背景
我们在使用postman进行接口测试的时候,尤其是对整个项目主流程的接口化测试,往往会涉及到接口的加密解密。如:
在登录的时候,我们可能需要针对密码进行加密传输才能成功调用接口,那么这种情况该如何处理呢?
确认加解密方式
加解密的方式可能是前端进行的加密处理,也可能是后端进行的加密处理。作为测试,一般需求跟研发人员确定加密跟解密的方式方法是什么,才能针对接口进行处理。因此这部分需要跟研发进行沟通了解。
这里简要介绍一下:
前端加密
前端加密处理是指在客户端(通常是浏览器)中进行加密操作。主要目的是保护敏感数据在传输过程中的安全性,以防止被中间人攻击或窃取。一些常见的前端加密处理方式包括:
- SSL/TLS:使用 HTTPS 协议进行通信,通过使用公钥加密来保护数据的传输安全性。
- 加密算法:使用 JavaScript 加密库对数据进行加密处理,如 AES、RSA 等常见的加密算法。
前端加密处理的优点是可以在客户端即时进行加密,减少了服务器的负担,并且能够提供较高的实时性和用户体验。但缺点是由于加密操作在客户端进行,因此加密密钥等信息也暴露在客户端环境中,容易受到攻击。
后端加密
后端加密处理是指在服务器端进行加密操作。主要目的是保护存储在服务器上的敏感数据,在数据库中存储加密后的数据。一些常见的后端加密处理方式包括:
- 数据库加密:使用数据库提供的加密功能对敏感数据进行加密存储,如 MySQL 的加密函数或者专门的数据库加密模块。
- 加密传输:在前后端通信时,使用服务器端生成的密钥对数据进行加密,确保数据在传输过程中的安全性。
后端加密处理的优点是可以提供更高的安全性,因为加密操作不会暴露在客户端环境中,密钥等信息也被保存在服务器端。但缺点是需要在服务器端进行加密操作,增加了服务器的负担,并且实时性和用户体验可能较前端加密处理差一些。
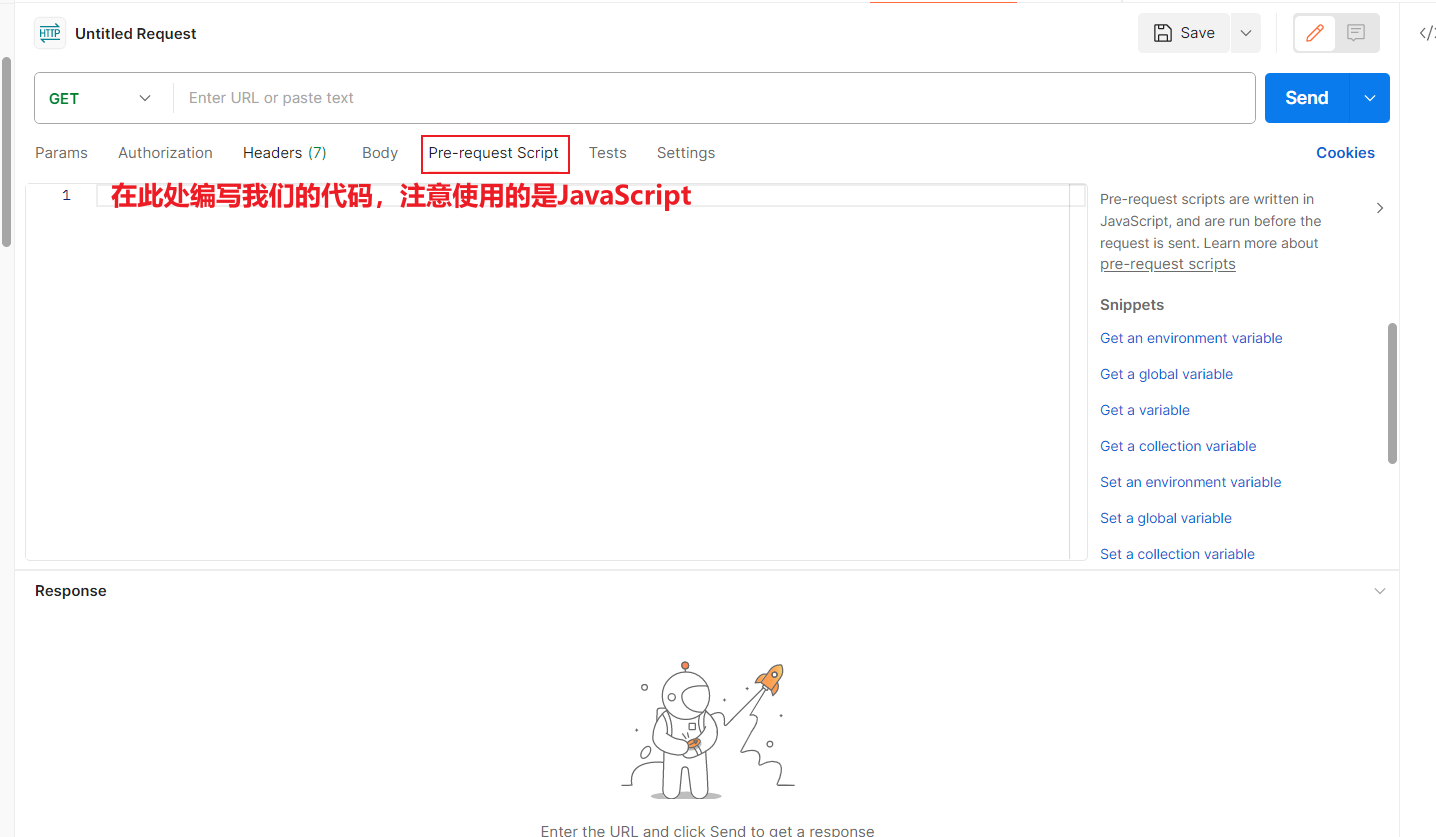
postman进行加解密
在postman中,我们使用的语言是JavaScript,在该页面下
实战案例
在做接口化测试的时候,有这样的场景,需要针对传入的密码进行加密处理,因此需要了解对应的加解密方法,前端还是后端。
跟研发人员对好之后,就可以进行着手处理了。
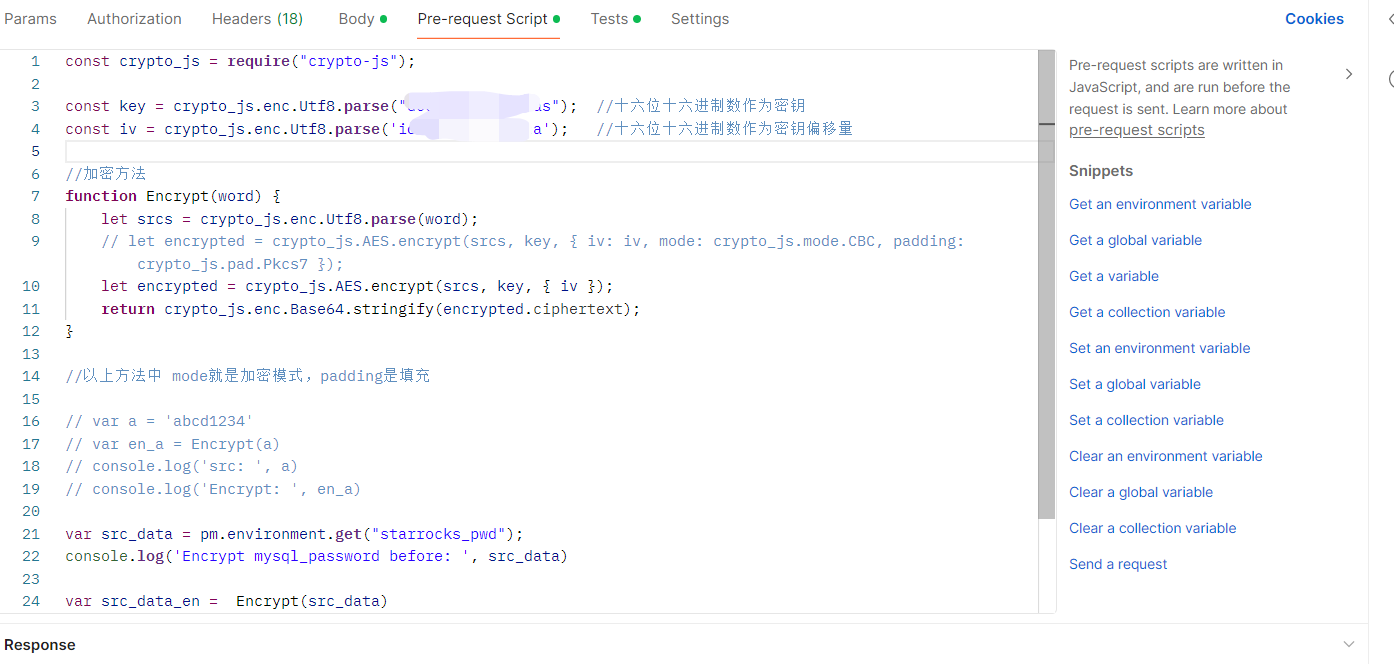
我这里使用的是 Node.js 中的 crypto-js 模块来实现 AES 加密,并且最后以Base64编码的形式返回。
const crypto_js = require("crypto-js"); // 通过require("crypto-js") 引入 crypto-js 模块
const key = crypto_js.enc.Utf8.parse("deeertg34kuysas"); //十六位十六进制数作为密钥
const iv = crypto_js.enc.Utf8.parse('id2zhEsN145ertjha'); //十六位十六进制数作为密钥偏移量
//加密方法
function Encrypt(word) {
let srcs = crypto_js.enc.Utf8.parse(word);
// let encrypted = crypto_js.AES.encrypt(srcs, key, { iv: iv, mode: crypto_js.mode.CBC, padding: crypto_js.pad.Pkcs7 });
let encrypted = crypto_js.AES.encrypt(srcs, key, { iv });
return crypto_js.enc.Base64.stringify(encrypted.ciphertext);
}
var src_data = pm.environment.get("starrocks_pwd");
console.log('Encrypt mysql_password before: ', src_data)
var src_data_en = Encrypt(src_data)
pm.environment.set("starrocks_pwd_after", src_data_en);
console.log('Encrypt starrocks_pwd_after: ', src_data_en)
console.log('Encrypt starrocks_pwd_after : ', pm.environment.get("starrocks_pwd_after"))
如下图
crypto-js 简介
crypto-js 是一个 JavaScript 加密算法库,提供了多种常见的加密算法,包括对称加密(如 AES、DES)、哈希函数(如 MD5、SHA)和消息认证码(如 HMAC)等。
使用 crypto-js 可以在前端和后端环境中进行数据的加密和解密操作。它支持多种编码格式,包括 UTF-8、Base64 等。
该库的主要特点包括:
- 提供了简单易用的接口:crypto-js 提供了一套简单易用的 API,使得在 JavaScript 中使用各种加密算法变得简单和方便。
- 支持多种加密算法:crypto-js 支持多种常见的加密算法,如 AES、DES、Triple DES 等。可以根据需求选择合适的算法进行加密和解密操作。
- 支持多种编码格式:crypto-js 支持多种编码格式的输入和输出,包括 UTF-8、Base64、Hex 等。这样可以方便地处理不同格式的数据。
- 跨平台兼容性:crypto-js 可以在前端和后端环境中使用,适用于浏览器端和 Node.js 等服务器端环境。这样可以在不同的平台上实现相同的加密算法。
使用 crypto-js 可以实现各种加密场景,比如密码存储、数据传输安全等。需要注意的是,为了确保数据的安全性,除了选择合适的加密算法,还需要正确管理密钥和其他安全措施。