1、什么是包
Node.js中的第三方模块又叫包
2、包的来源
由第三方个人或团队开发出来的,免费供所有人使用
3、为什么需要包
由于Node.js的内置模块仅提供了一些底层的API,导致在基于内置模块进行项目开发时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的API,极大的提高了开发效率。
4、从哪里下载包
搜索包:https://www.npmjs.com
下载包:https://registry.npmjs.org 服务器
5、安装包
npm install 包的完整名称
初次装包完成后,在项目文件夹下多了叫做 node_modules的文件夹和 package-lock.json的配置文件
node_modules:用来存放所有安装到项目中的包。require()导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json:用来记录node_modules目录下每个包的下载信息,例如包的名字、版本号、下载地址等。
默认情况下使用npm install命令安装包的时候会自动安装最新版本的包,如果需要安装指定版本的,可以在包名后面用@符号指定具体的版本
6、包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如:2.22.0
第1位:大版本(发生了底层重构)
第2位:功能版本(新增了功能)
第3位:Bug修复版本(对bug进行了修复)
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零
7、包管理配置文件
在项目根目录中,创建一个叫package.json的配置文件,即用来记录项目中安装了哪些包。从而方便剔除node_modules目录之后,在团队成员之间共享项目的源代码。
注意:在项目开发中,要把node_modules文件夹添加到.gitignore忽略文件中
1、快速创建 package.json
npm init -y
注意:上述命名只能在英文的目录下成功运行,所以项目文件夹的名称要使用英文,不要使用中文,不能出现空格。

运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号记录到package.json中。
2、dependencies节点
用来记录使用 npm install 命令安装了哪些包
3、一次性安装所有的包
npm install(或 npm i)
执行 npm install 命令时,npm 包管理工具会先读取 package.json 中的 dependencies 节点,读取到记录的所有依赖包名称和版本号之后,npm 包管理工具会把这些包一次性下载到项目中。
4、卸载包
npm uninstall 包名
npm uninstall 命令执行成功后,会把卸载的包自动从 package.json 的 dependencies 中移除掉。
5、devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies节点中。如果某些包在开发和项目上线后都需要用到,则建议把这些包记录到dependencies中。
npm install 包名 --save-dev
简写:
npm i 包名 -D
6、解决包下载速度慢的问题
1、原因:在使用 npm 下包的时候,默认从国外的服务器上进行下载,此时网络数据的传输需要经过漫长的海底光缆,因此下载包速度会很慢。
2、淘宝NPM镜像服务器:淘宝在国内搭建了一个服务器,专门把从国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务,从而极大的提高了下包的速度。
3、切换npm的下包镜像源:
# 查看当前的下包镜像源
npm config get registry
# 将下包的镜像源切换成淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/
# 检查镜像源是否下载成功
npm config get registry
4、nrm
为了更方便的切换下包的镜像源,可以安装 nrm小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源
# 安装
npm i nrm -g
# 查看所有可用的镜像源
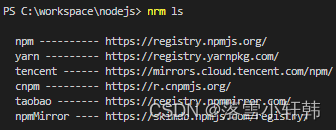
nrm ls
# 将下包的镜像源切为taobao镜像
nrm use taobao

8、包的分类
1、项目包
被安装到项目的 node_modules 目录中的包都是项目包
① 开发依赖包(被记录到 devDependencies节点中的包,只会在开发期间用到)
② 核心依赖包(被记录到 dependencies节点中的包,在开发期间和项目上线后都会用到)
# 开发依赖包
npm i 包名 -D
# 核心依赖包
npm i 包名
2、全局包
在执行 npm install 命令时,如果提供了
-g参数,则会把包安装为全局包,全局包会被安装到C:\Users\用户目录\AppData\Roaming\npm\node_modules目录下
# 全局安装指定的包
npm i 包名 -g
# 卸载全局安装的包
npm uninstall 包名 -g
注意:
① 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
②判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
9、规范的包结构
一个规范的包,它的组成结构必须符合以下3点要求
①包必须以单独的目录而存在
②包的顶级目录下必须包含package.json这个包管理配置文件
③package.json中必须包含name、version、main这三个属性,分别代表包名、版本号、入口
10、开发属于自己的包
1、需要实现的功能
① 格式化日期
② 转义 HTML 中的特殊字符
③ 还原 HTML 中的特殊字符
2、初始化包的基本结构
① 新建 ithanxu-tools 文件夹,作为包的根目录
②在ithanxu-tools文件夹中新建三个文件:package.json(包管理配置文件)、index.js(包的入口文件)、README.md(说明文档)

3、初始化 package.json
{
"name": "ithanxu-tools",
"version": "1.0.0",
"main": "index.js",
"description": "提供了格式化时间、HTMLEscape相关的功能",
"keywords": ["ithanxu","dateFormat","escape"],
"license": "ISC"
}
4、在dateFormat.js中定义格式化时间的方法
// 定义格式化时间的函数
function dateFormat(dataStr) {
const dt = new Date(dataStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// 定义补零函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
// 向外暴露需要的成员
module.exports = {
dateFormat
}
5、在htmlEscape.js中定义转义HTML和还原HTML的方法
// 定义转义HTML字符的函数
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g,(match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// 定义还原HTML字符的函数
function htmlUnEscape(str) {
return str.replace(/<|>|"|&/g,(match) => {
switch(match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// 向外暴露需要的成员
module.exports = {
htmlEscape,
htmlUnEscape
}
6、在index.js中导入两个模块,得到需要向外共享的方法,再把对应的方法共享出去
const date = require('./dateFormat')
const escape = require('./htmlEscape')
// 向外暴露需要的成员
module.exports = {
...date,
...escape
}
7、编写包的使用说明文档
包含:安装方式、导入方式、格式化时间、转义HTML中的特殊字符、还原HTML中的特殊字符、开源协议
(1)安装
npm install ithanxu-tools
(2)导入
const ithanxu = require('ithanxu-tools')
(3)格式化时间
const dtStr = ithanxu.dateFormat(new Date())
(4)转义HTML中的特殊字符
// 定义要转化的HTML字符串
const htmlStr = '<h1 title="abc">这是h1标签<span>123 </span></h1>'
// 调用htmlEscape方法进行转化
const str = ithanxu.htmlEscape(htmlStr)
// 转化的结果:<h1 title="abc">这是h1标签<span>123&nbsp;</span></h1>
console.log(str)
(5)还原HTML中的特殊字符
// 调用htmlUnEscape方法进行还原
const str2 = ithanxu.htmlEscape(str)
// 转化的结果:<h1 title="abc">这是h1标签<span>123 </span></h1>
console.log(str2)
(6)开源协议
ISC
8、发布包
1、注册npm账号
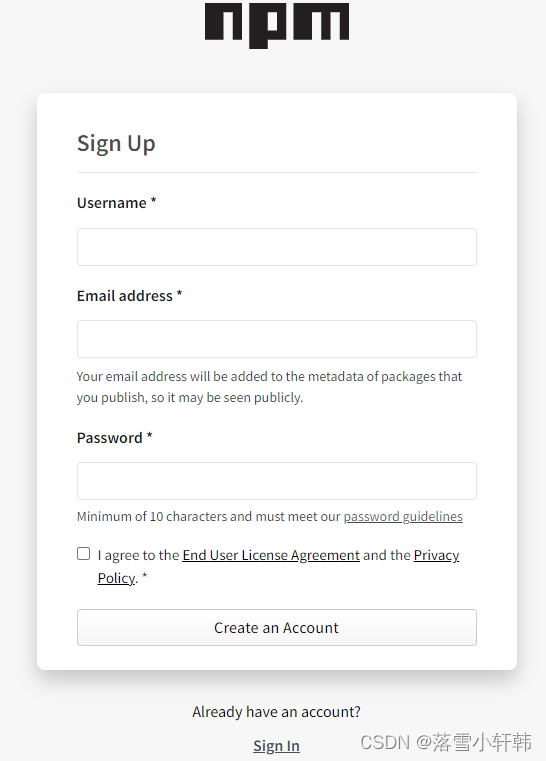
① 访问 https://www.npmjs.com/网站,点击sign up按钮进入注册页面

② 填写账号相关信息

③ 点击 Create an Account 按钮,注册账号
④登录邮箱,点击验证链接,进行账号的验证

2、登录npm账号
在终端执行
npm login命令,依次输入用户名、密码、邮箱后即可登录成功
注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器,否则会导致发布包失败

3、把包发布到npm上
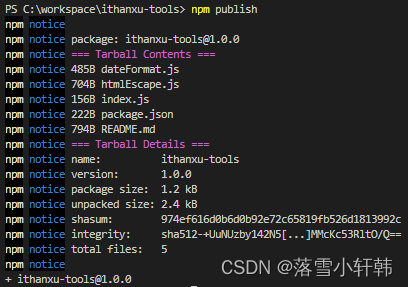
将终端切换到包的根目录后,运行
npm publish命令,即可将包发布到npm上(注意:包名不能雷同)

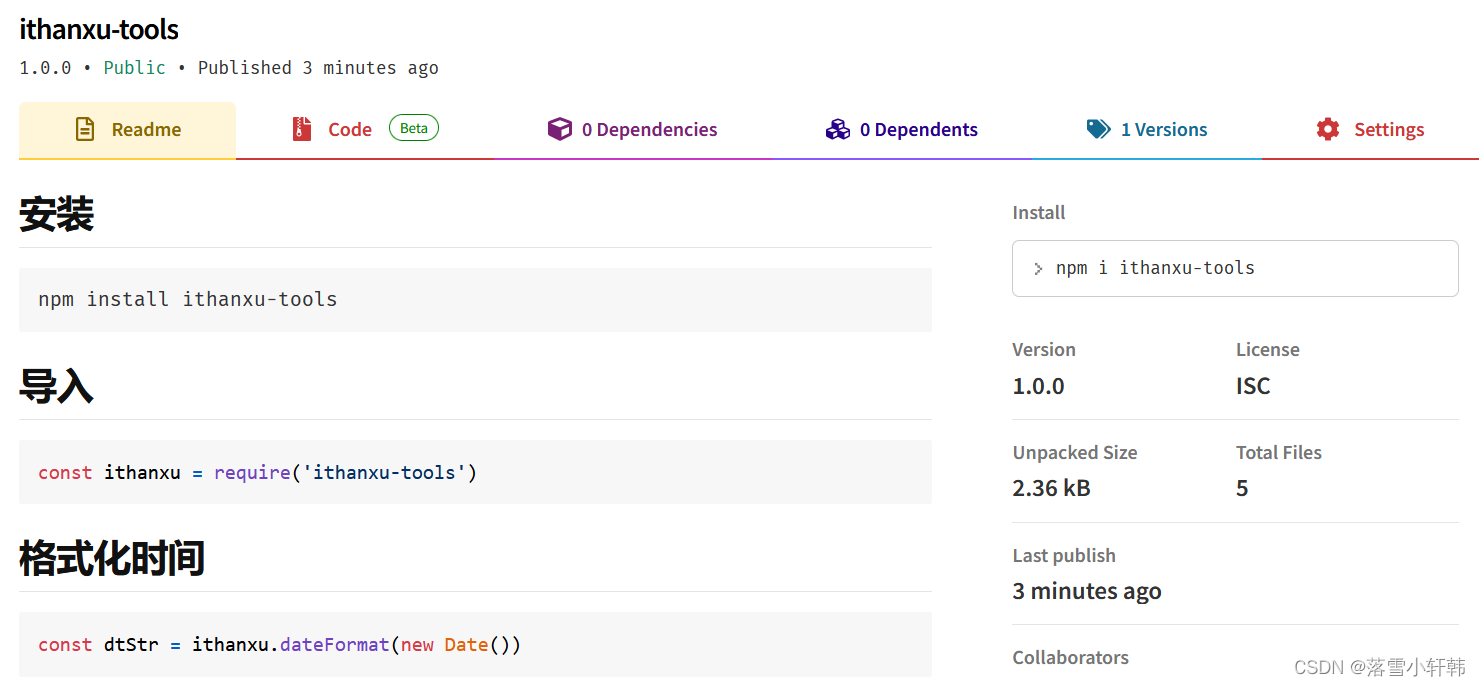
此时在npm上就上传了包:

4、删除已发布的包
运行
npm unpublish 包名 --force命令,即可从 npm 删除已发布的包
注意:
① npm unpublish 命令只能删除 72小时以内发布的包
② npm unpublish 删除的包,在24小时内不允许重复发布
③ 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包

此时 npm 上包被删除