JavaScript中的循环
for语句
一个for循环会一直执行,直到循环条件为false
for(let i=0; i<=array.length-1; i++){//当遍历完数组后结束循环
console.log(array[i] + "<br/>");//循环语句
}
do...while语句
do...while 语句一直重复直到指定的条件求值得到假值(false)
以下示例中,这个 do 循环将至少重复一次,并且一直重复直到 i 不再小于 5。
var i = 0;
do{
i++;
}while(i < 5);
console.log(i);//循环结束i==5
while语句
一个 while 语句只要指定的条件求值为真(true)就会一直执行它的语句块。
示例
只要 n 小于 3,下面的 while 循环就会一直执行:
var n = 0;
var x = 0;
while (n < 3) {
n++;
x += n;
}
在每次循环里, n 会增加 1,并被加到 x 上。所以,x 和 n 的变化是:
- 第一次完成后:
n= 1,x= 1 - 第二次完成后:
n= 2,x= 3 - 第三次完成后:
n= 3,x= 6
在三次完成后,条件 n < 3 的结果不再为真,所以循环终止了。
label 语句
一个 label 提供了一个让你在程序中其他位置引用它的标识符。例如,你可以用 label 标识一个循环,然后使用 break 或者 continue 来指出程序是否该停止循环还是继续循环。
break语句
break用来终止循环。
for (let i = 1; i <= 5; i++) {
console.log('外层循环,第 ' + i + ' 次迭代');
for (let j = 1; j <= 3; j++) {
console.log(' 内层循环,第 ' + j + ' 次迭代');
// 当 j 等于 2 时,使用 break 中断内层循环
if (j === 2) {
break;
}
}
// 当 i 等于 3 时,使用 break 中断外层循环
if (i === 3) {
break;
}
}
在这个例子中,外层循环迭代了5次,内层循环迭代了3次。当内层循环的 j 等于 2 时,使用 break 中断内层循环,而当外层循环的 i 等于 3 时,使用 break 中断外层循环。这就展示了如何在循环中使用 break 来提前终止循环的执行。
continue语句
continue 语句可以用来继续执行(跳过代码块的剩余部分并进入下一循环)一个 while、do-while、for,或者 label 语句。
- 当你使用不带
label的continue时,它终止当前while,do-while,或者for语句到结尾的这次的循环并且继续执行下一次循环。 - 当你使用带
label的continue时,它会应用被label标识的循环语句。
for (let i = 1; i <= 5; i++) {
// 当 i 等于 3 时,使用 continue 跳过当前迭代,进入下一次迭代
if (i === 3) {
console.log('跳过第 ' + i + ' 次迭代');
continue;
}
console.log('当前迭代:' + i);
}
for...in语句
for...in 语句循环一个指定的变量来循环一个对象所有可枚举的属性。JavaScript 会为每一个不同的属性执行指定的语句。
示例
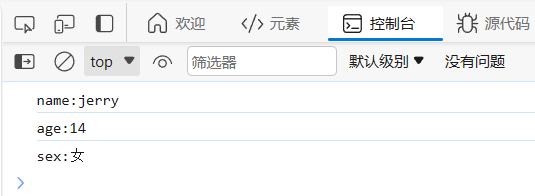
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
var jerry = new Person("jerry", 14, "女");
for (let key in jerry) {
console.log(key + ":" + jerry[key]);
}

建议使用
for循环来获取数组中的元素
for...of 语句
for...of 语句在可迭代对象(包括Array、Map、Set、arguments 等等)上创建了一个循环,对值的每一个独特属性调用一次迭代。
案例-1-5次成绩
// 循环录入五次成绩,求和 求平均值 求最大值 求最小值
let min = 0,
max = 0,
average = 0,
sum = 0,
num = 0;
for (let i = 1; i <= 5; i++) {
num = Number(prompt("请输入第" + i + "次成绩"));
sum += num;
if (i == 1) {
min = num;
max = num;
}
if (max < num) {
max = num;
}
if (min > num) {
min = num;
}
}
average = sum / 5;
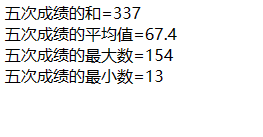
document.write("五次成绩的和=" + sum + "<br/>");
document.write("五次成绩的平均值=" + average + "<br/>");
document.write("五次成绩的最大数=" + max + "<br/>");
document.write("五次成绩的最小数=" + min);

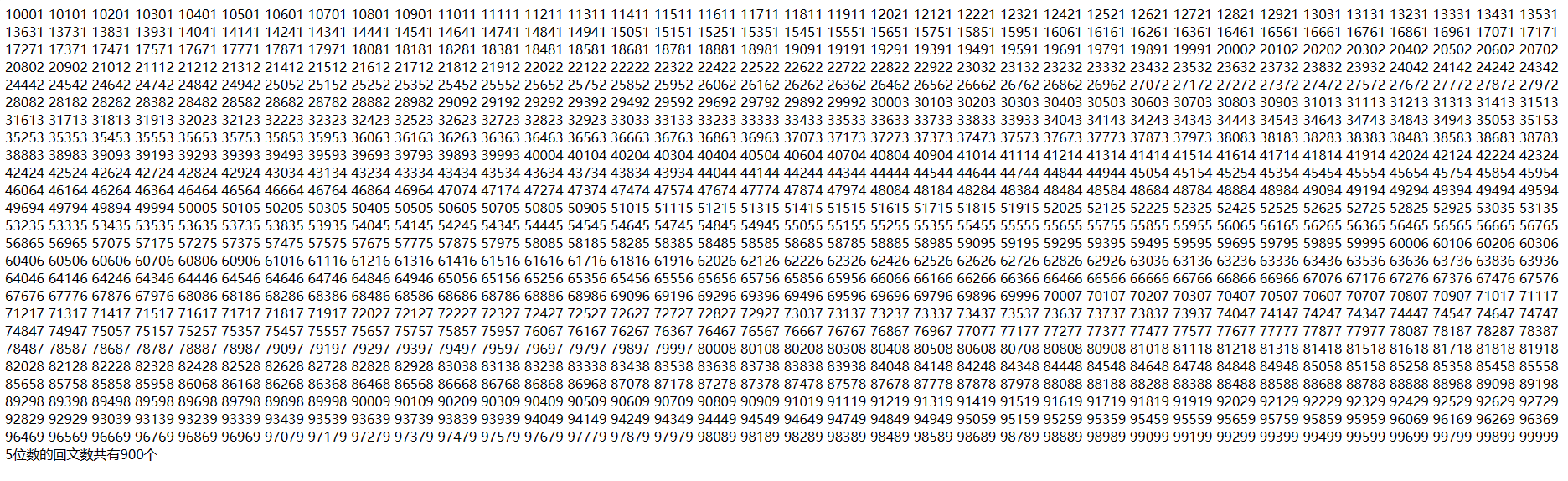
案例-2-回文数
let num = 0;
for (let i = 10000; i <= 99999; i++) {
let ge = i % 10;
let shi = parseInt(i / 10) % 10;
let qian = parseInt(i / 1000) % 10;
let wan = parseInt(i / 10000) % 10;
if (ge == wan && shi == qian) {
document.writeln(i);
num++;
}
}
document.write("5位数的回文数共有" + num + "个");

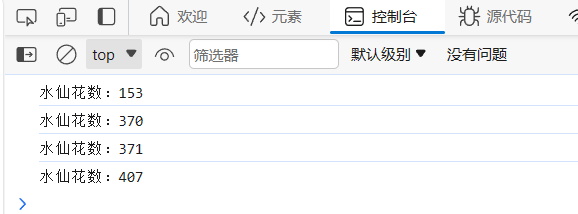
案例-3-水仙花
let a = 0, b = 0, c = 0;
let sum = 0;
for (let i = 100; i <= 999; i++) {
a = parseInt(i / 100);
b = parseInt((i / 10) % 10);
c = i % 10;
sum = a * a * a + b * b * b + c * c * c;
if (sum == i) {
console.log("水仙花数:" + i);
}
}

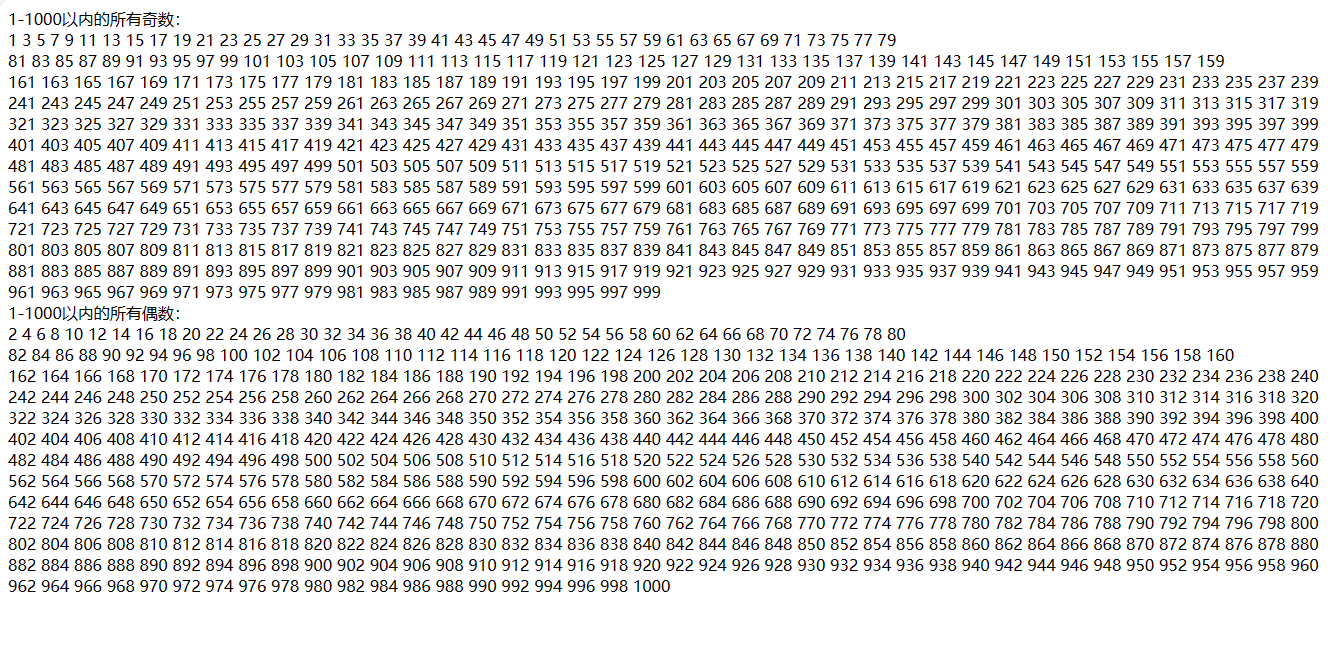
案例-4-1-1000以内的所有奇数和偶数
document.write("1-1000以内的所有奇数:<br/>");
for (let i = 1; i <= 500; i++) {
document.write(2 * i - 1);
document.write(" ");
if (i % 40 == 0) {
document.write("<br/>");
}
}
document.write("<br/>1-1000以内的所有偶数:<br/>");
for (let i = 1; i <= 500; i++) {
document.write(2 * i);
document.write(" ");
if (i % 40 == 0) {
document.write("<br/>");
}
}

案例-5-公倍数、公因数
let a = Number(prompt("请输入数a:"));
let b = Number(prompt("请输入数b:"));
// 先求出最大最小值
let max = a > b ? a : b;
let min = a < b ? a : b;
// 最小公倍数
let minGbs;
for (let i = max; i < i + 1; i++) {
if (i % a == 0 && i % b == 0) {
minGbs = i;
break;
}
}
document.writeln("最小公倍数=" + minGbs);
let maxGys;
// 最大公因数
for (let i = min; i >= 1; i--) {
if (a % i == 0 && b % i == 0) {
maxGys = i;
break;
}
}
document.write("最大公因数:" + a);
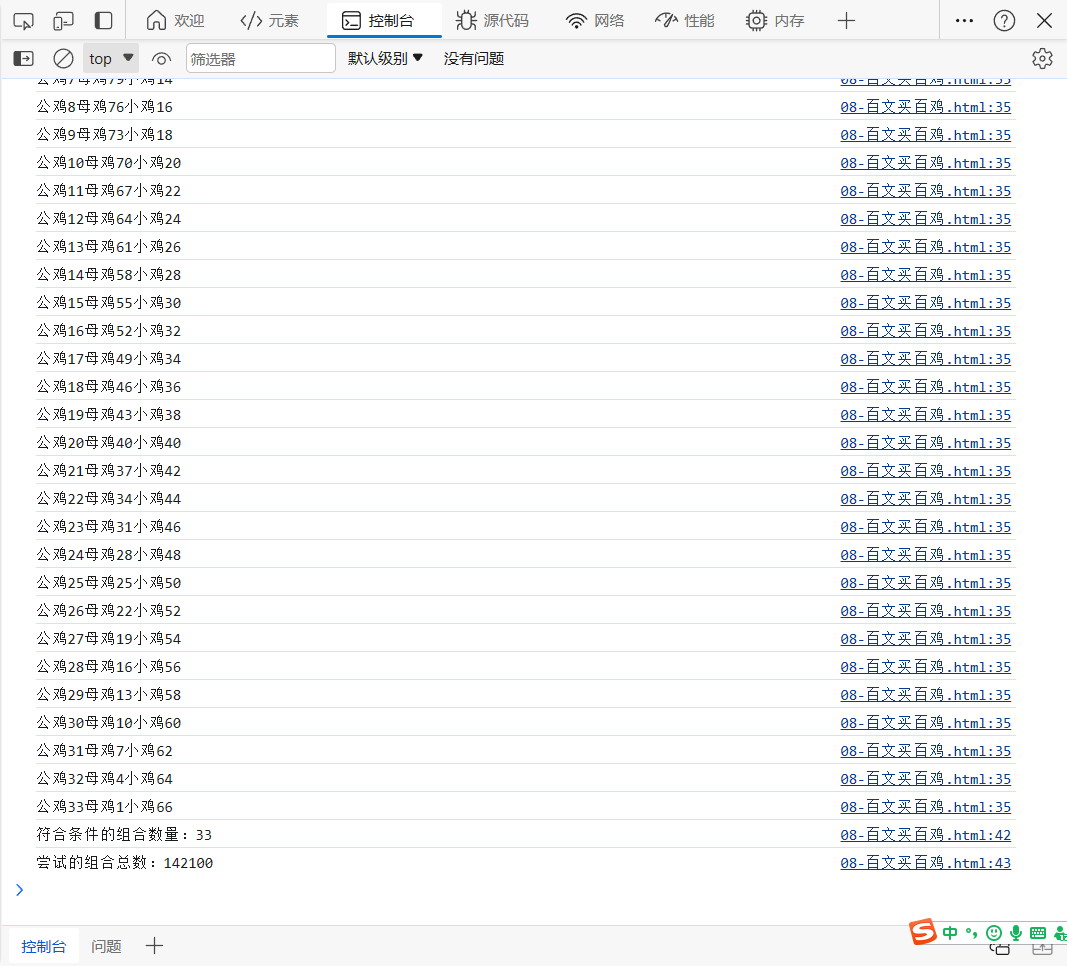
案例-6-百文买百鸡
let sum = 0;
let number = 0;
for (let gj = 1; gj <= 50; gj++) {
for (let mj = 1; mj <= 100; mj++) {
for (let xj = 1; xj <= (100 - gj - mj); xj++) {
number++;
if (gj + mj + xj == 100 && gj * 2 + mj * 1 + xj * 0.5 == 100) {
console.log("公鸡" + gj + "母鸡" + mj + "小鸡" + xj);
sum++;
}
}
}
}
console.log("符合条件的组合数量:" + sum);
console.log("尝试的组合总数:" + number);

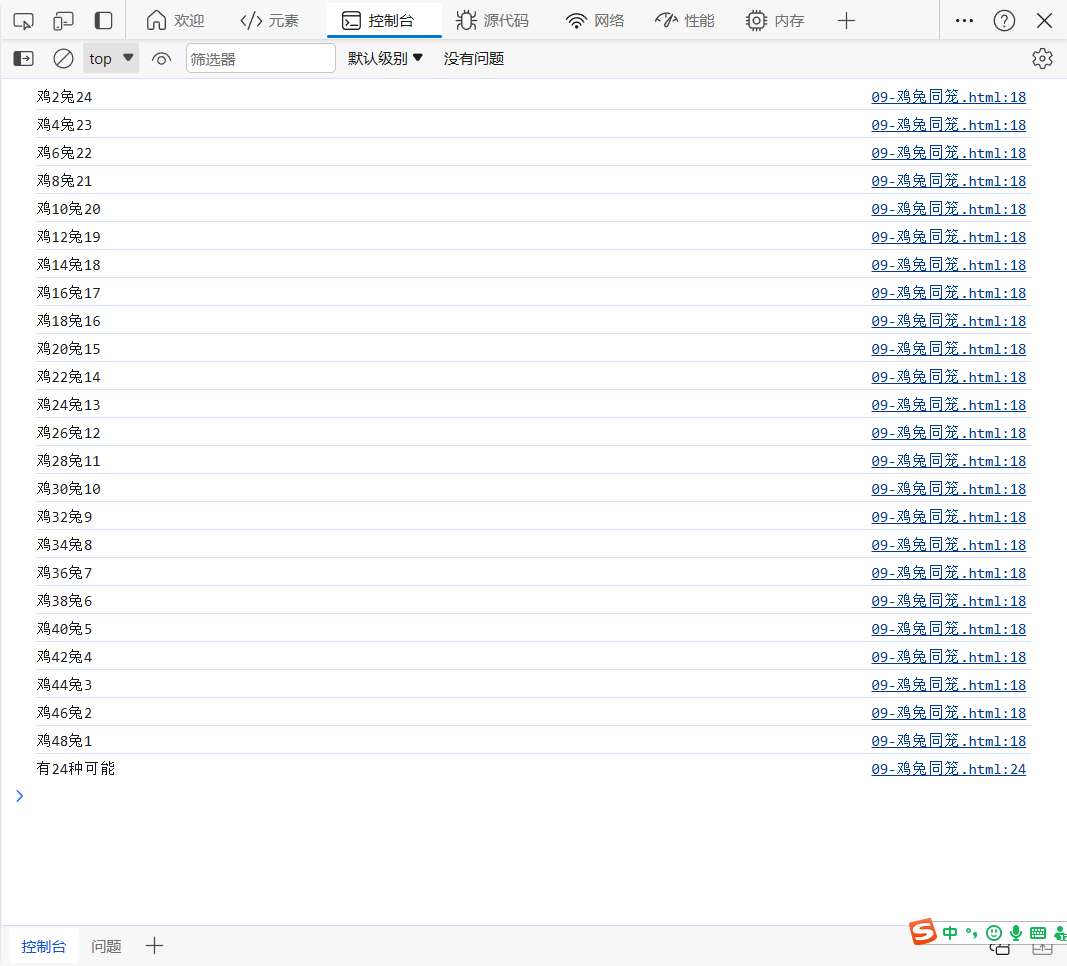
案例-7-鸡兔同笼
let sum = 0;
let number = 0;
for (let chicken = 1; 2 * chicken <= 100; chicken++) {
for (let rabbit = 1; 4 * rabbit <= 100 - chicken; rabbit++) {
if (2 * chicken + 4 * rabbit == 100) {
// document.write("鸡" + chicken + "兔" + rabbit + "<br/>");
console.log("鸡" + chicken + "兔" + rabbit);
number++;
}
}
}
// document.write("有" + number + "种可能");
console.log("有" + number + "种可能");

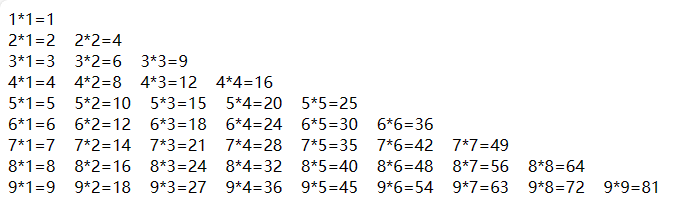
案例-8-99乘法表
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= i; j++) {
document.write(i + "*" + j + "=" + i * j+" ");
} document.write("<br/>");
}

案例-9-篮球下落问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>篮球下落问题</title>
</head>
<body>
<div>篮球从5米高的地方掉下来,每次弹起的高度是原来的30%,经过几次弹起,篮球队高度小于0.1米</div>
<script>
let number = 0;
for (let heigt = 5; heigt >= 0.1;) {
heigt = 0.3 * heigt;
number++;
}
document.write("经过" + number + "次,篮球的高度小于0.1米")
</script>
</body>
</html>

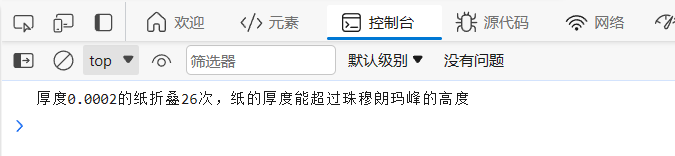
案例-10-折纸厚度超过玛峰
let heigt = 0.0002;
let number = 0;//折纸次数
for (heigt; heigt <= 8848;) {
heigt = 2 * heigt;
number++;
}
// document.write("厚度0.0002的纸折叠" + number + "次,纸的厚度能超过珠穆朗玛峰的高度");
console.log("厚度0.0002的纸折叠" + number + "次,纸的厚度能超过珠穆朗玛峰的高度");

案例-11-1-100内的质数
let number = 0;
for (let i = 2; i <= 100; i++) {
let flag = true;
for (let j = 2; j < i; j++) {
if (i % j == 0) {
flag = false;
break;
}
}
if (flag) {
// document.write(i + "<br/>");
number++;
}
}
// document.write("共有" + number + "个质数");
console.log("1-100内共有" + number + "个质数");

案例-12-摄氏度华氏度对照表
let celsius = 0;
let count = 0;
do {
const huaShi = celsius * 9 / 5 + 32;
// document.write("摄氏温度:" + celsius + "度,华氏温度:" + huaShi + "度<br/>");
console.log("摄氏温度:" + celsius + "度,华氏温度:" + huaShi + "度<br/>");
celsius += 20;
count++;
} while (celsius <= 250 && count < 10);

案例-13-兔子繁殖问题
模拟斐波那契数列中兔子繁殖的情况。每个月都有一对兔子,从第三个月开始,每对兔子都会生一对新的兔子。
let a = 1;
let b = 1;
let c = 0;
for (let i = 1; i <= 10; i++) {
if (i <= 2) {
console.log("第" + i + "个月有" + a + "对兔子");
} else {
c = a + b;
console.log("第" + i + "个月有" + c + "对兔子");
a = b;
b = c;
}
}

案例-14-循环求和
计算级数 sum = 1 - 1/2 + 1/3 - 1/4 + 1/5 - … + 1/99 的值
let sum = 0;
for (let i = 1; i <= 50; i++) {
sum += 1 / (2 * i - 1);
}
for (let j = 1; j < 50; j++) {
sum -= 1 / (2 * j);
}
console.log(sum);