在vue选项式风格中,data数据是放置在export default 导出的对象中的一个data方法里面返回
export default {
// data() 返回的属性将会成为响应式的状态
// 并且暴露在 `this` 上
data() {
return {
count: 0
}
},
}
但这样写,很明显一点都不优雅,代码缩进太多了,还没开始写呢,就已经嵌套了三层大花括号,
所以vue3借助了setup语法糖将data里的响应式数据声明大大的简化了,现在声明data响应式数据
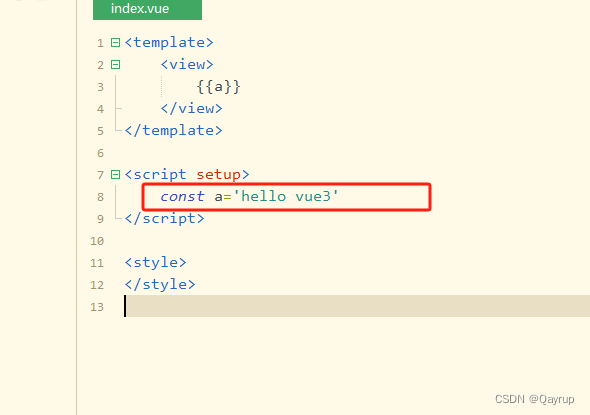
只需要在使用setup标注了的script标签内直接声明就能使用
如下

效果

但是vue官方并不希望我们这样写
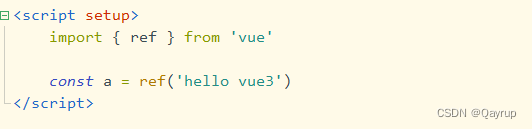
在组合式 API 中,推荐使用 ref() 函数来声明响应式状态:
’
如下

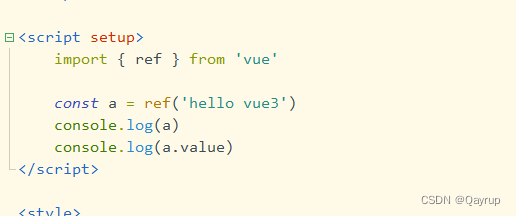
ref() 接收参数,并将其包裹在一个带有 .value 属性的 ref 对象中返回:


为什么要使用 ref?
你可能会好奇:为什么我们需要使用带有 .value 的 ref,而不是普通的变量?为了解释这一点,我们需要简单地讨论一下 Vue 的响应式系统是如何工作的。
当你在模板中使用了一个 ref,然后改变了这个 ref 的值时,Vue 会自动检测到这个变化,并且相应地更新 DOM。这是通过一个基于依赖追踪的响应式系统实现的。当一个组件首次渲染时,Vue 会追踪在渲染过程中使用的每一个 ref。然后,当一个 ref 被修改时,它会触发追踪它的组件的一次重新渲染。
在标准的 JavaScript 中,检测普通变量的访问或修改是行不通的。然而,我们可以通过 getter 和 setter 方法来拦截对象属性的 get 和 set 操作。
该 .value 属性给予了 Vue 一个机会来检测 ref 何时被访问或修改。在其内部,Vue 在它的 getter 中执行追踪,在它的 setter 中执行触发。从概念上讲,你可以将 ref 看作是一个像这样的对象: