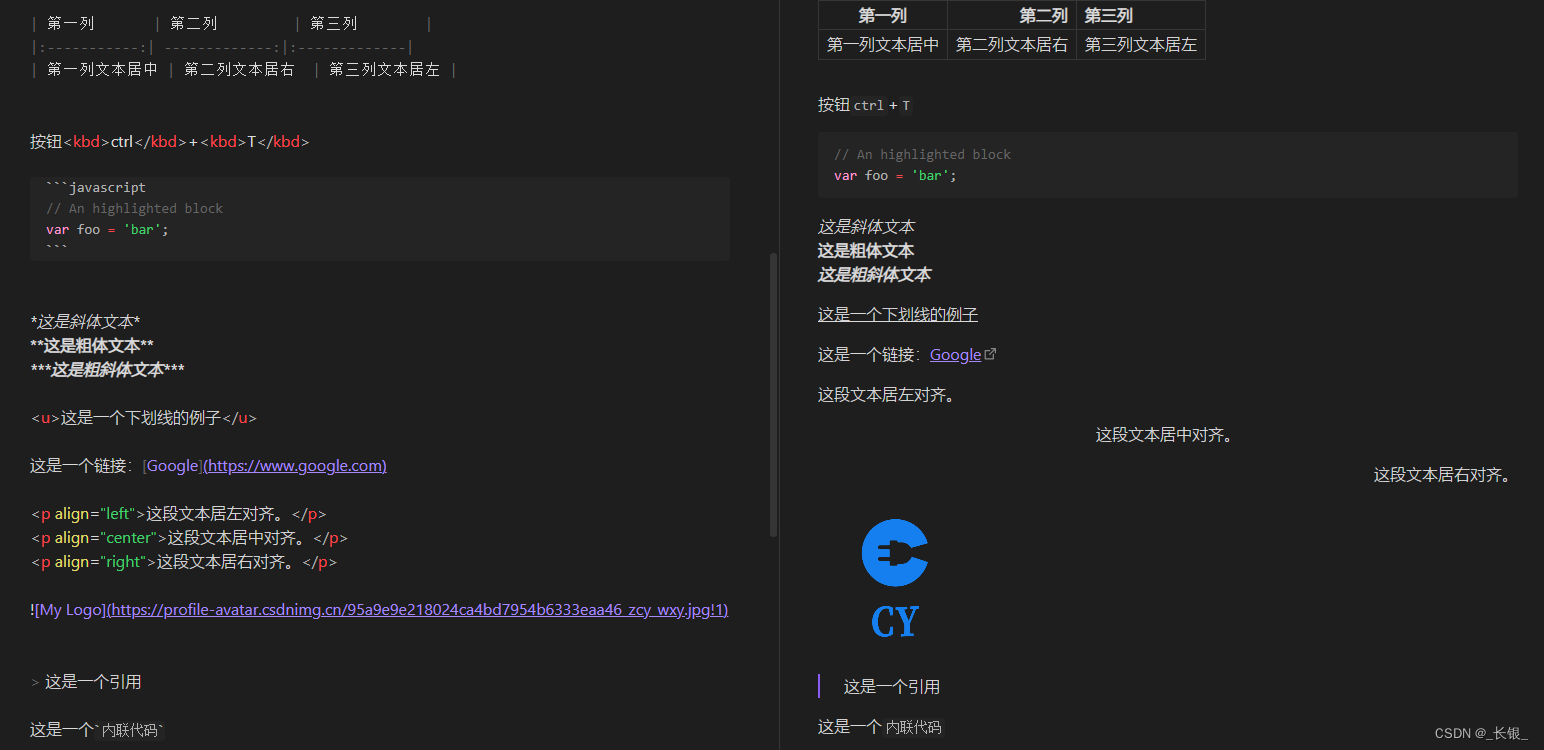
直接上图,左右对应。
首先是基础语法。
- # 标题,几个就代表几级标题;
- * 单个是序号,两个在一起就是斜体;
- - [ ] 代表任务,注意其中的空格;

然后是表格按钮代码
- | 使用中竖线代表表格,对齐使用的是英文冒号,这里我还没玩太清楚;
- * 两个*号包裹时,代表加粗,三个则是加粗加斜体;
- <kbd> 标签用来表示按钮;
- 链接和图片的格式比较类似,都是[占位符](具体地址),区别在于图片前面加了感叹号;
- > 表示引用,就是会单行高亮;
- 下划线和文本的对齐方式,用的是HTML标签;
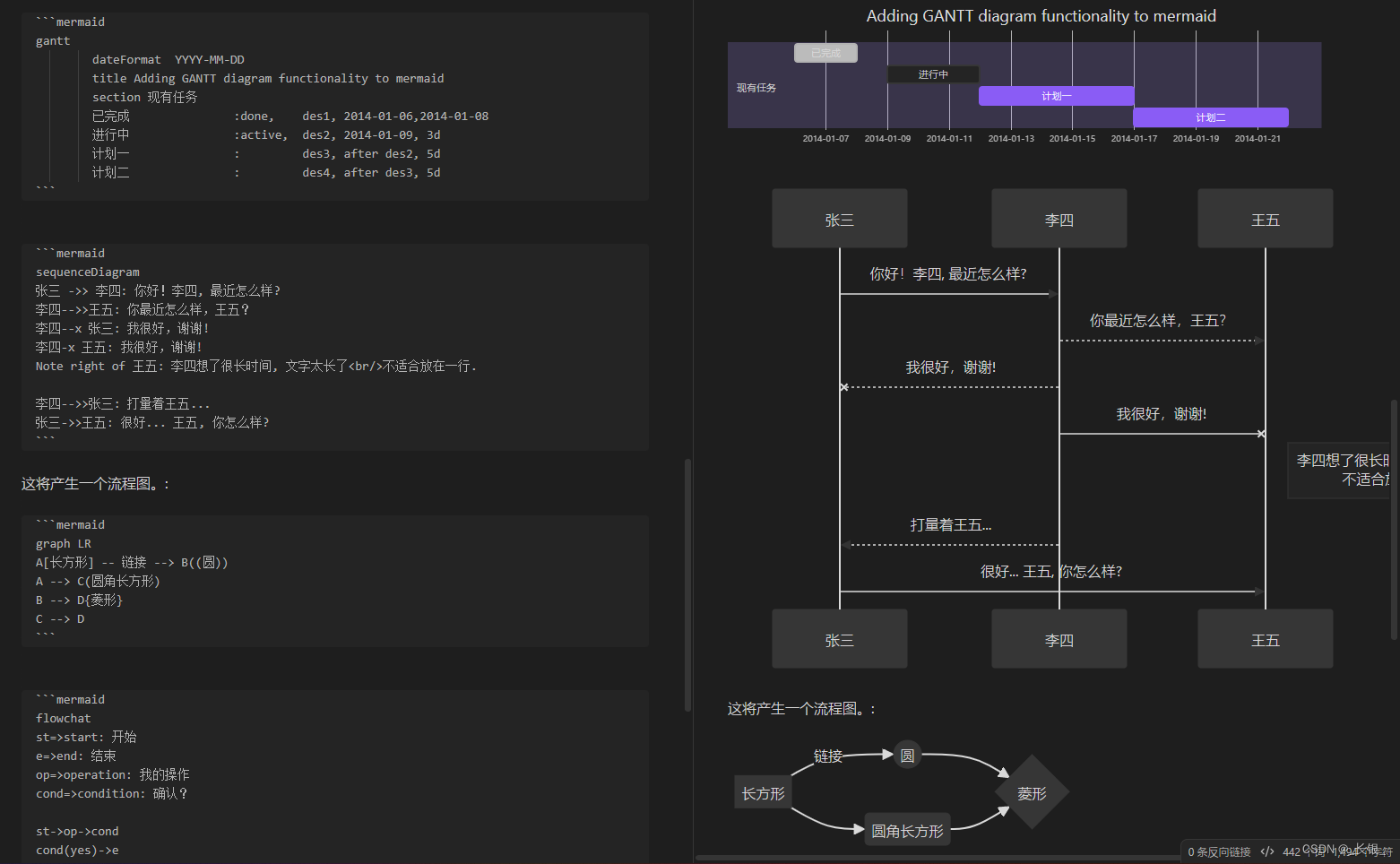
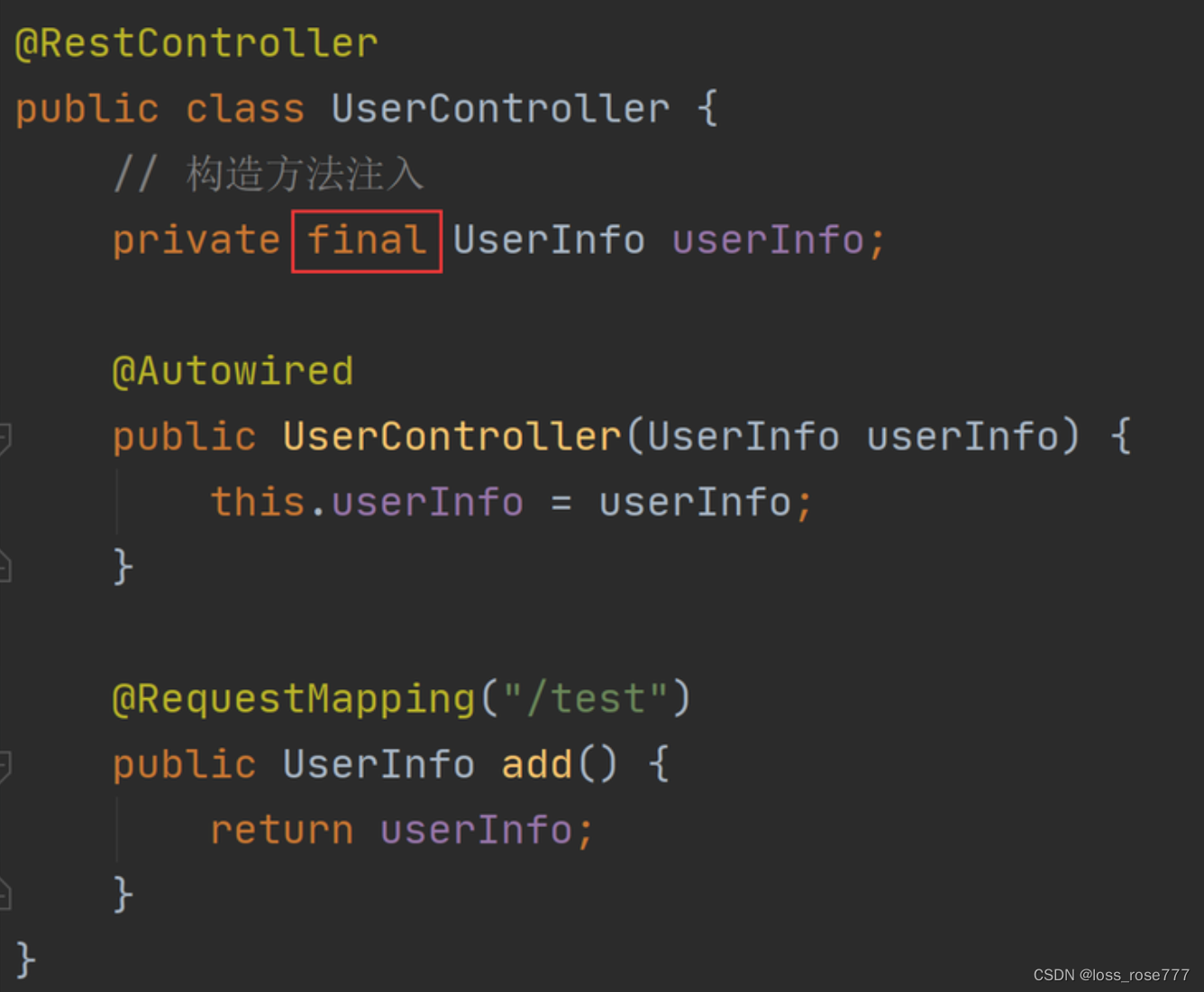
- 反引号 · ,三个代表块级元素,一个代表行内代码。当使用不同的标识时,被渲染的方式也不同。如果标识是编程语言,则会渲染成代码块。如果标识是mermaid,则会根据具体的内容进行渲染

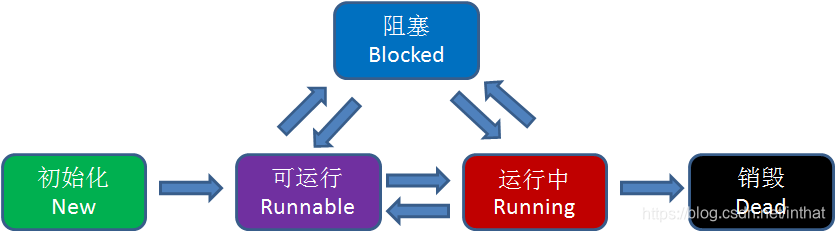
绘图部分,其代码源自csdn的markdown示例