1.试试pdf发票识别
1.1.添加文件类型判断
//判断文件类型
if (getFileType(imgCodeCell.getValue()) === "jpg"||getFileType(imgCodeCell.getValue()) === "png"
||getFileType(imgCodeCell.getValue()) === "jpeg"||getFileType(imgCodeCell.getValue()) === "bmp") {
url = "customapi/fapiaoapi/vatinvoicebyimg";
var data = {
//传入请求地址
token: access_token, imageUrl: imageBase64Cell.getValue()
};
} else if (getFileType(imgCodeCell.getValue()) === "pdf") {
url = "customapi/fapiaoapi/vatinvoicebypdf";
var data = {
//传入请求地址
token: access_token, url: imageBase64Cell.getValue()
};
} else {
url = "customapi/fapiaoapi/vatinvoicebyurl"
var data = {
//传入请求地址
token: access_token, url: imageUrlCell.getValue()
};
}
//直接发送百度AI识别请求
InvoiceIdentificationPost(url,data);1.2.pdf文件上传报错

需要xhr来处理pdf上传
if (getFileType(imgArray[index]) === "pdf") {
console.log("识别到pdf文件");
image = new Image();
var xhr = new XMLHttpRequest();
xhr.open("GET", img, true);
xhr.responseType = "blob"; // 设置响应类型为二进制数据
xhr.onload = function () {
console.log("PDF加载完成");
// var blob = xhr.response;
var base64 = getBase64Image(image);
var name = getImgName(imgArray[index]);
var code = imgArray[index];
Forguncy.getTableData("image", {"code": code}, function (data) {
alert("重复上传文件:" + name);
}, function (errorMessage) {
console.log("添加文件成功" + name);
Forguncy.modifyTablesData({
image: {
addRows: [{
name: name, code: imgArray[index], base64: base64, url: imageUrl, is_identify: "未识别"
}],
}
});
})
// image.src = URL.createObjectURL(blob);
}
xhr.send();
}1.3.base64编码错误
更改pdf的base64编码
改的有点捞,有优化空间,感觉发送的请求太多了,可能会出问题
//imgs=ffc31308-ec72-4268-a977-16f4c366a75f_whitepig.png|3e8582d5-7e4b-4544-8e51-446ba8f70905_blackpig.png
//img[1]=ffc31308-ec72-4268-a977-16f4c366a75f_whitepig.png
//img[2]=3e8582d5-7e4b-4544-8e51-446ba8f70905_blackpig.png
//....
const imgs = Forguncy.Page.getCell("img").getValue();
const imgArray = imgs.split("|");
var page = Forguncy.Page;
//遍历imgArray
for (let i = 0; i < imgArray.length; i++) {
(function (index) {
var img = `http://${window.location.host}/Forguncy/FileDownloadUpload/Download?file=` + imgArray[index];
var imageUrl = `http://${window.location.host}/Forguncy/Upload/` + imgArray[index];
console.log("第" + index + "轮次的文件:" + img);
//加载image信息
// 判断文件类型
if (getFileType(imgArray[index]) === "jpg" || getFileType(imgArray[index]) === "png" || getFileType(imgArray[index]) === "jpeg" || getFileType(imgArray[index]) === "bmp") {
console.log("识别到图像文件");
var image = new Image();
image.src = img;
// 加载图像、PDF信息
image.onload = function () {
console.log("PDF加载完成");
var base64 = getBase64Image(image);
var name = getImgName(imgArray[index]);
var code = imgArray[index];
console.log("onload3");
Forguncy.getTableData("image", {"code": code}, function (data) {
alert("重复上传文件:" + name);
}, function (errorMessage) {
console.log("添加图片成功" + name);
Forguncy.modifyTablesData({
image: {
addRows: [{
name: name, code: imgArray[index], base64: base64, url: imageUrl, is_identify: "未识别"
}],
}
});
});
}
} else if (getFileType(imgArray[index]) === "pdf") {
console.log("识别到pdf文件");
var xhr = new XMLHttpRequest();
xhr.open("GET", img, true);
xhr.responseType = "blob"; // 设置响应类型为二进制数据
xhr.onload = function () {
console.log("PDF加载完成");
console.log(imageUrl);
fetch(imageUrl)
.then(response => response.blob())
.then(blob => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onloadend = () => resolve(reader.result.split(',')[1]);
reader.onerror = reject;
reader.readAsDataURL(blob);
});
})
.then(base64 => {
console.log(base64);
base64 = "data:application/pdf;base64," + base64;
//getPdfBase64返回base64
console.log("base64:" + base64);
var name = getImgName(imgArray[index]);
var code = imgArray[index];
Forguncy.getTableData("image", {"code": code}, function (data) {
alert("重复上传文件:" + name);
}, function (errorMessage) {
console.log("添加文件成功" + name);
Forguncy.modifyTablesData({
image: {
addRows: [{
name: name,
code: imgArray[index],
base64: base64,
url: imageUrl,
is_identify: "未识别"
}],
}
});
})
})
.catch(error => {
console.error(error);
//getPdfBase64返回base64
});
}
xhr.send();
} else {
alert("识别到无效文件");
}
})(i);
}
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".") + 1).toLowerCase();
var dataURL = canvas.toDataURL("image/" + ext);
return dataURL;
}
function getImgName(input) {
var match = input.match(/_([^]*)/);
var result = match && match[1];
return result || null;
}
function getFileType(inputString) {
let dotIndex = inputString.lastIndexOf('.'); // 找到最后一个句点的索引
if (dotIndex !== -1) {
// 获取句点后的子字符串
return inputString.slice(dotIndex + 1);
} else {
return "文件名不合法";
}
}
2.清空文件列表
2.1.js代码,活字格好像有点毛病,有时候js代码不生效
Forguncy.modifyTablesData({
image: {
editRows: [
{
primaryKey:
{
is_identify: "未识别"
},
values: {
is_identify: "past_未识别"
}
},
{
primaryKey:
{
is_identify: "已识别"
},
values: {
is_identify: "past_已识别"
}
},
{
primaryKey:
{
is_identify: "已验真"
},
values: {
is_identify: "past_已验真"
}
},
{
primaryKey:
{
is_identify: "重复识别"
},
values: {
is_identify: "past_重复识别"
}
},
]
},
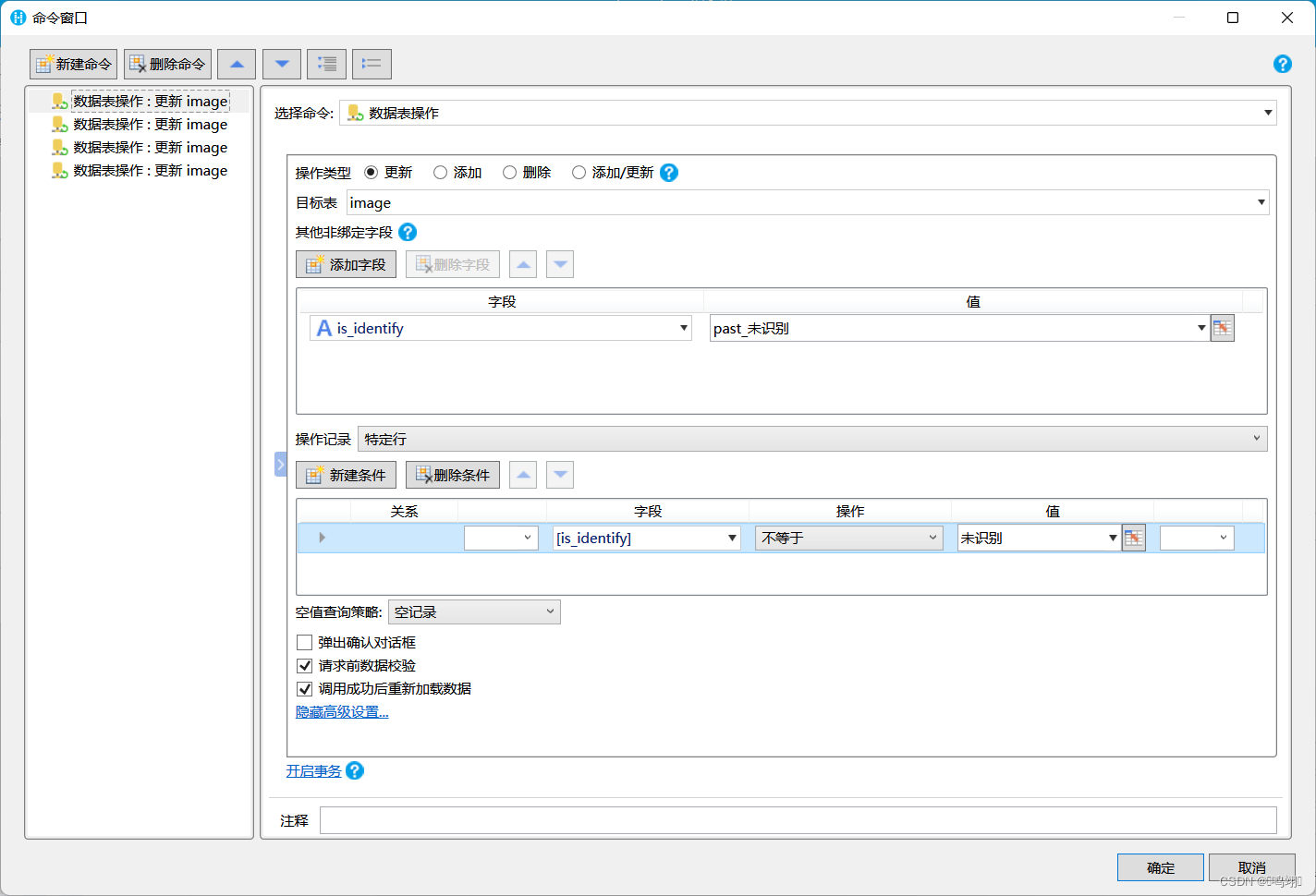
});2.2.用活字格的图形化操作
嘎嘎好用

3.打印机
3.1.入门看了一下别人的博客
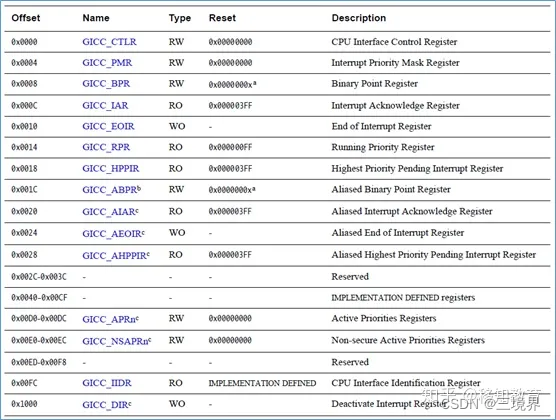
RFID入门学习(三次更改)_rfid知识学习-CSDN博客
3.2.下了个软件