3 Web应用和Web运行环境
3.1 Web应用
HTML5提供了强大的能力,而不是支持Web网页这么简单。就目前而言,它已经初步提供了支持Web网页向Web应用方向发展的能力。相对于本地应用(Native Application),Web前端领域也能够提供编写应用程序的能力了。前面提到了移动领域是HTML5重点关注的一个方向,在W3C中,甚至成立了一个工作组专门跟踪和关注移动领域Web应用所需要各项技术的进展情况:http://www.w3.org/2013/06/mobile-web-app-state/。
很多技术对于Web网页和Web应用是共享的,如基础渲染工作、Canvas2D、WebGL、CSS、音视频等,但是还有众多的技术是为Web应用设计的,如Web manifest规范、运行模型规范等。
根据W3C规范的定义,可以将Web应用分成两种类型,第一种称为Packaged Application,也就是该应用包含了自身所需要的所有资源,包括HTML、CSS、JSS及各种图片等资源,这意味着该应用不需要网络就能运行。第二种称为Hosted Application,不是Packaged Application类型的应用都属于此类,所以也就是说它包含了一些外部的资源。为什么会如此划分?主要是针对需求和安全方面的考虑,后面会介绍到。
在一些应用场景下需要Packaged Application类型,第一是因为应用市场的需要,很多市场需要审核应用使用哪些权限,而不是无限制地使用任何平台提供的能力,这点对于安全性尤为重要。第二是因为开发者的需要,使用Web前端和HTML5技术开发并不意味着需要提供服务器并把Web应用布置在服务器上。像本地应用一样,Web应用也能够独立地工作。第三是因为用户的需要,很多时候用户希望在离线情况下仍然能够使用该应用,不要像很多本地应用一样,一旦离线就不能使用,这点对于用户体验是个考验,对于中国等市场尤其重要。
与普通网页不同的是,一个Web应用通常包含一个称为清单(Manifest)的文件,该文件的目的跟很多系统如Android上的应用程序的清单文件类似,就是为了定义该应用的一些信息。示例代码15-1是一个Web应用的简单清单文件,参考了W3C官网的一些说明,并做了一些修改。
一个清单文件实际上是一个JSON(JavaScript Object Notation)格式的文件,它主要是属性和属性值的配对,该类文件是由W3C的规范来定义的,示例代码15-1中列出了一些基本的属性和属性值,下面逐次来分析和理解它们。
示例代码15-1 一个简单的清单文件
{
"name": "WebKit技术内幕",
"description": "介绍WebKit内部技术和原理",
"launch_path": "/index.html",
"version": "0.1",
"icons": {
"16": "/img/icon.png",
},
"screen_size": {
"min_width": "600",
"min_height": "600"
},
"fullscreen": "true",
"required_features": ["touch", "geolocation", "webgl"],
"permissions": {
"contacts": {
"access": "read"
}
},
}
首先是应用基本信息的设置,包括名称“name”、描述“description”、加载入口文件“launch_path”、版本“version”、图标“icons”(规范甚至允许设置多个不同分辨率的图片)、窗口大小“screen_size”、全屏“fullscreen”。之后是该应用需要使用的功能和权限,它们的区别在于权限是系统中的一些非常敏感的信息,如个人信息,包括但是不限于通讯录、位置、文件系统等。
当然规范中定义的属性远远不止这些,清单的规范也在不断发展,以后可能会做一些修改,并在未来引入更多的设置信息。这样,Web应用看起来就越来越像本地应用了。
3.2 Web运行环境
Web应用需要有支撑的运行环境才能够工作,就像本地应用需要操作系统才能工作,所以能够支撑Web应用运行的平台或者运行环境,称为Web运行环境(也可以叫Web平台)。那么一个Web运行环境包含哪些功能或者特性呢?
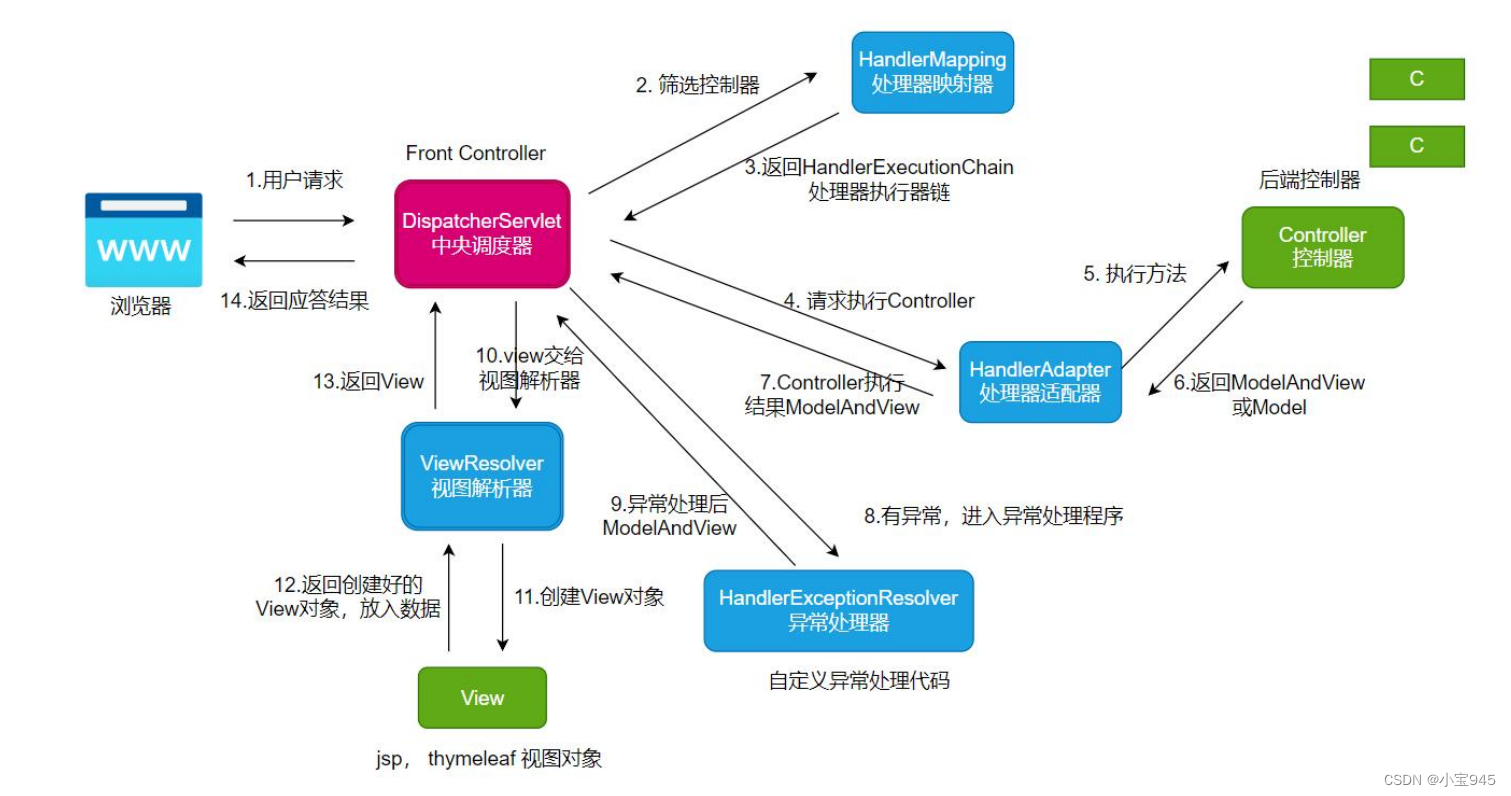
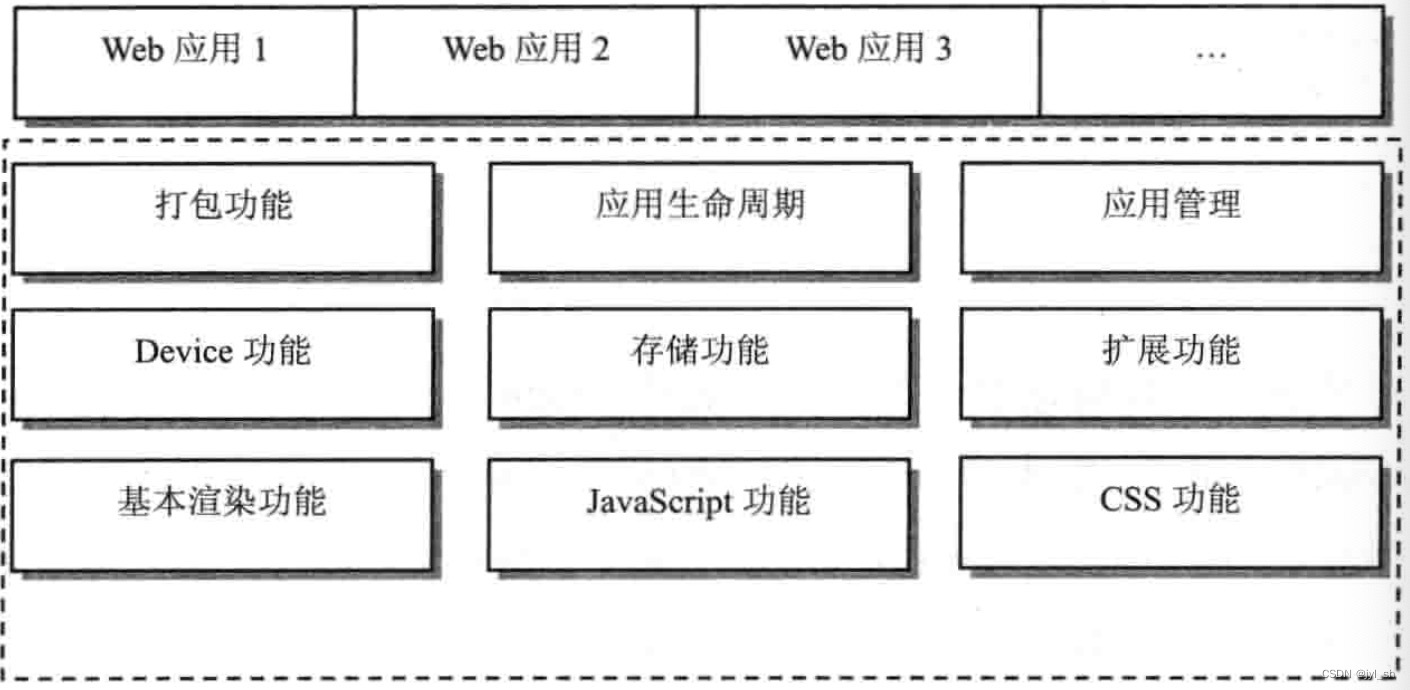
图15-3描述了Web运行平台的功能及其与Web应用的关系,下面逐次来分析它们。

图15-3 Web运行平台功能和Web应用
- 首先是运行HTML5功能的能力 :Web运行平台当然能够支持众多HTML5功能,包括基本功能如CSS、JavaScript、Canvas2D等,同时也必须包括访问设备的能力,典型能力如设备信息、地理位置信息、加速传感器、摄像头等。
- 其次是对(离线)存储的要求 :因为Web应用需要能够访问文件系统或者使用大量的存储空间,特别是离线应用,这里面包括离线缓存、文件系统、文件操作接口等方面的规范支持,这些对于应用特别重要。
- 再次是将Web资源文件打包的支持 :也就是将HTML/CSS/JavaScript文件和其他资源文件生成一定格式的包,这里面重要的一点就是对清单的支持。清单描述了Web应用的基本设置,这些设置对于网页而言是不需要的,但是Web应用需要这些来定义它作为一个应用程序的行为,如前面说的全屏、窗口大小、图标等。
- 然后是应用程序的运行模式 :也就是生命周期方面的支持。Web运行环境能够通知Web应用启动、挂起、恢复和销毁等状态信息。这个是区别于网页的重要特征之一。
- 最后是能够启动并运行Web应用 :是的,这可以让Web应用使用起来跟本地应用的体验相同或者类似,而不仅仅是网页浏览的方式,这里面包括开启应用、关闭应用、升级应用和管理应用等。
虽然都能支持Web应用,但是Web运行环境也是多种多样的。按照Web运行环境的工作模式,目前可以将它分成三种类型。
- 操作系统本身就支持Web应用,所以通常称为Web操作系统,典型的例子如Tizen、Chrome OS、Firefox OS等。因为整个操作系统就是为了Web应用设计的,所以Web应用在系统中是第一等公民。
- 浏览器或者其他类似的产品中包含支持Web应用的能力,典型的例子是Crosswalk的Tizen版(英特尔公司的开源项目)、Chromium的桌面版和Pokki等。这一类型的特性是Web应用都是由该运行环境管理,操作系统看不到Web应用的存在,而且每个Web应用也不会都变成一个本地应用。因为本身操作系统只是支持本地应用,所以Web应用对操作系统而言是透明的,它看到的是多个运行环境中的实例。
- 以一个独立的框架存在于传统的操作系统,本来Web运行环境依赖于操作系统才能运行,而Web应用工作在该Web运行环境中,就像本地应用一样,所以操作系统不能感知它是本地应用还是Web应用,典型的例子如Crosswalk(Android版)和Cordova(也就是PhoneGap使用的开源项目)。它同第二类型的区别在于,Web应用本身会被打包成本地应用,所以操作系统认为每个打包后的Web应用就是一个本地应用,每个Web应用之后的启动方式跟本地应用相同,当然,Web应用是由Web运行环境这个本地应用启动并运行的。








![[每日一题] 01.27 - 斐波那契数列](https://img-blog.csdnimg.cn/direct/e42ebcd454a54210b4d9a05bd7462015.png)