文章目录
- 前言
- 一、日期对象
- 日期对象的作用
- 1.1 实例化
- 1.2 日期对象的方法
- 1.3 时间的格式化
- 1.4 时间戳的使用
- 时间戳是什么
- js的时间戳
- 二、DOM的增删改查
- 什么叫做DOM节点
- 2.1 DOM的查找
- 2.2 增加节点
- 2.3 克隆节点和删除节点
- 三、M端事件
- 3.1 M端是什么?
- 总结
前言
在 JavaScript 中,日期对象的处理、DOM 节点的查找、增加、克隆和删除,以及移动端事件处理都是常见的任务。掌握这些基础操作对于开发者来说是至关重要的。本文将深入探讨这些主题,帮助你更好地理解和运用这些基础知识。
一、日期对象
日期对象的作用
日期对象:用来表示时间的对象
作用:可以得到当前系统时间
1.1 实例化
在代码中发现了 new 关键字时,一般将这个操作称为实例化
创建一个时间对象并获取时间:
下面可以获取当前时间:
const date = new Date()
console.log(date)

获取指定时间:
const date1 = new Date('2024-1-20')
console.log(date1)
const date2 = new Date('2024-1-20 08:30:00')

1.2 日期对象的方法
1.getFullYear()
名称: 获取年份
作用: 返回一个四位数的年份(例如:2024)。
说明: 该方法用于从 Date 对象中提取年份部分。
2.getMonth()
名称: 获取月份
作用: 返回一个 0 到 11 之间的整数,代表月份。
说明: 返回的月份从 0 开始,即 0 表示一月,1 表示二月,依次类推,11 表示十二月。
3.getDate()
名称: 获取月份中的每一天
作用: 返回一个月中的某一天,范围从 1 到 31。
说明: 返回指定日期对象(Date object)的月份中的日期。
4.getDay()
名称: 获取星期
作用: 返回一个 0 到 6 之间的整数,代表星期几。
说明: 返回的数字从 0 开始,0 表示星期日,1 表示星期一,依次类推,6 表示星期六。
5.getHours()
名称: 获取小时
作用: 返回一个 0 到 23 之间的整数,代表一天中的小时数。
说明: 返回的小时数是以 24 小时制表示的。
6.getMinutes()
名称: 获取分钟
作用: 返回一个 0 到 59 之间的整数,代表一小时中的分钟数。
说明: 返回的分钟数是指指定小时中的分钟部分。
7.getSeconds()
名称: 获取秒
作用: 返回一个 0 到 59 之间的整数,代表一分钟中的秒数。
说明: 返回的秒数是指指定分钟中的秒部分。
这些方法允许 JavaScript 开发者从 Date 对象中提取特定的时间信息,以便对日期和时间进行处理和展示。
示例代码:
// 创建一个 Date 对象
let currentDate = new Date();
// 使用不同的方法获取日期和时间的部分
let year = currentDate.getFullYear();
let month = currentDate.getMonth(); // 返回值范围:0~11
let dayOfMonth = currentDate.getDate();
let dayOfWeek = currentDate.getDay(); // 返回值范围:0~6
let hours = currentDate.getHours(); // 返回值范围:0~23
let minutes = currentDate.getMinutes(); // 返回值范围:0~59
let seconds = currentDate.getSeconds(); // 返回值范围:0~59
// 打印获取到的值
console.log("年份:", year);
console.log("月份:", month + 1); // 月份范围是0~11,因此需要加1
console.log("日期:", dayOfMonth);
console.log("星期:", dayOfWeek);
console.log("小时:", hours);
console.log("分钟:", minutes);
console.log("秒:", seconds);
1.3 时间的格式化
在 JavaScript 中,toLocalString()、toLocaleDateString() 和 toLocaleTimeString() 方法用于将日期和时间格式化为本地化的字符串。以下是它们的名称、作用和说明,以及一个示例代码:
1.toLocalString()
名称: 本地化日期时间字符串
作用: 返回一个表示本地日期和时间的字符串,格式根据用户的本地化设置而定。
说明: 这个方法会根据用户的本地化偏好,将日期和时间以可读的字符串形式显示。
2.toLocaleDateString()
名称: 本地化日期字符串
作用: 返回一个表示本地日期的字符串,格式根据用户的本地化设置而定。
说明: 这个方法仅显示日期部分,格式会根据用户的本地化设置而改变。
3.toLocaleTimeString()
名称: 本地化时间字符串
作用: 返回一个表示本地时间的字符串,格式根据用户的本地化设置而定。
说明: 这个方法仅显示时间部分,格式会根据用户的本地化设置而改变。
示例代码:
// 创建一个 Date 对象
let currentDate = new Date();
// 使用 toLocalString() 格式化成本地化日期时间字符串
let localDateTimeString = currentDate.toLocaleString();
// 使用 toLocaleDateString() 格式化成本地化日期字符串
let localDateString = currentDate.toLocaleDateString();
// 使用 toLocaleTimeString() 格式化成本地化时间字符串
let localTimeString = currentDate.toLocaleTimeString();
// 打印格式化后的字符串
console.log("本地化日期时间字符串:", localDateTimeString);
console.log("本地化日期字符串:", localDateString);
console.log("本地化时间字符串:", localTimeString);
这个示例代码创建了一个 Date 对象,然后使用三个不同的方法将其格式化为本地化的日期时间字符串、日期字符串和时间字符串,并通过 console.log() 打印出来。请注意,具体的格式会根据用户的本地化设置而有所不同。
1.4 时间戳的使用
时间戳是什么
时间戳就像是时间的独特身份证号码。它是一个数字,表示从某个特定的参考点(通常是1970年1月1日,也称为UNIX纪元)开始,到现在的经过的秒数。所以,时间戳告诉我们在过去或未来的某一刻,距离那个特定的起点有多少秒。
比如说,如果一个时间戳是 1612345678,那就意味着从1970年1月1日到"1612345678秒之后"的时间点。通过使用时间戳,我们可以更方便地比较、计算和记录时间,因为它提供了一个统一的时间度量标准。在计算机科学和编程中,时间戳经常被用来表示事件发生的时间,进行时间的计算和排序等操作。
js的时间戳
我们可以使用+new Date()来获取时间戳
算法:
将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数
剩余时间毫秒数 转换为 剩余时间的 年月日时分秒 就是倒计时时间
比如 将来时间戳 2000ms- 现在时间戳1000ms = 1000ms
1000ms 转换为就是 0小时0分1秒
二、DOM的增删改查
什么叫做DOM节点
DOM节点
DOM树里每一个内容都称之为节点
节点类型
元素节点:所有的标签 比如 body、 div
html是根节点
属性节点:所有的属性比如 href
文本节点:所有的文本
其他
2.1 DOM的查找
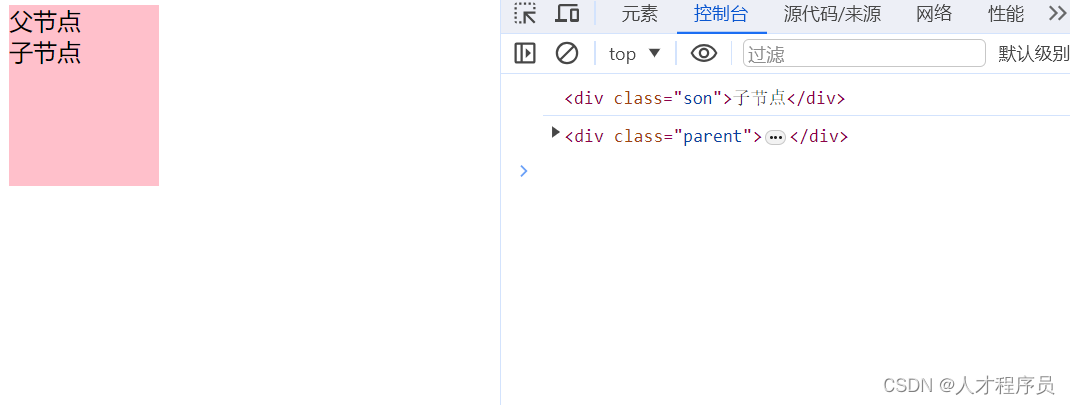
获取父节点:
我们可以使用parentNode来获取
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
</body>
<div class="parent">
父节点
<div class="son">子节点</div>
</div>
<script>
const son = document.querySelector('.son')
const parent = son.parentNode
</script>
</html>

查找子节点使用children查找兄弟节点nextElementSibling 和 previousElementSibling
2.2 增加节点
创建节点:document.createElement('标签名')
增加节点:
插入到父元素的最后一个子元素:父元素.appendChild(要插入的元素)
插入到父元素某个子类前面:父元素.insertBefore(要插入的元素,哪个元素前面)
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 操作示例</title>
</head>
<body>
<!-- 一个包含子元素的父元素 -->
<div id="parentElement">
<p>已存在的子元素 1</p>
<p>已存在的子元素 2</p>
</div>
<script>
// 创建一个新的 p 元素
let newParagraph = document.createElement('p');
// 设置新元素的文本内容
newParagraph.textContent = '新创建的子元素';
// 获取父元素
let parentElement = document.getElementById('parentElement');
// 将新元素追加到父元素的最后一个子元素后面
parentElement.appendChild(newParagraph);
// 创建另一个新的 p 元素
let anotherNewParagraph = document.createElement('p');
// 设置另一个新元素的文本内容
anotherNewParagraph.textContent = '插入到已存在子元素前面的新元素';
// 获取要插入到前面的子元素(这里选择第一个子元素)
let existingChild = parentElement.firstChild;
// 将新元素插入到已存在子元素前面
parentElement.insertBefore(anotherNewParagraph, existingChild);
</script>
</body>
</html>
2.3 克隆节点和删除节点
克隆节点:document.cloneNode(bool)
cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
若为true,则代表克隆时会包含后代节点一起克隆
若为false,则代表克隆时不包含后代节点
默认为false
删除节点:
在JavaScript 原生DOM操作中,要删除元素必须通过父元素删除,写法:父元素.removeChild(要删除的元素)
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>克隆节点与删除节点示例</title>
</head>
<body>
<div id="original">
<!-- 原始节点 -->
<p>原始节点的文本内容</p>
<ul>
<li>子节点1</li>
<li>子节点2</li>
<li>子节点3</li>
</ul>
</div>
<button onclick="cloneNodeWithChildren()">克隆节点(包含子节点)</button>
<button onclick="cloneNodeWithoutChildren()">克隆节点(不包含子节点)</button>
<button onclick="removeOriginal()">删除原始节点</button>
<script>
// 获取原始节点
var originalNode = document.getElementById('original');
// 克隆节点(包含后代节点)
function cloneNodeWithChildren() {
var clonedNode = originalNode.cloneNode(true); // true 表示包含后代节点
document.body.appendChild(clonedNode); // 在文档中插入克隆节点
}
// 克隆节点(不包含后代节点)
function cloneNodeWithoutChildren() {
var clonedNode = originalNode.cloneNode(false); // false 表示不包含后代节点
document.body.appendChild(clonedNode); // 在文档中插入克隆节点
}
// 删除原始节点
function removeOriginal() {
var parent = originalNode.parentNode; // 获取原始节点的父节点
parent.removeChild(originalNode); // 从父节点中移除原始节点
}
</script>
</body>
</html>
三、M端事件
3.1 M端是什么?
“M端"通常指的是移动端,其中的"M"代表"Mobile”,表示在移动设备上(例如智能手机、平板电脑)访问和使用的端口或应用。在互联网和软件开发领域,移动端是指专门为移动设备设计和优化的用户界面和应用程序。
具体来说,M端通常包括移动网页、移动应用程序以及其他在移动设备上运行的软件。这些移动端产品和服务通常经过精心设计,以适应小屏幕、触摸输入和移动网络等移动设备特有的特征。开发者会针对不同的移动平台(如iOS和Android)创建相应的应用程序,以提供更好的用户体验和性能。
总的来说,M端是指为了在移动设备上提供便捷、高效、用户友好的体验而专门设计的软件和界面。
常见的事件如下:

总结
本文深入介绍了 JavaScript 中日期对象的使用、DOM 节点的查找、增加、克隆和删除,以及移动端触摸事件的处理。这些基础知识是前端开发不可或缺的一部分,通过不断练习和实践,你将更加熟练地运用它们,为你的项目提供稳健的基础。希望这篇文章对你有所帮助!