JavaScript 数据类型
目录
- JavaScript 数据类型
- 1. 数据类型
- 1.1 数据类型简介
- 1.2 简单数据类型
- 1.3 获取变量数据类型
- 1.3.1 获取检测变量的数据类型
- 1.3.2 字面量
- 1.4 数据类型转换
- 1.4.1 什么是数据类型转换?
- 1.4.2 隐式转换
- 1.4.3 显式转换
- 2 - 解释型语言和编译型语言
- 2.1 概述
- 2.2 执行过程
- 3 - 关键字和保留字
- 3.1 标识符
- 3.2 关键字
- 3.3 保留字
1. 数据类型
1.1 数据类型简介
-
为什么需要数据类型
- 在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型
- 简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的
-
变量的数据类型
-
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。 J a v a S c r i p t 是一种弱类型或者说动态语言 \color{red}{JavaScript 是一种弱类型或者说动态语言} JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定:
let age = 18 // 这是一个数字型 let areYouOk = '是的' // 这是一个字符串 -
在代码运行时,变量的数据类型是由 JS 引擎 根据 = 右边变量值的数据类型来判断 \color{red}{根据 = 右边变量值的数据类型来判断} 根据=右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。 J a v a S c r i p t 拥有动态类型,同时也意味着相同的变量可用作不同的类型 \color{red}{JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型} JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6 // x 为数字 var x = "Bill" // x 为字符串
-
-
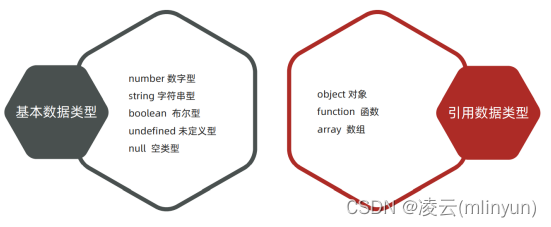
数据类型的分类
JS 把数据类型分为两类:- 简单数据类型 (基本数据类型)(number, string, boolean, undefined, null)
- 复杂数据类型 (引用数据类型)(object, function, array)

1.2 简单数据类型
1.2.1 简单数据类型(基本数据类型)
JavaScript 中的简单数据类型及其说明如下:
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整型值和浮点型值,如21、0.123 | 0 |
| Boolean | 布尔值类型,如 true、false,等价于 1 和 0 | false |
| String | 字符串类型,如 “张三”,注意,在 JS 中,字符串都带引号 | “” |
| Undefined | var a; 声明变量 a 但是没有赋值,此时 a = undefined | undefined |
| Null | var a = null; 声明变量 a 为空值 | null |
1.2.2 数字型 N u m b e r \color{red}{Number} Number
数字型:即我们数学中学到的数字,可以是整数、浮点数、正数、负数
JavaScript中的整数、正数、负数、浮点数等都统称为数字类型
let score = 100 // 整数
let price = 12.345 // 浮点数
let temperature = -20 // 负数
① 数字型进制
-
最常见的进制有二进制、八进制、十进制、十六进制
-
现阶段我们只需要记住, 在 J S 中八进制前面加 0 ,十六进制前面加 0 x \color{red}{在JS中八进制前面加0,十六进制前面加 0x} 在JS中八进制前面加0,十六进制前面加0x
// 1.八进制数字序列范围:0 ~ 7 let num1 = 07 // 对应十进制的7 let num2 = 023 // 对应十进制的19 let num3 = 010 // 对应十进制的8 // 2.十六进制数字序列范围:0 ~ 9 以及 A ~ F (a ~ f) let num4 = 0x9 // 对应十进制的9 let num5 = 0xA // 对应十进制的10 let num6 = 0xa // 对应十进制的10
② 数字型范围
JavaScript中数值的最大和最小值
- 最大值:
Number.MAX_VALUE,这个值为:1.7976931348623157e+308 - 最小值:
Number.MIN_VALUE,这个值为:5e-32
③ 数字型三个特殊值
Infinity,代表无穷大,大于任何数值Number.MAX_VALUE * 2 = Infinity-Infinity,代表无穷小,小于任何数值Number.MIN_VALUE * 2 = -InfinityNaN,Not a number,代表一个非数值
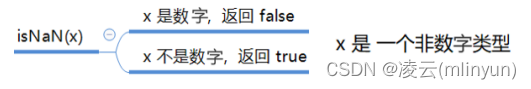
④ isNaN
- 用来判断一个变量是否为非数字的类型,返回 true 或者 false

let userAge = 21, userName = "andy" console.log(isNaN(userAge)) // false ,21 不是一个非数字 console.log(isNaN(userName)) // true ,"andy"是一个非数字
1.2.3 字符串型 S t r i n g \color{red}{String} String
字符串型可以是引号中的任意文本,通过 单引号 ( ′ ′ ) 、双引号 ( " " ) 或反引号 ( ‘ ) \color{red}{单引号 ('') 、 双引号 ("") 或 反引号 (`)} 单引号(′′)、双引号("")或反引号(‘) 包裹的数据都叫字符串
let strMsg1 = '我爱吃猪蹄~' // 使用单引号表示字符串
let strMsg2 = "我爱北京天安门~" // 使用双引号表示字符串
let strMsg3 = 我爱大肘子 // 报错,没使用引号,会被认为是js代码,但js没有这些语法
let str1 = '123' // 看上去是数字型,但是使用了单引号包裹,就成了字符串类型
let str2 = '' // 这种情况叫做空字符
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更
推荐使用单引号
\color{red}{推荐使用单引号}
推荐使用单引号
① 字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (
外双内单,外单内双
\color{red}{外双内单,外单内双}
外双内单,外单内双)
必要时可以使用转移字符\,输出单引号或者双引号
let strMsg1 = '我是"高帅富"程序猿' // 可以用''包含""
let strMsg2 = "我是'高帅富'程序猿" // 也可以用"" 包含''
// 使用转移字符\,输出单引号或者双引号
let strMsg3 = '我是\'高帅富\'程序猿' // 输出单引号
let strMsg4 = "我是\"高帅富\"程序猿" // 输出双引号
let badQuotes = 'What on earth?" // 报错,不能 单双引号搭配
② 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符
转义符都是 \ 开头的,常用的转义符及其说明如下:
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n 是 newline 的意思 |
| \\ | 斜杠 \ |
| \’ | 单引号 |
| \" " | 双引号 |
| \t | tab 缩进 |
| \b | 空格,b 是 blank 的意思 |
| \v | 垂直制表符 |
| \r | 回车符 |
| \f | 换页符 |
| \0 | null字符 |
③ 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 l e n g t h \color{red}{length} length 属性可以获取整个字符串的长度
let strMsg = "我是帅气多金的程序猿!"
alert(strMsg.length) // 显示 11
④ 字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为
字符串
+
任何类型
=
拼接之后的新字符串
\color{red}{字符串 + 任何类型 = 拼接之后的新字符串}
字符串+任何类型=拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
+ 号总结口诀:数值相加,字符相连 \color{red}{+号总结口诀:数值相加 ,字符相连} +号总结口诀:数值相加,字符相连
⑤ 字符串拼接加强
要想输出 pink老师xx岁 该如何实现
console.log('pink老师' + 18); // 只要有字符就会相连
var age = 18;
console.log('pink老师age岁啦'); // 这样不行哦
console.log('pink老师' + age); // pink老师18
console.log('pink老师' + age + '岁啦'); // pink老师18岁啦
- 我们经常会将字符串和变量来拼接,变量可以很方便地修改里面的值
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有字符串拼接,方法: 删掉数字, 引引加加 \color{red}{引引加加} 引引加加 ,变量写加中间
⑥ 模板字符串
作用:拼接字符串,在没有它之前,要拼接变量比较麻烦
let name = 'mike', age = 18
document.write('大家好,我叫' + name +', 今年' + age +'岁')
// 快速使用 引引加加中间变量名
document.write('我今年'+ age +'岁了')
模板字符串符号:
- ``
- 在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
- 在内容拼接变量时,使用${}包住变量
- 模板字符串 支持换行书写 \color{red}{支持换行书写} 支持换行书写,单引号和双引号则不可以
let name = 'mike', age = 18
document.write(`大家好,我叫${name}, 今年${age}岁了`)
let age1 = 28
document.write(`大家好,我叫${name}, 我今年${age1 - 10}岁了`)
模板字符串 ( ES6 ) ,可以让我们拼接字符串更加简便
1.2.4 布尔型 B o o l e a n \color{red}{Boolean} Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0
let flag1 = true
let flag2 = false
// true 参与算数运算当 1 来看
console.log(flag1 + 1); // 1 + 1 = 2
// false 参与算数运算当 0 来看
console.log(flag2 + 1); // 0 + 1 = 1
1.2.5 U n d e f i n e d \color{red}{Undefined} Undefined 和 N u l l \color{red}{Null} Null
U n d e f i n e d \color{red}{Undefined} Undefined
一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
// 1.声明一个变量没有赋值
let age;
console.log(age); // undefined
// 2.为某个变量直接赋值underfined
let variable = underfined
console.log('你好' + variable) // 你好undefined
console.log(11 + variable); // NaN underfined 和一个数字相加,最后的结果
是NaN
console.log(true + variable); // NaN
工作中的使用场景:
- 我们开发中经常声明一个变量,等待传送过来的数据
- 如果我们不知道这个数据是否传送过来,此时我们可以通过检测这个变量是不是undefined, 就判断用户是否有数据传递过来
N u l l \color{red}{Null} Null
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
let vari = null
console.log('你好' + vari) // 你好null
console.log(11 + vari) // 11 null与任意数字相加等于该数字
console.log(true + vari) // 1
null 在工作中的使用场景:
- 官方解释:把null作为尚未创建的对象,即将来有个变量里面存放的是一个对象,但是对象还没有创建好,可以先给个null
n u l l 和 u n d e f i n e d 的区别: \color{red}{null 和 undefined 的区别:} null和undefined的区别:
- undefined 表示没有赋值
- null 表示赋值了,但是值的内容为空
1.3 获取变量数据类型
1.3.1 获取检测变量的数据类型
① typeof 可用来获取检测变量的数据类型
let age = 18;
console.log(typeof age); // number 数字型
let uname = '刘德华';
console.log(typeof uname); // string 字符串型
let flag = false;
console.log(typeof flag); // boolean 布尔型
let buy;
console.log(typeof buy); // undefind 未定义型
console.log(typeof null); // object 对象
let num = 10;
// 代码执行顺序,从左到右执行,所以先执行typeof num
console.log(typeof num + '11') // number11
console.log(typeof (num + '11')) // string
console.log(typeof (num + +'11')) //number
// prompt 取过来的值是字符串型的
let age = prompt('请输入您的年龄:')
console.log(typeof age) // string 字符串型
不同类型的返回值
| 类型 | 示例 | 结果 |
|---|---|---|
| String | typeof "小白" | “string” |
| Number | typeof 18 | “number” |
| Boolean | typeof true | “boolean” |
| Undefined | typeof undefined | “undefined” |
| Null | typeof null | “object” |
② 控制台输出语句
控制台打印的数据类型起对应的颜色如下表
| 数据类型 | 颜色 |
|---|---|
| 数字型(number) | 蓝色 |
| 布尔型(boolean) | 蓝色 |
| 字符串型(string) | 黑色 |
| 未定义型(underfined) | 灰色 |
| 空类型(null) | 灰色 |
1.3.2 字面量
- 字面量(literal)是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值
- 数字字面量:
8, 9, 10 - 字符串字面量:
'Hello, World',"大前端" - 布尔字面量:
true,false - 数组字面量:
[1, 2, 3] - 对象字面量:
{ name: 'Mike' }
- 数字字面量:
1.4 数据类型转换
1.4.1 什么是数据类型转换?
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型,通俗来说,就是把一种数据类型的变量转换成另一种数据类型
let score = prompt('请输入您的分数:')
// 假设用户输入100
console.log(score + 10) // 输出的结果是 10010
1.4.2 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换
规则:
- +号两边只要有一个是字符串,都会把另外一个转换成字符串
- 除+号以外的运算符 比如 - / * 等都会把数据转成数字类型
缺点: 转换类型不明确,靠经验才能总结
小技巧: +号作为正号解析可以转换成number
// 加法运算
console.log(11 + 11) // 22 number
// +号两边只要有一个是字符串,都会把另外一个转换成字符串
console.log('11' + 11) // 1111 string
console.log(11 + '11') // 1111 string
console.log(11 - 11) // 0 number
// 除+号以外的运算符 比如 - / * 等都会把数据转成数字类型
console.log('11' - 11) // 0 number
console.log(11 - '11') // 0 number
console.log('13' - '11') // 2 number
console.log('13' - 11) // 2 number
console.log('1' * 1) // 1 number
console.log(1 * '1') // 1 number
console.log('121' / 11); // 11 number
console.log(typeof '123') // string
// +号作为正号解析可以转换成number
console.log(typeof +'123') // number
console.log(+'11' + 11) // 22 number
1.4.3 显式转换
编写程序时过度依靠系统内部的隐式转换是不严谨的,因为隐式转换规律并不清晰,大多是靠经验总结的规律
为了避免因隐式转换带来的问题,通常根据逻辑需要对数据进行显示转换
概念:自己写代码告诉系统该转换成什么类型
转换为数字型 ( 重点 \color{red}{重点} 重点)
| 方式 | 说明 | 案例 |
|---|---|---|
| parseInt(string) 函数 | 将 string 类型转换成整数数值型 | parseInt("78") |
| parseFloat(string) 函数 | 将 string 类型转换成浮点数数值型 | parseFloat("78.123") |
| Number() 强制转换函数 | 将 string 类型转换为数值型 | Number("12") |
| js 隐式转换(- * /) | 利用算术运算隐式转换为数值型 | '12' - 0 |
Number()
- 转成数字类型
- 如果字符串内容里面有非数字,转换失败时结果为NaN(Not a Number)即不是一个数字(非数值)
- NaN也是number类型的数据,代表非数字
parseInt(string) 只保留整数
parseFloat(string) 可保留小数
注意:parseInt 和 parseFloat 单词的大小写
// Number() 只能放数字类型的字符,不能放像abc这样的
console.log(Number('10')) // 10
console.log(Number('10.11')) // 10.11
console.log(Number('10.01px')) // NaN
// parseInt(string) 只保留整数,没有四舍五入
console.log(parseInt('10.11')) // 10
console.log(parseInt('10.99')) // 10
console.log(parseInt('10px')) // 10 可以过滤单位
console.log(parseInt('px10px')) // NaN
// parseFloat(string) 可保留小数
console.log(parseFloat('10.11')) // 10.11
// parseFloat(string) 经常用于过滤单位
console.log(parseFloat('10.01px')) // 10.01
console.log(parseFloat('px10.01px')) //NaN
转换为字符型
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转换成字符串 | var num = 1; alert(num.toString()); |
| String() 强制转换 | 转换成字符串 | var num = 1; alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num = 1; alert(num + "我是字符串"); |
toString() 和 String() 使用方式不一样
// 1.变量.toString()
let age = 10
console.log(age.toString()) // 10 字符串型
// 括号里面的2表示转换为二进制
console.log(age.toString(2)) // 1010 字符串型
// 2.String(变量)
console.log(String(10)) // 10 字符串型
// 3.利用 + 拼接字符串的方法实现转换效果
console.log(10 + '') // 10 字符串型 ''表示空字符串
三种转换方式,第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换
转换为布尔型
| 方式 | 说明 | 案例 |
|---|---|---|
| Boolean() 函数 | 其他类型转成布尔值 | Boolean("true"); |
- 代表
空、否定的值
\color{red}{空、否定的值}
空、否定的值会被转换为 false ,如
''、0、NaN、null、undefined - 其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
2 - 解释型语言和编译型语言
2.1 概述
-
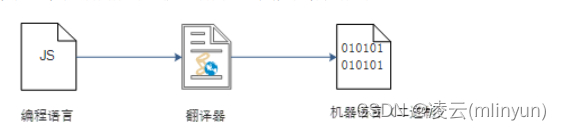
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器

-
翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
-
编译器是在代码执行之前进行编译,生成中间代码文件
-
解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
2.2 执行过程

类似于请客吃饭:
- 编译语言:首先把所有菜做好,才能上桌吃饭
- 解释语言:好比吃火锅,边吃边涮,同时进行
3 - 关键字和保留字
3.1 标识符
- 标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字
- 标识符不能是关键字或保留字 \color{red}{标识符不能是关键字或保留字} 标识符不能是关键字或保留字
3.2 关键字
- 关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名
- 包括:
break、case、catch、continue、default、delete、do、else、finally、for、 function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、 void、while、with等
3.3 保留字
- 保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键
字,同样不能使用它们当变量名或方法名 - 包括:
boolean、byte、char、class、const、debugger、double、enum、export、extends、 fimal、float、goto、implements、import、int、interface、long、mative、package、 private、protected、public、short、static、super、synchronized、throws、 transient、volatile等 - 注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误