JavaScript基础语法(三)
目录
- JavaScript基础语法(三)
- 数组概述
- 数组语法
- 多维数组
- 操作数组
- 修改数组
- 获取数组长度
- 数组和字符串之间的转换
- 添加和删除数组项
- Null 和 Undefined
- 字符串
- 连接字符串
- 字符串转换
- 获取字符串的长度
- 在字符串中查找子字符串并提取它
- 转换大小写
- 替换字符串的某部分
- 转换成字符串
- 转换成数值类型
- 转换成布尔类型
数组概述
通过我们前面所学的我们可以知道如果我们要保存一个数据,我们可以用 var 关键字去定义一个变量,但是如果数据很多呢?难道我需要一个个去定义?比如一个班上很多人,我们 var name1 = "张三"; var name2 = "李四"; ... 一直这样定义下去?显然这是不科学的,而这也由此引出了我们的数组。首先我们来看看维基百科对于数组的定义:
在计算机科学中,数组数据结构(英语:array data structure),简称数组(英语:Array),是由相同类型的元素(element)的集合所组成的数据结构,分配一块连续的内存来存储。利用元素的索引(index)可以计算出该元素对应的存储地址。
最简单的数据结构类型是一维数组。例如,索引为 0 到 9 的 32 位整数数组,可作为在存储器地址 2000,2004,2008,…2036 中,存储 10 个变量,因此索引为 i 的元素即在存储器中的 2000+4×i 地址。数组第一个元素的存储器地址称为第一地址或基础地址。
数组语法
var myarray = new Array(1, 2, 3, 4, 5); // 创建数组同时赋值
// or
var myarray = [1, 2, 3, 4, 5]; // 直接输入一个数组(称“字面量数组”)
注:我们可以用上述两种方法创建数组,myarray 指的是定义的数组名,可以自己取,数组储存的数据可以是任何类型(数字,字符,布尔值等)。每一个值都有一个索引值,从 0 开始。比如:
var color = ["red", "green", "blue", "yellow"];
color[0]; // returns "red"
color[1]; // returns "green"
color[2]; // returns "blue"
color[3]; // returns "yellow"
color[4]; // returns undefined
多维数组
多维数组就是数组中还包含数组,我们可以一层一层的来看。比如:
var student = [
["张三", "男", "18"],
["李四", "女", "20"],
];
student[0][2]; // returns "18"
操作数组
修改数组
修改数组中的元素内容也很简单,直接为它提供新值就可以了。比如:
var color = ["red", "green", "blue", "yellow"];
color[0] = "black";
color; // returns ["black", "green", "blue", "yellow"]
获取数组长度
同样的我们使用 length 来获取数组的长度。比如:
var color = ["red", "green", "blue", "yellow"];
color.length; // returns 4
数组和字符串之间的转换
通过 split() 方法,将字符串转换为数组。比如:
"1:2:3:4".split(":"); // returns ["1", "2", "3", "4"]
"|a|b|c".split("|"); // returns ["", "a", "b", "c"]
相反的我们通过 join() 方法将数组转换为字符串。比如:
["1", "2", "3", "4"].join(":"); // returns "1:2:3:4"
["", "a", "b", "c"].join("|"); // returns "|a|b|c"
注:我们同样可以使用 toString() 方法将数组转换为字符串,但是 join() 方法可以指定不同的分隔符,而 toString() 方法只能是逗号。
添加和删除数组项
在数组尾部添加一个或多个元素,使用 push() 方法。比如:
var arr = ["1", "2", "3", "4"];
arr.push("5", "6");
arr; // returns ["1", "2", "3", "4", "5", "6"]
使用 pop() 方法将删除数组的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,然后返回 undefined 值。比如:
var arr = ["1", "2", "3", "4"];
arr.pop(); // returns 4
arr; // returns ["1", "2", "3"]
var arr1 = [];
arr1.pop(); // returns undefined
arr1; // returns []
unshift() 和 shift() 从功能上与 push() 和 pop() 完全相同,只是它们分别作用于数组的开始,而不是结尾。大家可以直接在控制台自行尝试一番。
注:数组的方法其实还有很多,我们将在后续的课程中一一为大家讲解。
Null 和 Undefined
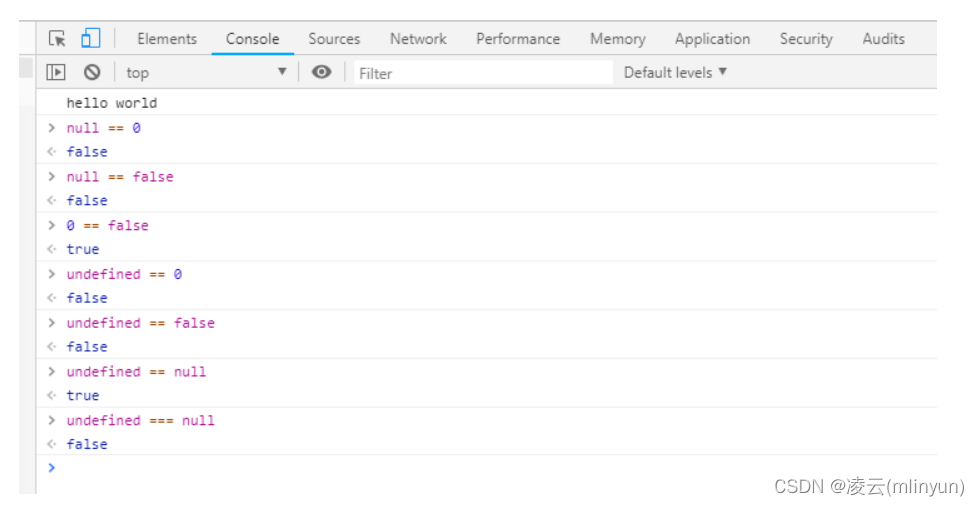
null 和 undefined 都表示无,但是也有一些区别。现在控制台上执行以下语句:

这里需要说明的是:== 是相等操作符,比较值是否相等,如果相等输出为 true,否则为 false。=== 是全等操作符,比较值和类型是否都相等,如果都相等输出为 true,否则为 false。通过我们在控制台中的实践可以发现,null 和 undefined 的值不等于 0,它们的值相等,但是类型不相等。undefined 表示所有没有赋值变量的默认值,而 null 则表示一个变量不再指向任何对象地址。
字符串
在前面的变量章节中,我们已经简单讲过字符串的基础知识,这里我们再拓展一下。我们前面讲过我们可以使用单引号或双引号,也可以在字符串中使用引号,只要不匹配包围字符串的引号即可。比如:
var carname = "shiyanlou";
var carname = "shiyanlou";
var answer = "I Love 'shiyanlou'";
var answer = 'I Love "shiyanlou"';
下面的代码将会出现错误,因为它会混淆浏览器和字符串的结束位置:
var x1 = 'I've got no right to take my place...';
聪明的你可能会觉得这样不行,我们就换种方法,比如:
var x1 = "I have got no right to take my place...";
或者:
var x1 = "I've got no right to take my place...";
没错这样做都是可行的方法,但是其实我们还有另外一种方法,使用转义符号。转义字符意味着我们对它们做一些事情,以确保它们在文本中被认可,而不是代码的一部分。在 JavaScript 中,我们通过在字符之前放一个反斜杠来实现这一点。试试这个:
var x1 = 'I\'ve got no right to take my place...';
常用的转义符:

连接字符串
我们通过 “+” 连接字符串,比如在控制台中输入下面的代码:
var one = "Hello,jack.";
var two = "I'm rose";
result = one + two;
最后控制台显示结果为:Hello,jack.I'm rose。
如果我们在控制台输入的是 "jack"+18 思考一下会报错吗?要不再自己动手实践看看结果?结果是:浏览器很聪明的把数字转换成了字符串,最后结果为 "jack18"。另外输入 "20"+"19",最后的结果也是字符串 "2019"。
字符串转换
我们可以通过 toString() 方法把数字转换成字符串。
var myNum = 123;
var myString = myNum.toString();
typeof myString;
也可以通过 Number() 对象把传递给它的字符串类型的数字转换为数字。
var myString = "123";
var myNum = Number(myString);
typeof myNum;
注:如果传递的不是纯数字的字符串,则返回的不是数字,而是 NaN(not a number)。
获取字符串的长度
通过 length 属性获取字符串的长度,结果返回一个数字。比如:
var myString = "hello world ";
myString.length;
上述代码在控制台中运行的结果为:12(除了字母还有两个空格)。
如果你要查找这个字符串的第一个字符,你可以这么做:
myString[0];
同样的你也可以查找到其他的字符,比如第五个字符,就是 myString[4],这是因为电脑是从 0 开始,而不是 1,因此我们都要执行减一操作。
在字符串中查找子字符串并提取它
- 有时候我们需要判断一个较长的字符串里面是否存在一个我们指定的较小的字符串,就比如我们要查找一段话里面是否包含一个词或者一个字,这个时候我们可以使用
indexof()方法来完成,更详细的语法为:
str.indexOf(searchValue, fromIndex);
str 指的是我们需要查的较长的字符串,searchValue 表示我们指定的较小的字符串,fromIndex 表示调用该方法的字符串中开始查找的位置,是一个可选的任意整数值,也可以不写,默认是 0 表示从头开始查,fromIndex < 0 和 fromIndex = 0 是一样的效果,表示从头开始查找整个字符串。如果 fromIndex >= str.length,则该方法的返回值为 -1。这里有个特殊的情况:就是如果被查找的字符串(searchValue)是一个空字符串,那么当 fromIndex <= 0 时返回 0,0 < fromIndex <= str.length 时返回 fromIndex,fromIndex > str.length 时返回 str.length。这样说你可能不太明白,我们来实践一下看看实际效果:
"Blue Sky".indexOf("Blue"); // returns 0
"Blue Sky".indexOf("Ble"); // returns -1
"Blue Sky".indexOf("Sky", 0); // returns 5
"Blue Sky".indexOf("Sky", -1); // returns 5
"Blue Sky".indexOf("Sky", 5); // returns 5
"Blue Sky".indexOf("Sky", 9); // returns -1
"Blue Sky".indexOf("", 0); // returns 0
"Blue Sky".indexOf("", 5); // returns 5
"Blue Sky".indexOf("", 9); // returns 8
注:返回值指的是指定值第一次出现的索引,如果没有找到返回 -1。indexOf() 方法区分大小写,比如:
"Blue Sky".indexOf("blue"); // returns -1
"Blue Sky".indexOf("Blue"); // returns 0
- 当你知道字符串中的子字符串开始的位置,以及想要结束的字符时,
slice()方法可以用来提取它。比如:
"Blue Sky".slice(0, 3); // returns "Blu"
注:slice(strat,end),第一个参数 start 是开始提取的字符位置,第二个参数 end 是提取的最后一个字符的后一个位置。所以提取从第一个位置开始,直到但不包括最后一个位置。另外第二个参数也可以不写,不写代表某个字符之后提取字符串中的所有剩余字符。比如:
"Blue Sky".slice(2); // returns "ue Sky"
转换大小写
字符串方法 toLowerCase() 和 toUpperCase() 字符串并将所有字符分别转换为小写或大写。比如:
var string = "I like study";
string.toLowerCase(); // returns "i like study"
string.toUpperCase(); // returns "I LIKE STUDY"
替换字符串的某部分
可以使用 replace() 方法将字符串中的一个子字符串替换为另一个子字符串。比如:
var string = "I like study";
string.replace("study", "sleep"); // returns "I like sleep"
注意这样只能替换第一个出现的字符串,如果字符串是类似 I like study study,那么第二个 study 不会被替换。
此时可以使用全局替换方法。
var string = "I like study study";
string.replace(/study/g, "sleep");
copy
注:字符串的操作方法其实还有很多,我们将在后续的课程中再为大家作深入讲解。
转换成字符串
① 几乎每个值都有 toString() 方法。比如在控制台输入以下代码:
var num = 8;
var numString = num.toString();
numString; // returns "8"
var result = true;
var resultString = result.toString();
resultString; // returns "true"
② 数值类型的 toString(),可以携带一个参数,输出对应进制的值。比如:
var num = 16;
console.log(num.toString()); // "16" 默认是10进制
console.log(num.toString(10)); // "16"
console.log(num.toString(2)); // "10000"
console.log(num.toString(8)); // "20"
console.log(num.toString(16)); // "10"
③ String() 函数。比如在控制台中输入以下代码:
var num1 = 8;
var num2 = String(num1);
num2; // returns "8"
var result = true;
var result1 = String(result);
result1; // returns "true"
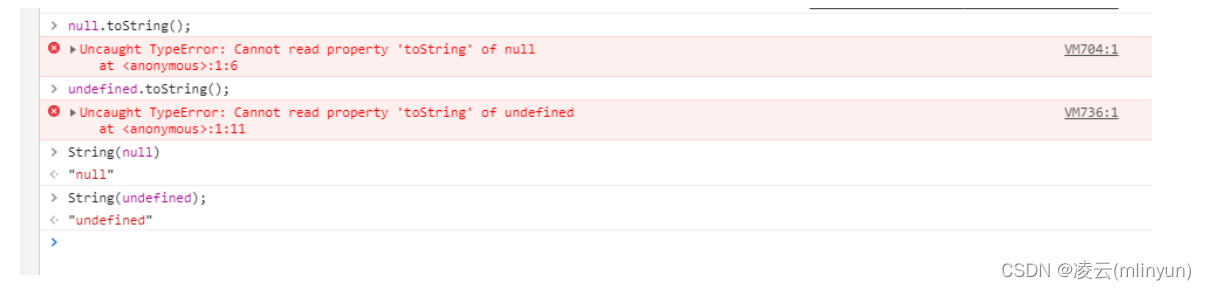
注:因为有的值没有 toString() 方法,所以需要用 String(),比如 null 和 undefined。如下所示:

使用拼接字符串。比如在控制台中输入以下代码:
var num1 = 16;
var num2 = num1 + "";
num2; // returns "16"
转换成数值类型
① Number() 可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回 NaN(not a number)。比如在控制台中依次输入以下代码:
var num1 = Number(true);
num1; // true 返回 1,false 返回 0
var num2 = Number(undefined);
num2; // 返回 NaN
var num3 = Number(null);
num3; // 返回 0
var num4 = Number("syl");
num4; // 返回 NaN
var num5 = Number(" ");
num5; // 如果是空字符串返回 0
var num6 = Number(123);
num6; // 返回 123,如果是数字型的字符,返回数字
var num7 = Number("123abc");
num7; // 返回 NaN
② parseInt() 把字符串转换成整数。比如在控制台中依次输入以下代码:
var num1 = parseInt("12.3abc");
num1; // 返回 12,如果第一个字符是数字会解析知道遇到非数字结束,只取整,不是约等于
var num2 = parseInt("abc123");
num2; // 返回 NaN,如果第一个字符不是数字或者符号就返回 NaN
var num3 = parseInt("");
num3; // 空字符串返回 NaN,但是 Number("")返回 0
var num4 = parseInt("520");
num4; // 返回 520
var num5 = parseInt("0xA");
num5; // 返回 10
另外值得注意的是,parseInt() 可以传递两个参数,第一个参数是要转换的字符串,第二个参数是要转换的进制。大家可以自行尝试一下。
③ parseFloat() 把字符串转换成浮点数。写法和 parseInt() 相似,主要有以下几个不同点:
- parseFloat 不支持第二个参数,只能解析 10 进制数。
- 如果解析的内容里只有整数,解析成整数。
例子:
parseFloat("10"); // returns 10
parseFloat("10.000"); // returns 10
parseFloat("10.01"); // returns 10.01
parseFloat("10"); // returns 10
parseFloat("10 hours"); // returns 10
parseFloat("aaa 10"); // returns NaN
④ 执行减 0 操作。比如:
var n = "10";
var m = n - 0;
m; // returns 10
值得注意的是,如果该字符串不是纯粹的数字字符串,那么它执行减 0 操作后,虽然变成了一个数字类型,但是返回值为 NaN。比如:
var n = "abc";
var m = n - 0;
m; // returns NaN
typeof m; // returns "number"
转换成布尔类型
① 使用 Boolean() 函数。比如:
Boolean(123); // returns true
Boolean("abc"); // returns true
Boolean(null); // returns false
Boolean(undefined); // returns false
Boolean(NaN); // returns false
Boolean(0); // returns false
Boolean(""); // returns false
Boolean(false); // returns false
Boolean("false"); // returns true
Boolean(-1); // returns true
② 流程控制语句会把后面的值隐式转换为布尔类型。比如:
var message;
if (message) {
//会自动把 message 转换成 false,最后打印结果为:我很好
console.log("你好啊");
} else {
console.log("我很好");
}