使用vue_cli脚手架创建Vue项目(cmd和图形化方式)
创建项目(cmd方式)
vue create vue_cli
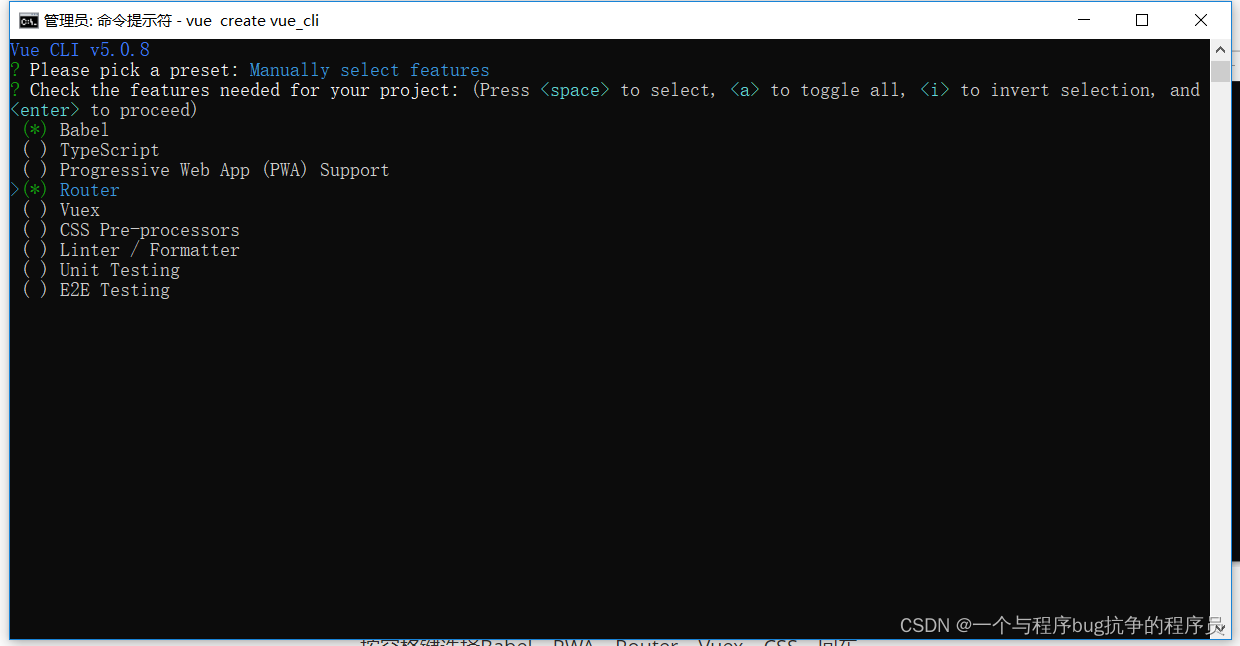
1.方向键选择manually select feature(手动选择方式创建),回车

2.按空格键选择需要的组件:Babel、PWA、Router、Vuex、CSS,回车

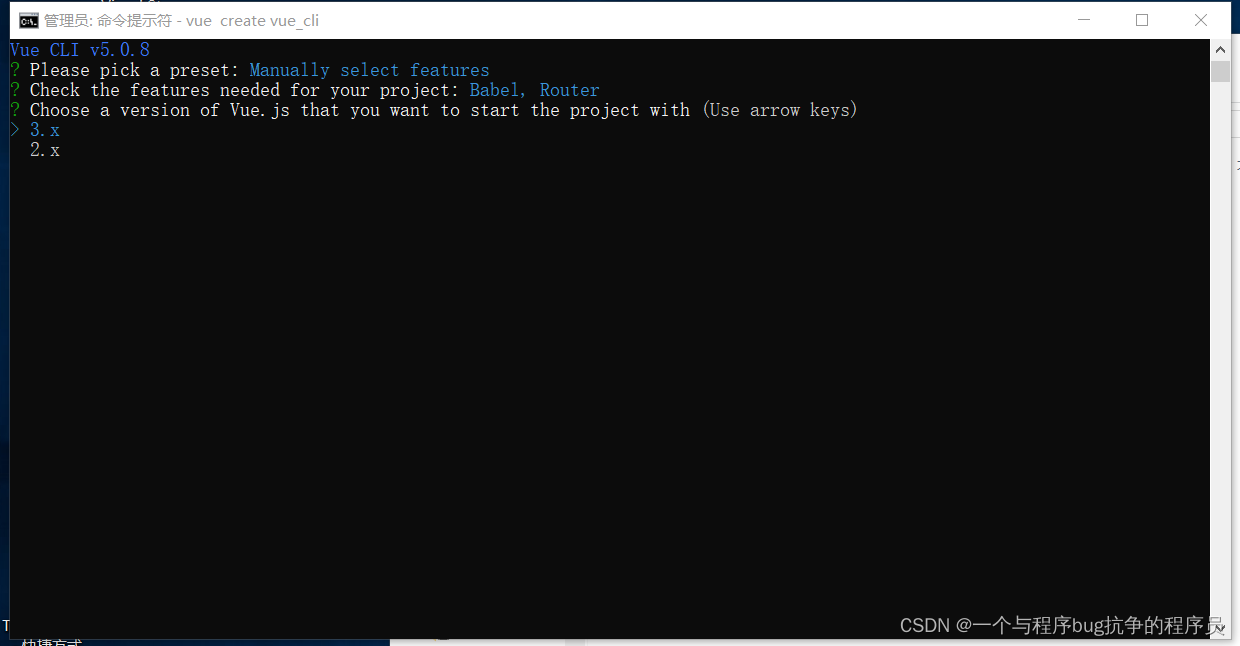
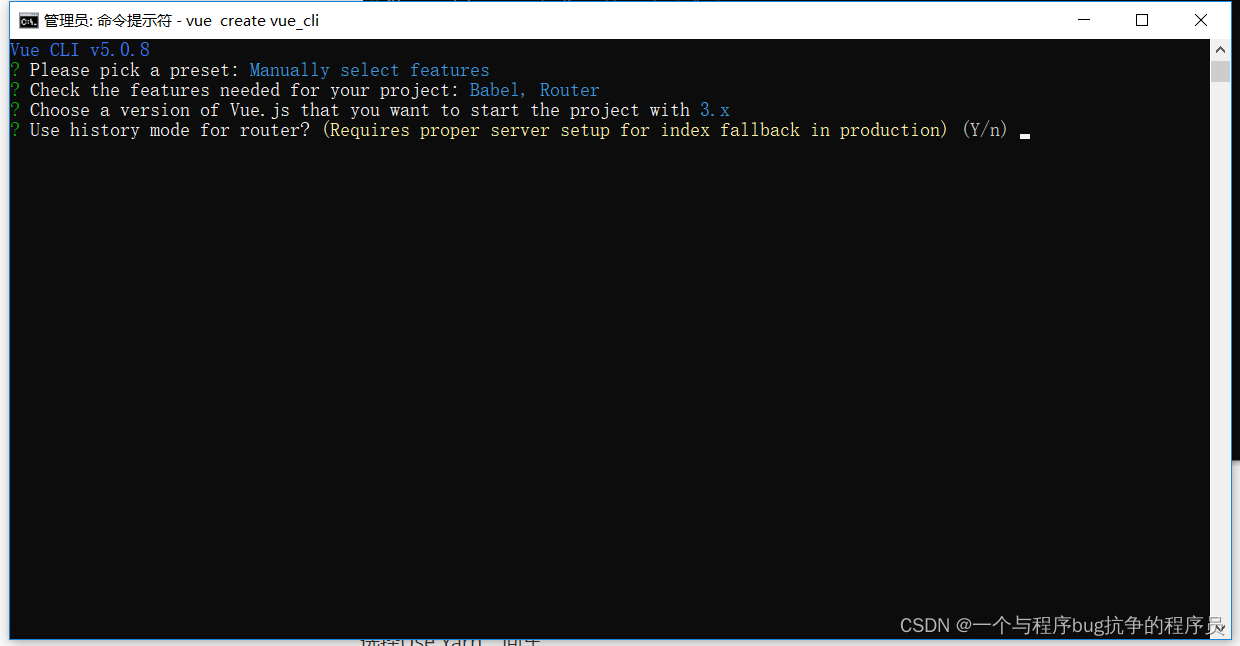
3.选择Vue的版本

4.是否使用历史模式,选择N

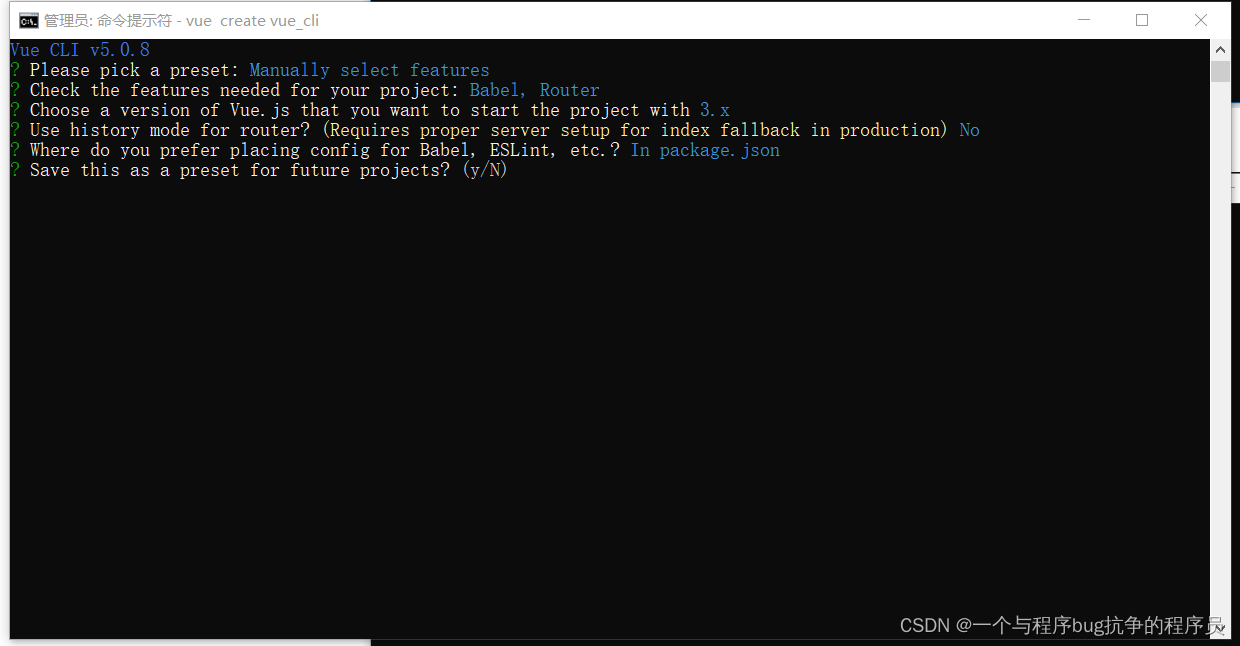
5.选择配置信息存储文件形式,选package.json
6.选择是否保存预设,y然后取名 aaa 回车

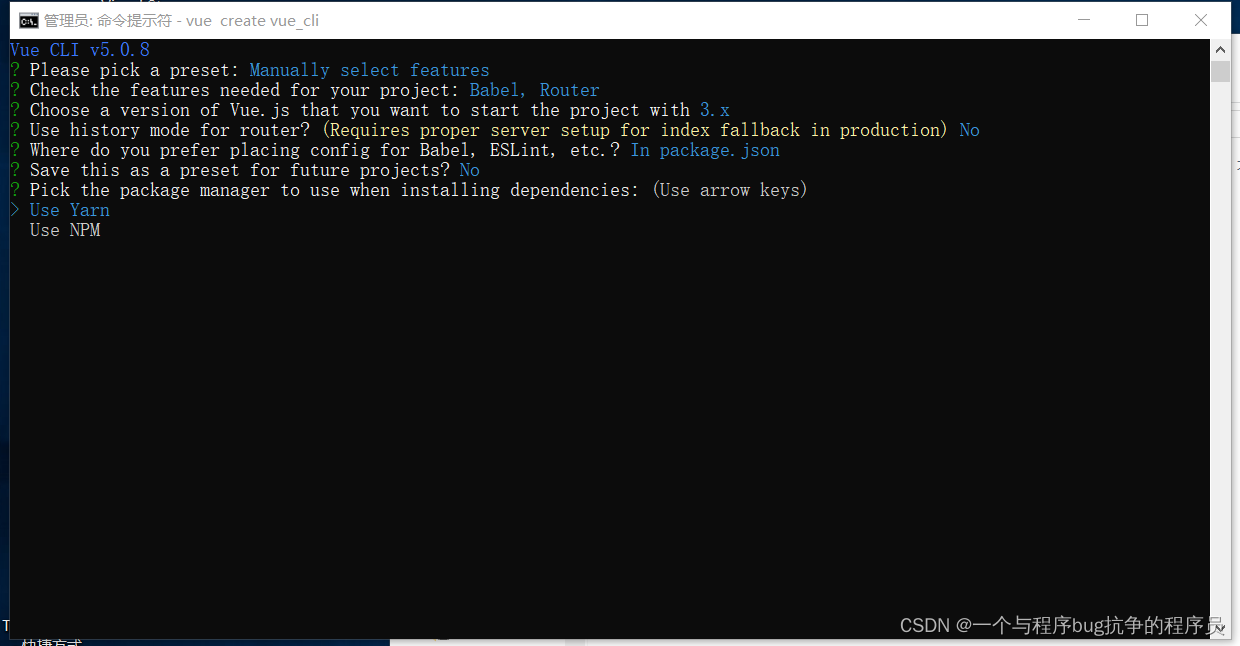
7.选择Use Yarn,回车

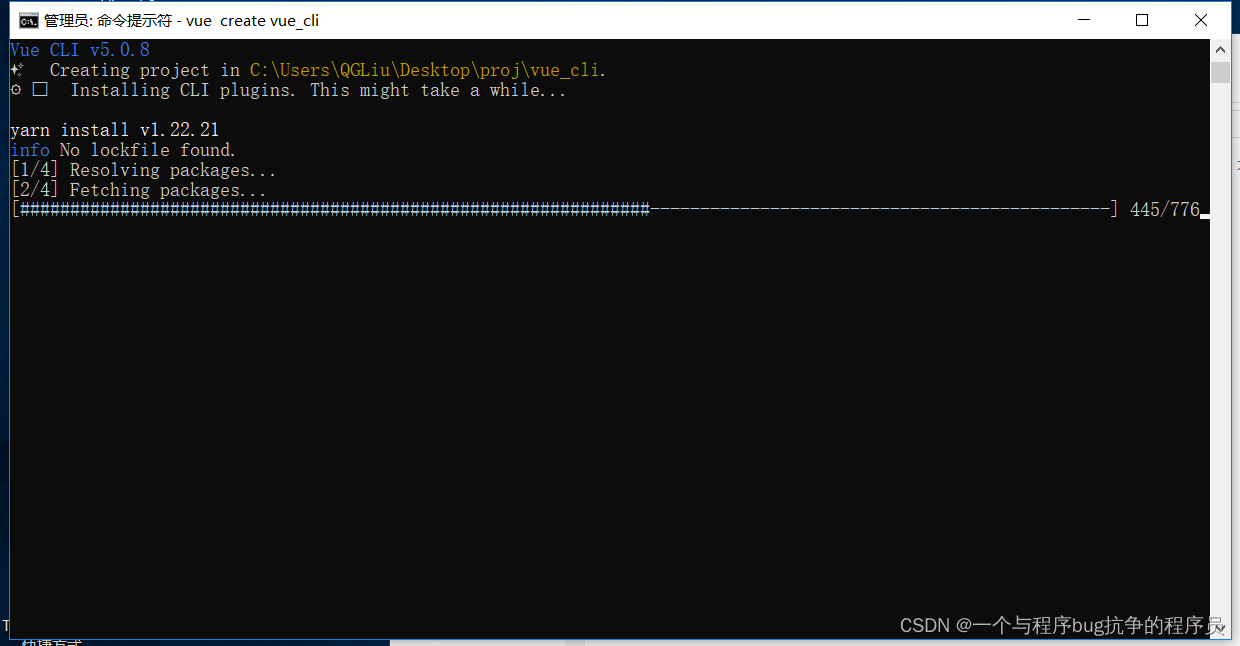
8.创建中…

9.创建完成

10.启动项目
cd vue_cli
yarn serve
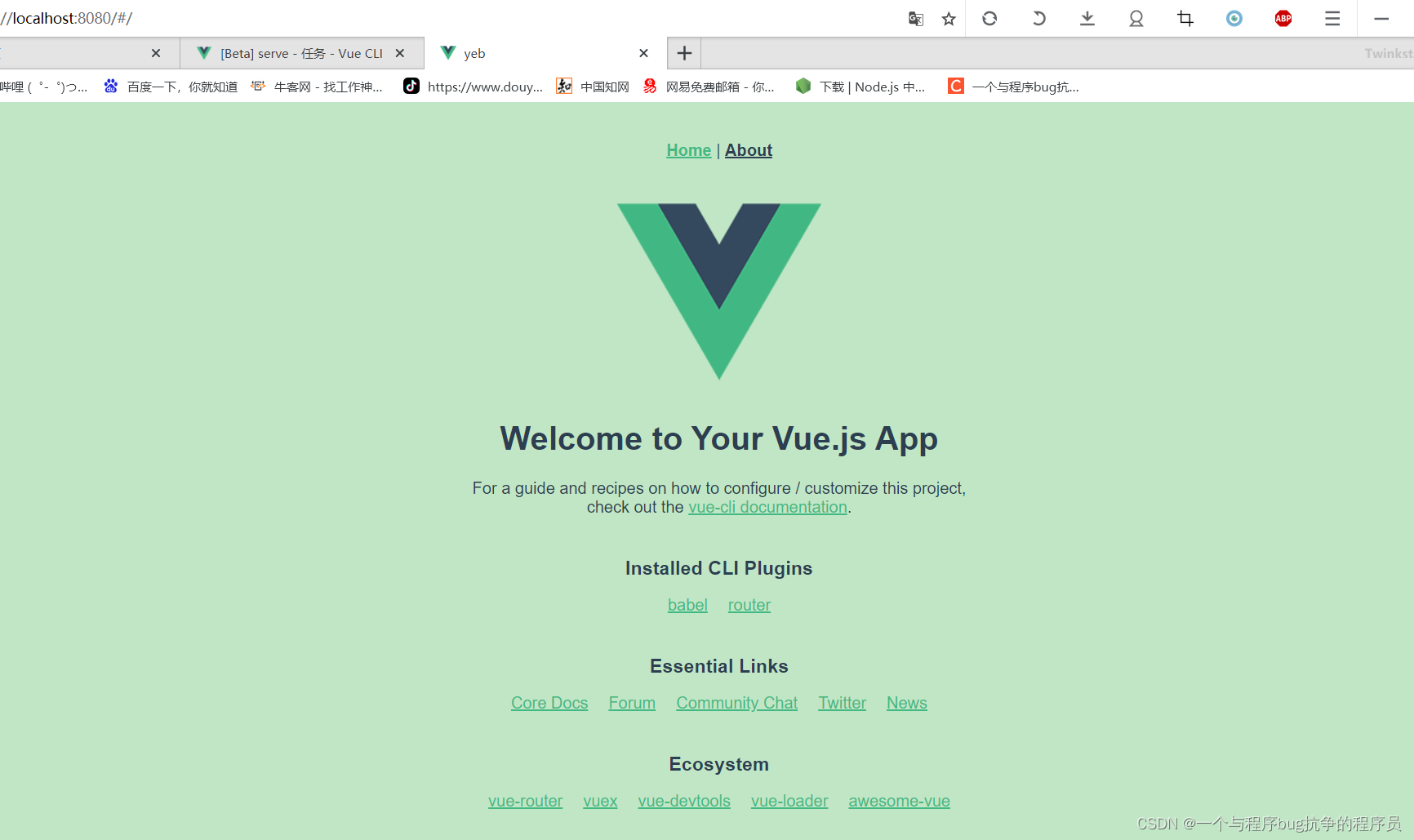
按住ctrl键在浏览器打开项目网址:http://localhost:8081/
出现Vue图标界面,则项目创建成功!

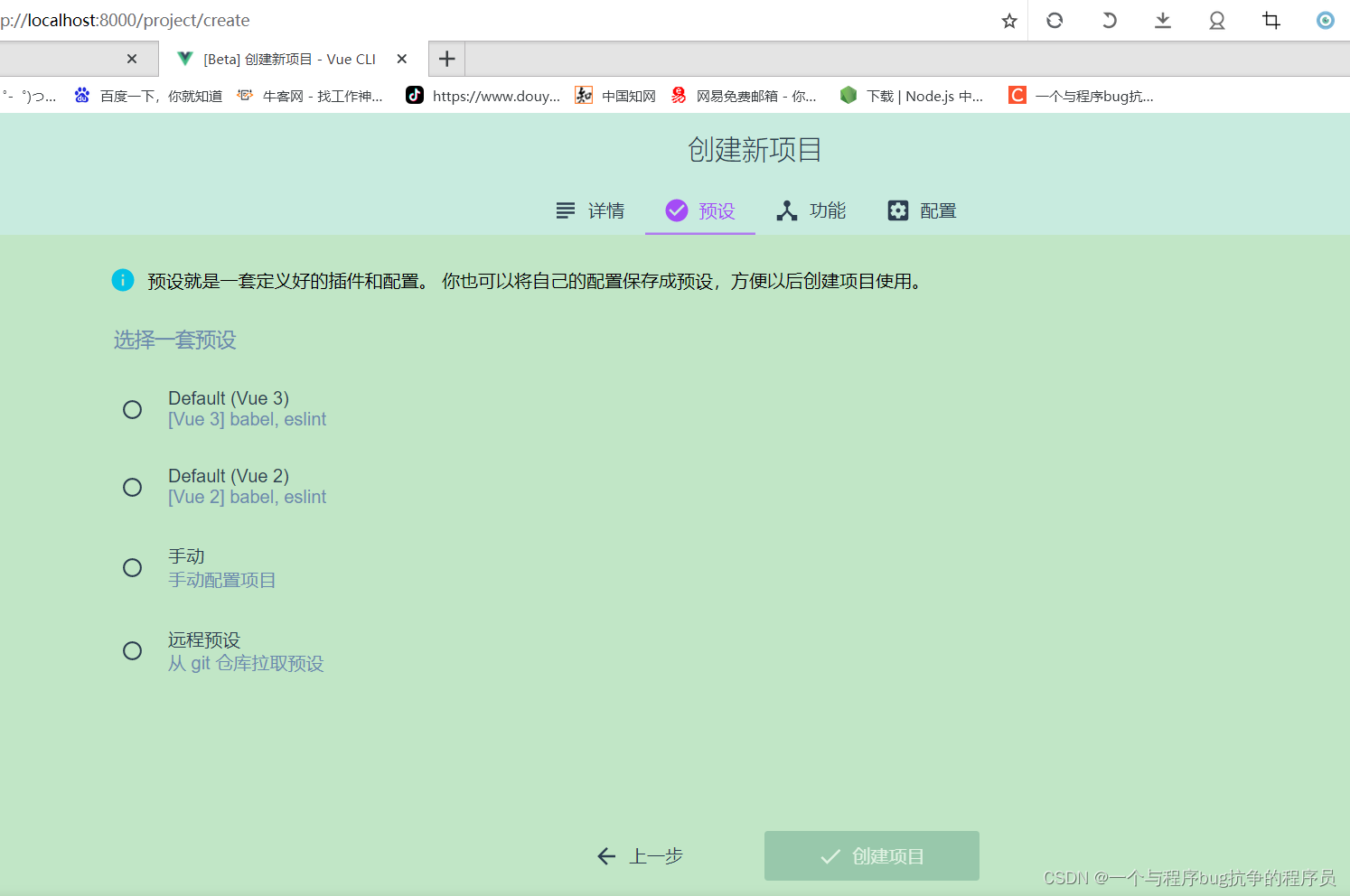
图形化方式
1 win+R打开cmd窗口,输入命令
vue ui

2点击创建,进入项目创建面板。选择路径,点击在此创建项目

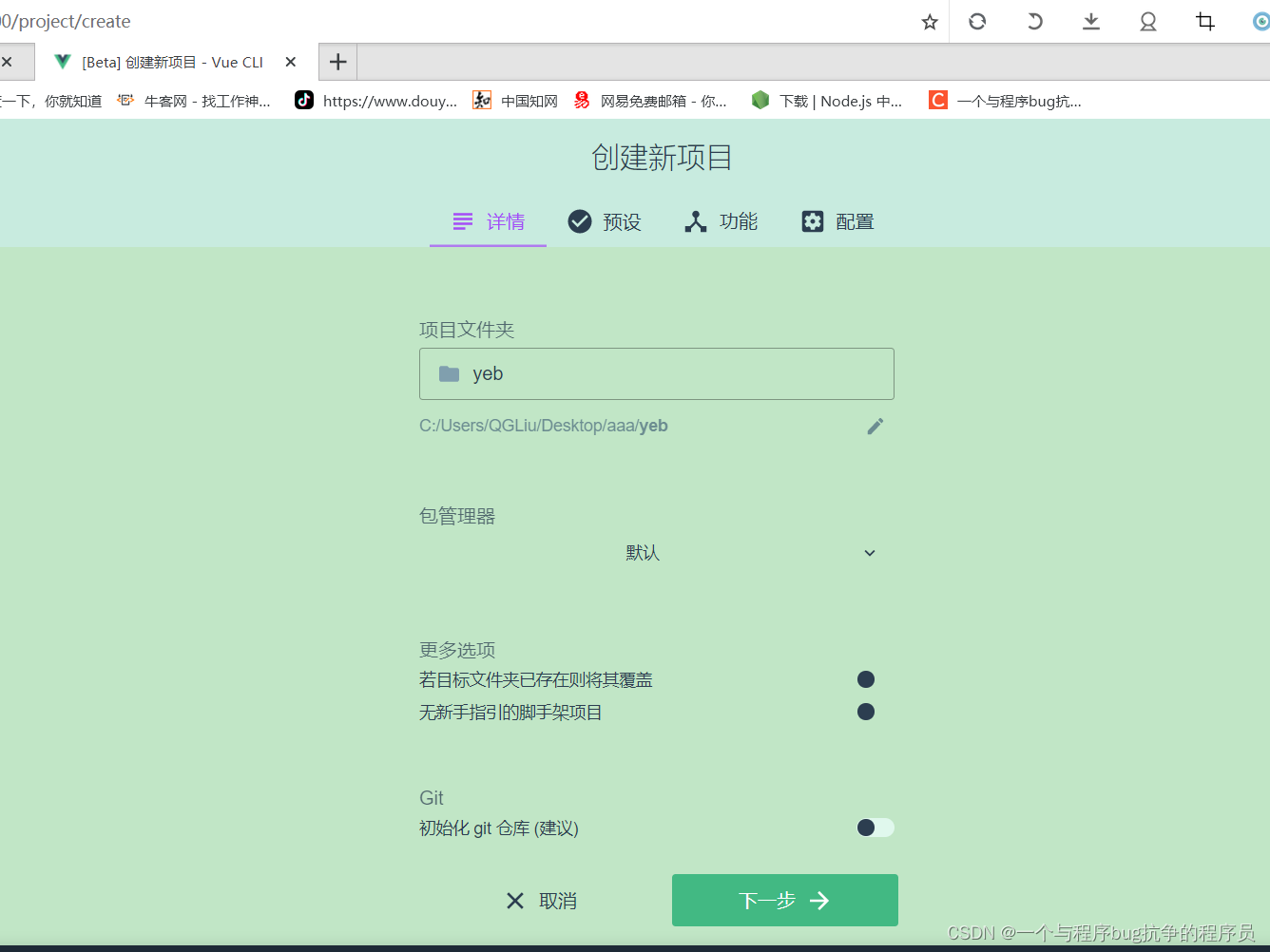
3 输入项目名称,点击下一步

4 选择手动,点击下一步

5 选择Babel、Router、Linter/Formatter和使用配置文件,点击下一步

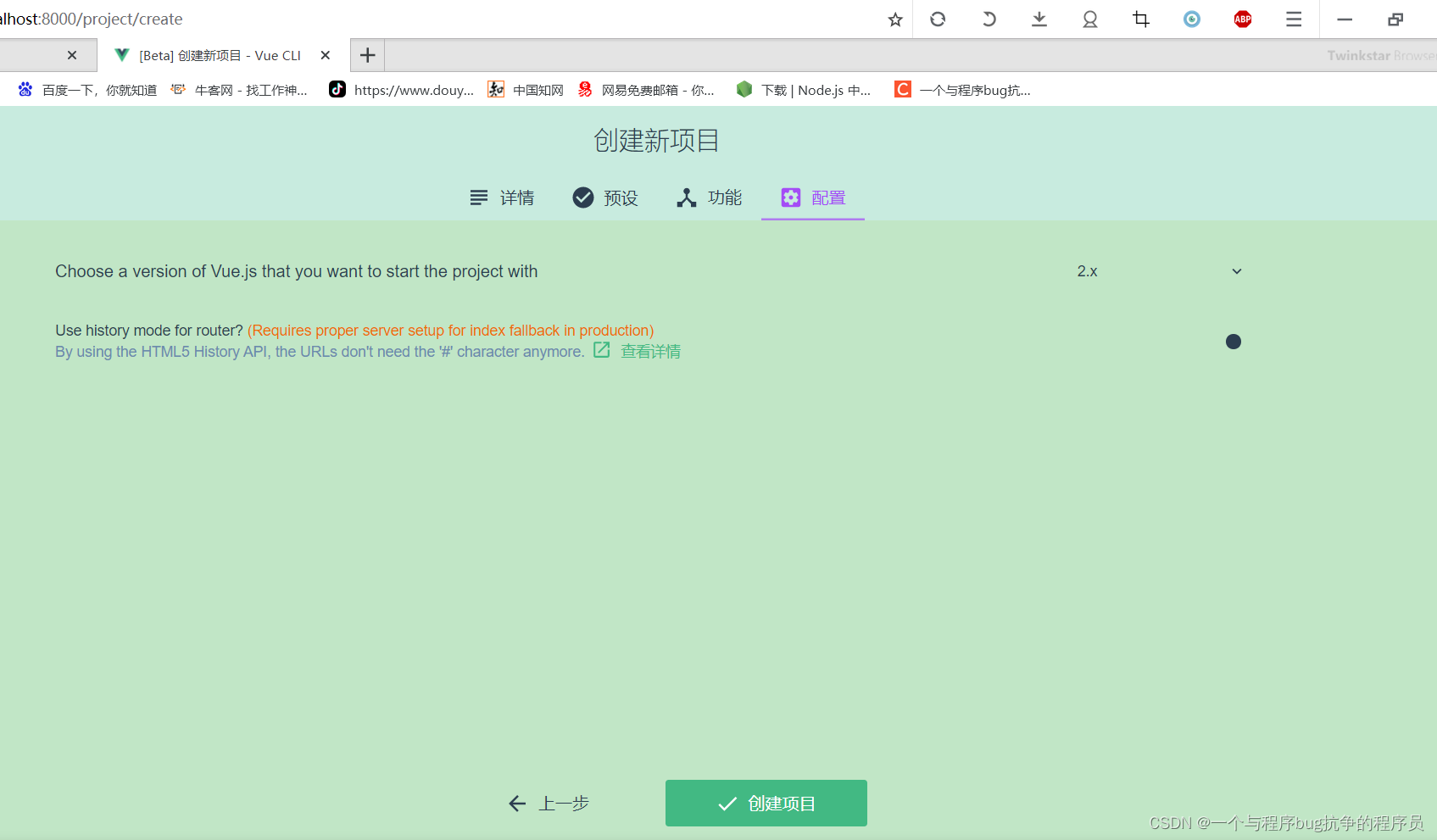
6 选择Vue的版本,点击创建项目

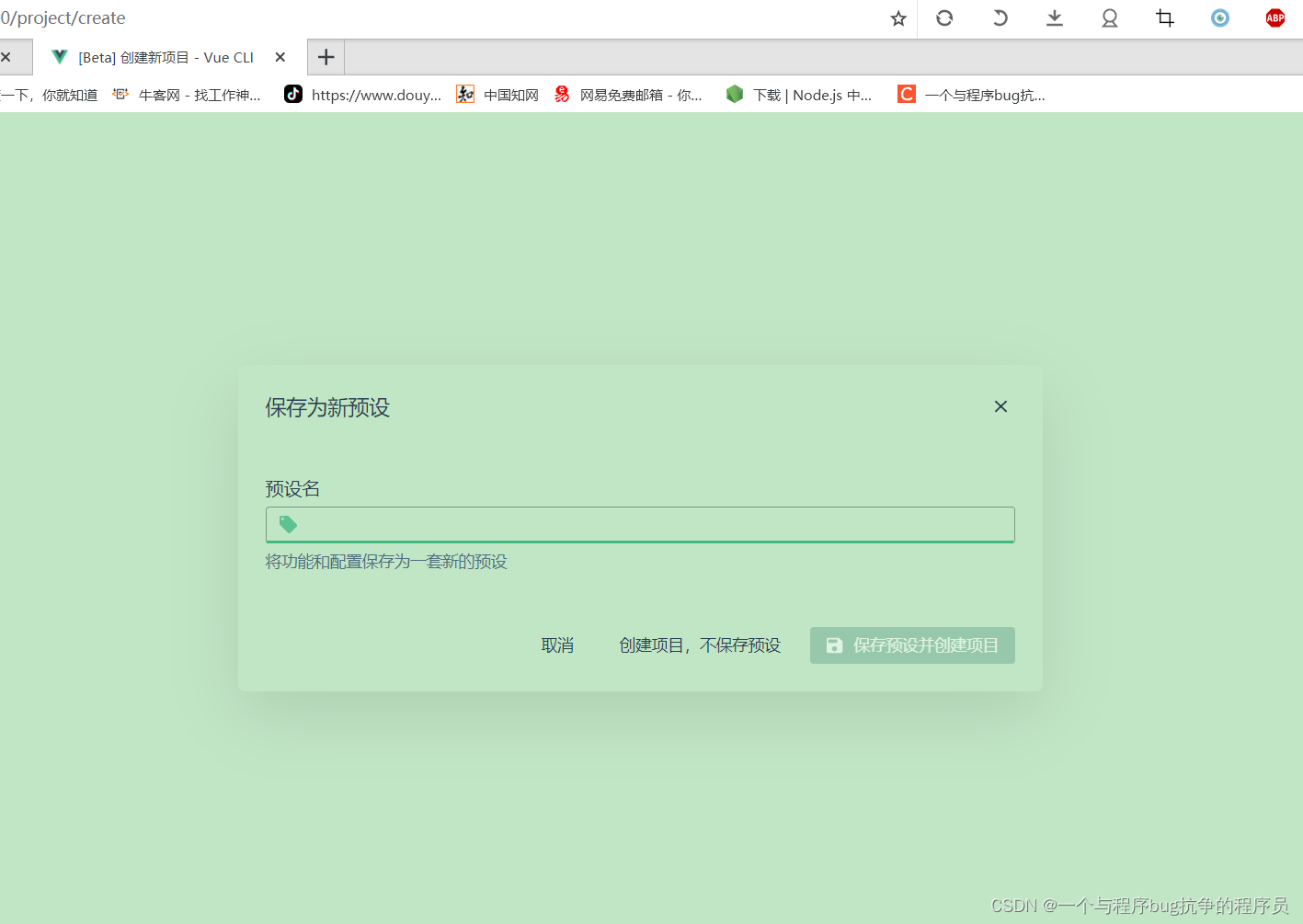
7 选择是否保存为预设模板

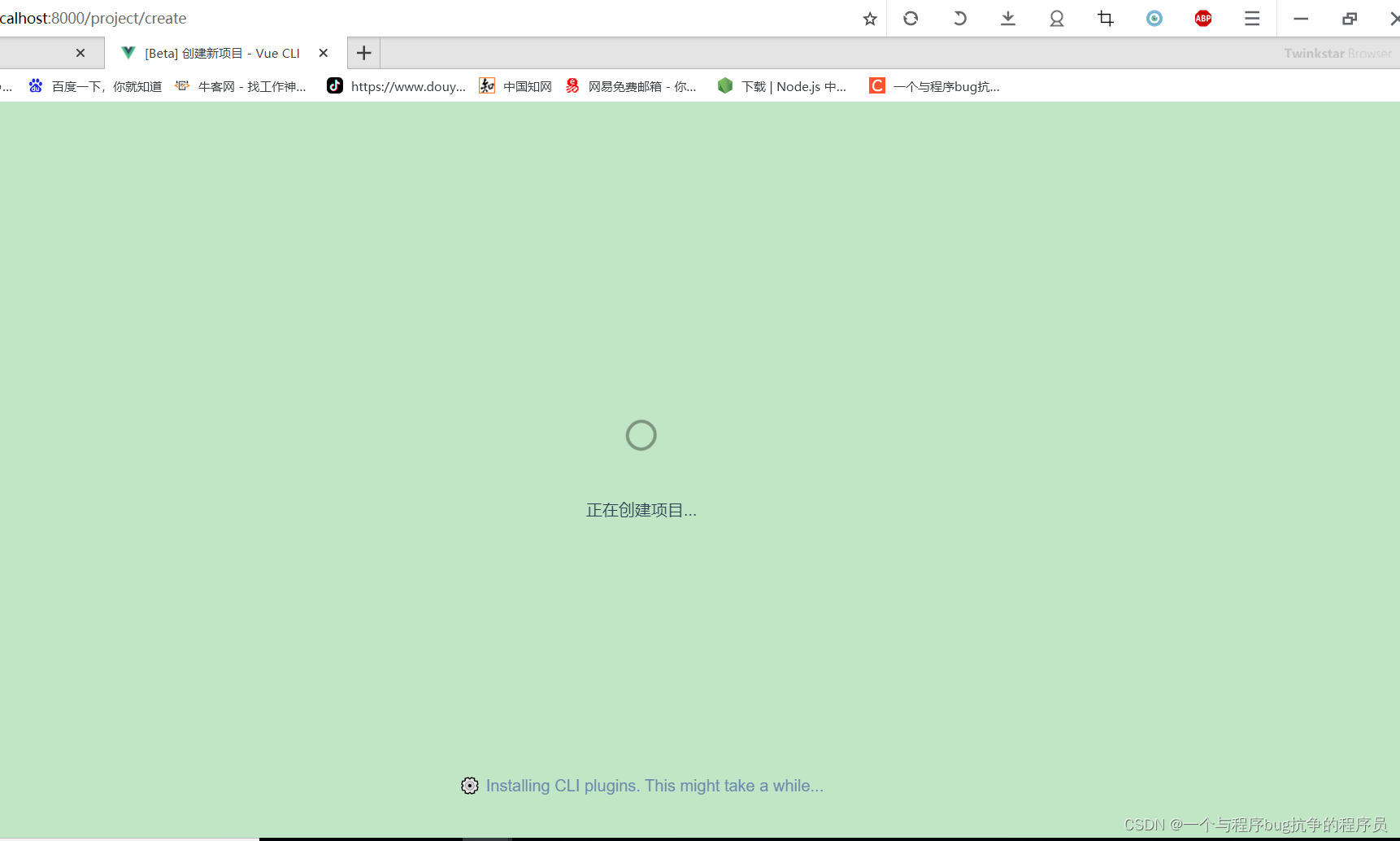
8 项目创建中…

9 创建完成

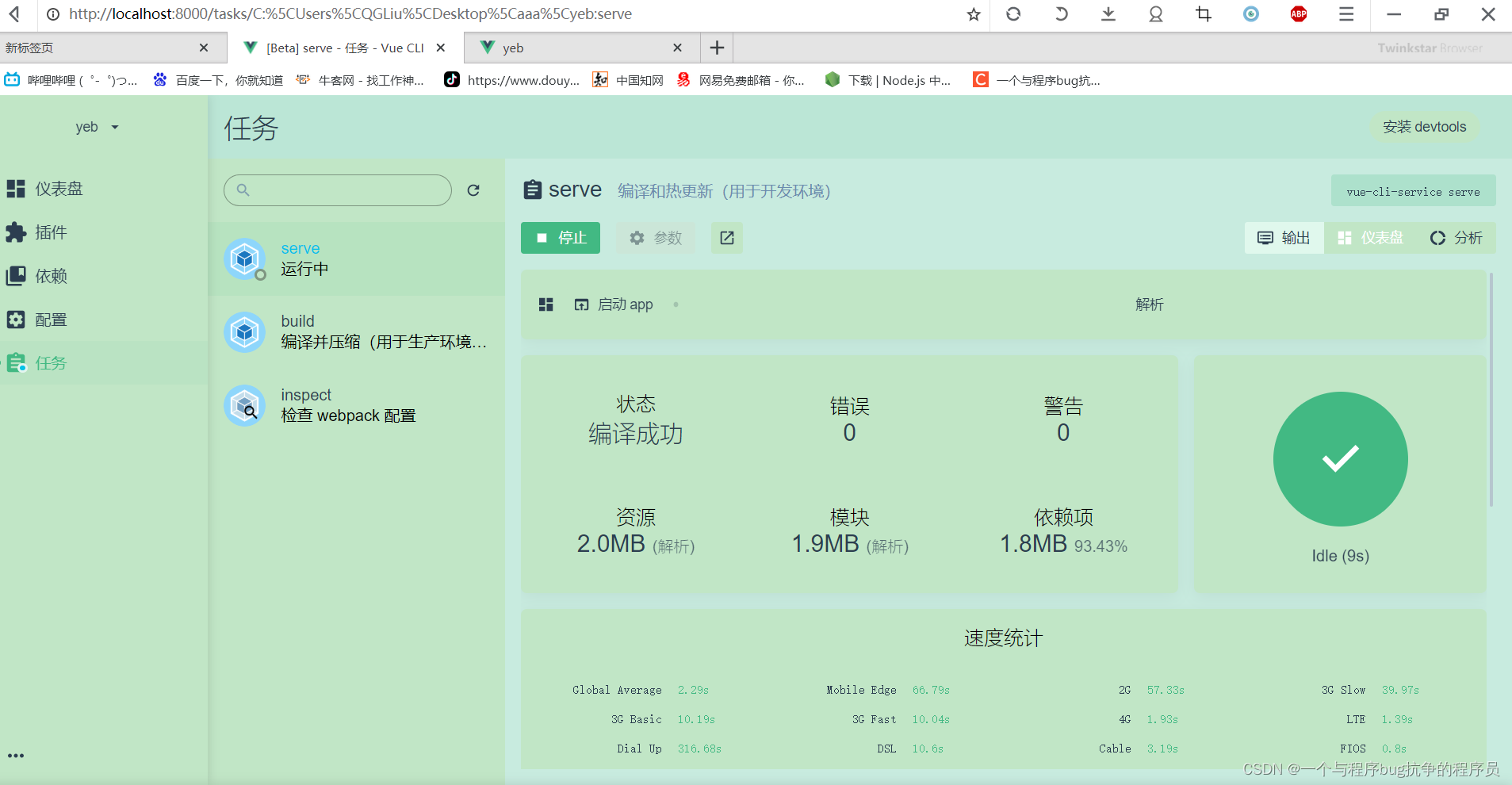
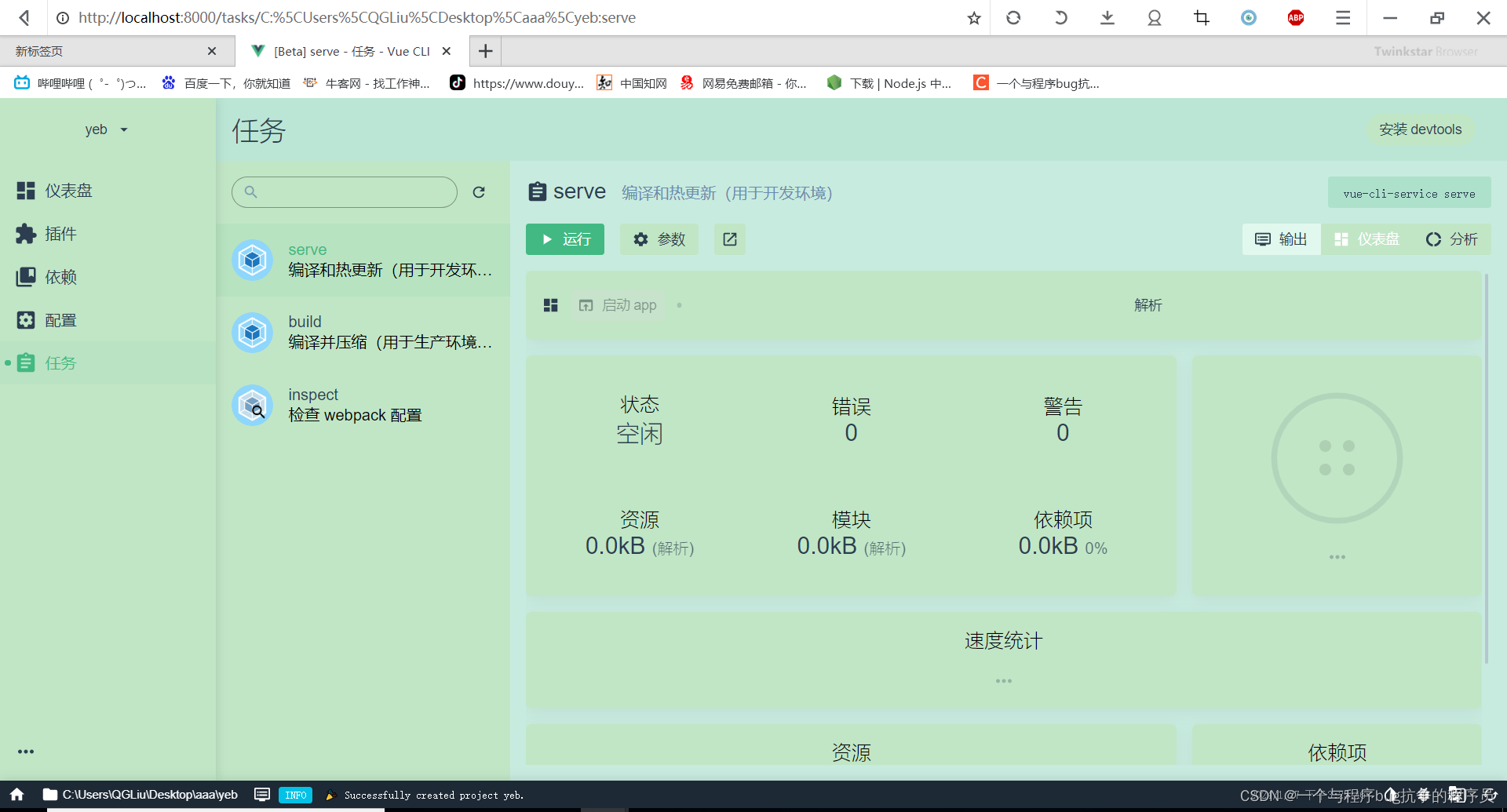
10 选择任务/serve,点击运行,等待编译成功,点击启动app

11 项目创建成功,点击启动app,跳转首页