目录
利用的api是 聚合数据 的qq号码测吉凶
编程步骤
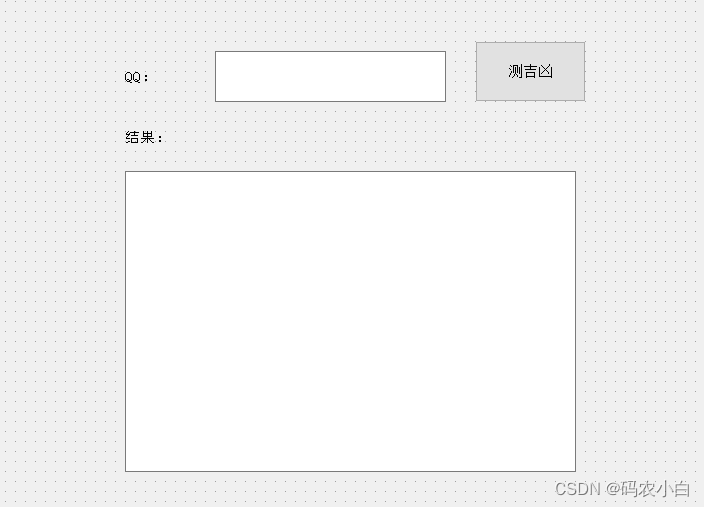
配置ui界面
添加头文件,定义网络管理者和http响应槽函数
在界面的构造函数里创建管理者对象,关联http响应槽函数
实现按钮点击事件
实现槽函数
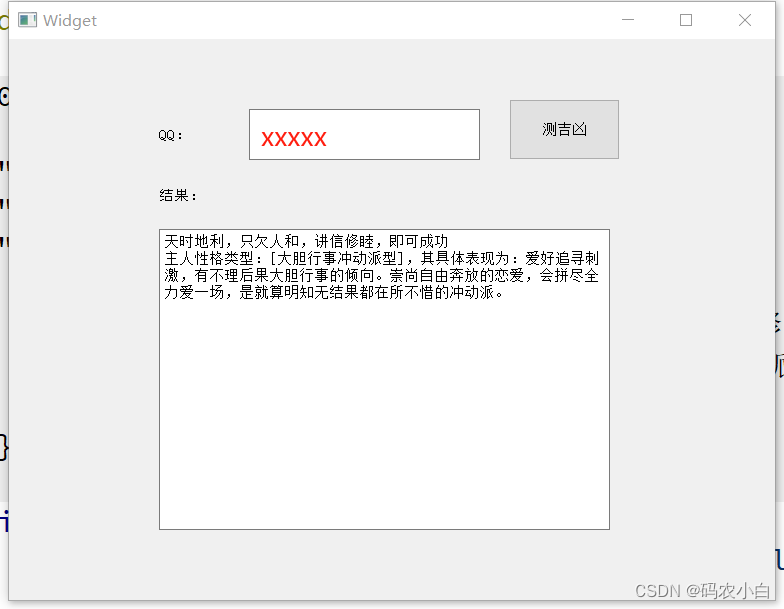
效果
利用的api是 聚合数据 的qq号码测吉凶
- 先进入到聚合数据的首页,注册创建账户,个人认证
- 点击API,选择qq号码测吉凶,然后申请
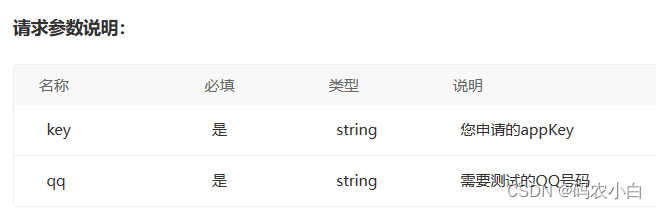
- 进入qq号码测吉凶看接口文档
- 获取api的接口地址,请求头部,请求传输,回应json格式,自己的api key,代码中会用到,api key在左上角个人中心,选择左边的数据中心--我的API 获取。不要透露给别人,




编程步骤
配置ui界面

添加头文件,定义网络管理者和http响应槽函数
#include <QNetworkAccessManager>
#include <QNetworkReply>
#include <QNetworkRequest>
#include <QJsonArray>
#include <QJsonDocument>
#include <QJsonObject>
private slots:
void onReplyDataSlot(QNetworkReply *reply);
private:
QNetworkAccessManager *manager;在界面的构造函数里创建管理者对象,关联http响应槽函数
//1、创建一个网络访问管理者对象
manager = new QNetworkAccessManager;
//3、当发送网络请求之后,服务器进行http应答,manager会自动发射finished信号,关联槽函数
//在槽函数中接收应答的数据
//void finished(QNetworkReply *reply) reply就是服务器应答的数据包
connect(manager,&QNetworkAccessManager::finished,this,&Widget::onReplyDataSlot);
实现按钮点击事件
//2、实例化一个网络请求类的对象,将网络数据包放到该对象中
QString key = "填写自己的api key";//API key
QString qq = ui->lineEdit->text();
//前面的是接口地址
QString strUrl = QString("http://japi.juhe.cn/qqevaluate/qq?qq=%1&key=%2")
.arg(qq).arg(key);
QUrl url(strUrl);
QNetworkRequest request(url);
//请求头部 接口文档里面有,自动会帮我们组合好
request.setRawHeader("Content-Type","application/x-www-form-urlencoded");
//发送网络请求 write
manager->get(request);实现槽函数
//获取应答的数据,该数据就是图片的源数据
QByteArray data = reply->readAll();
//解析json
QJsonDocument doc = QJsonDocument::fromJson(data);
QJsonObject object = doc.object();
//通过 键 得到 值 ---json对象
QJsonObject resultObject = object.value("result").toObject();
//通过 "data" 键 得到 值 ---json对象
QJsonObject dataObject = resultObject.value("data").toObject();
//通过键 conclusion 得到 值
QString conclusion = dataObject.value("conclusion").toString();
QString analysis = dataObject.value("analysis").toString();
ui->textBrowser->setText(conclusion + "\n" +analysis);效果