windows常用的ntfs硬盘分区格式,在linux通常不能直接读取,不过挂载也是非常容易
一、挂载ntfs分区
1.安装
apt-get install ntfs-3g
2.查看现在接上的硬盘
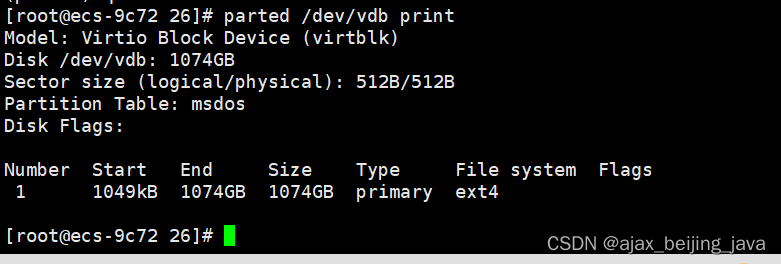
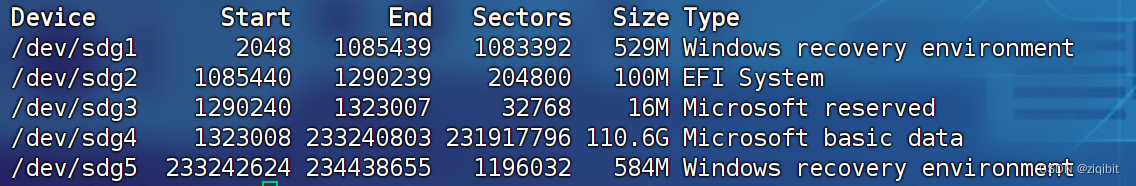
fdisk -l
可以找到类似如下的,会显示microsoft basic data

3.创建挂载的目录
创建/up目录,可以是任意现在没有的名称
mkdir /up
4.挂载
挂载/dev/sdg4分区到/up目录
mount -t ntfs-3g /dev/sdg4 /up
5.进入目录并查看
cd /up && ls
二、卸载ntfs分区
1.如果需要卸载分区/up
umount /up
2.如果提示target is busy
查看占用的程序
lsof /up
终止程序
其中pid为上面查出来的pid数字
kill -9 <PID>