,CSS就好像是化妆师
6 作业
1 背单词,记标签
2 每个页面重复5遍以上
3 列表里面搞链接
4 列表里面搞图片
5 点击图片,调整页面
6 学会F12调试,摸索一下
# 5 总结
> - html
> - head
> - title
> - body
> - h1-h6
> - hr
> - br
> - p
> - font
> - div
> - span
> - ol
> - ul
> - li
> - img
> - a
>
> -------------------
>
> 使用这些标签,可以实现不同的效果
>
> 可以设置属性来改变现实效果,但是一般都不会在直接使用HTML的属性来改变效果
>
> 后续会实现CSS来改变属性
>
> ----
>
> 记住这些标签和功能,HTML标签就好像是人,CSS就好像是化妆师
# 6 作业
1 背单词,记标签
2 每个页面重复5遍以上
3 列表里面搞链接
4 列表里面搞图片
5 点击图片,调整页面
6 学会F12调试,摸索一下


![[C语言][C++][时间复杂度详解分析]二分查找——杨氏矩阵查找数字详解!!!](https://img-blog.csdnimg.cn/direct/eb2109bf81e04ff98bfbbf0c085f4b9d.png)