
<template>
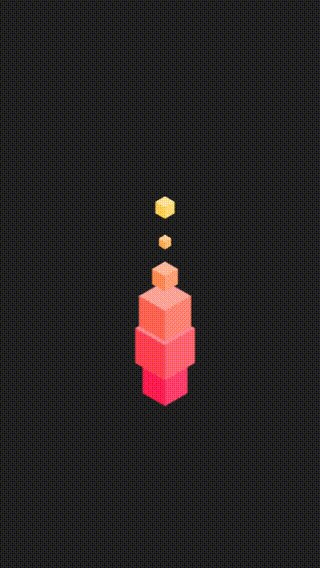
<view class="loop cubes">
<view class="item cubes"></view> <!-- 方块1 -->
<view class="item cubes"></view> <!-- 方块2 -->
<view class="item cubes"></view> <!-- 方块3 -->
<view class="item cubes"></view> <!-- 方块4 -->
<view class="item cubes"></view> <!-- 方块5 -->
<view class="item cubes"></view> <!-- 方块6 -->
</view>
</template>
<script></script>
<style>
body {
background-color: #212121;
/* 设置背景颜色为#212121 */
}
.cubes {
position: absolute;
/* 设置绝对定位 */
top: 50%;
/* 设置顶部距离为50% */
lef















![XCTF:Normal_RSA[WriteUP]](https://img-blog.csdnimg.cn/direct/6a9909ce81f3451cbd3f7be4e9518f61.png)