vue3前端开发,vue-router路由的配置和解释!为了实现本次springboot+vue3.测试支付宝在线支付沙盒测试的效果,我们现在已经开始搭建了一个基础的vue3项目。今天这篇文章是为大家提前普及一下,vue-router的一些基础内容。

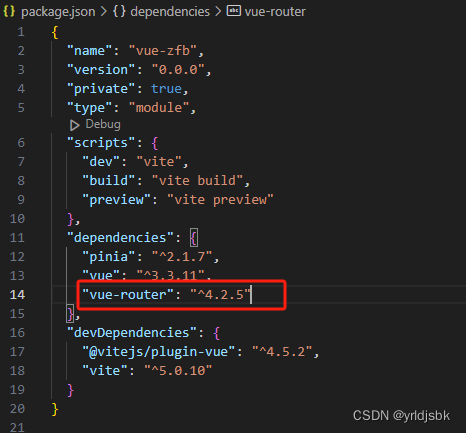
如图,我们在初始化项目的时候,勾选了vue-router。所以项目初始化完成后,就可以看见这个参数了。
如果你是后期自己追加的也可以使用命令安装。
npm install vue-router
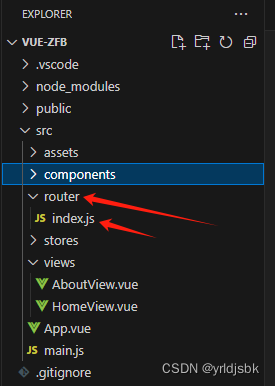
我们需要提前做好一些铺垫工作。在项目里创建router的存档文件。

要么,初始化了,你省事了。要么你自己手工安装了,你自己需要手工创建它。反正离不开这个文件。
index.js是默认的入口名字。别改它。
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (About.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import('../views/AboutView.vue')
}
]
})
export default router
这个是里面的内容。第一个是:“/”。这个反斜杠,是一个默认的入口。就是你浏览器访问如果什么都不写,它默认就是调用这个地址的内容反馈给你看。
后面它还给大家展示了一个懒加载!是为了提升用户体验度的。有些内容,是你用到了请求了太会去加载给你渲染!不请求就不会加载!提升用户的访问效果。
component: () => import('../views/AboutView.vue')这个import的意思就是启动了懒加载的机制。

import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
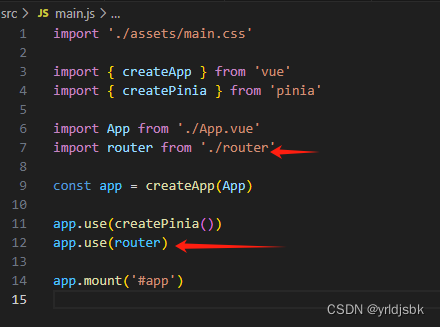
全局配置文件里面,做好引入。以后就省心了。如图,我红色箭头指出来了。
没有什么好解释的。大家都懂。经过前面大量的基础学习,这都是非常简单了知识。
我们为了传递数据,这一次还使用了pinia。用它来实现组件之间的数据传递。我们放弃之前的传统vuex。使用新的模块pinia。