Qt Design Studio设计出的项目结构有多个层级的目录,我们直接用类似Qt Creator工具的方式加载main.qml文件时会报错提示module "content" is not installed,将content加入importPath后还是报同样的错误。
Qt Design Studio生成的文件包含了.qml、ui.qml、json、qmldir等多种文件,除了导入给定的文件外,我们经常会导入js文件以及图片文件、字体文件等。
最终经过多番查找资料和尝试,有以下三种解决方法:
1.使用完整的路径来引入模块,比如引入content/App.qml时,使用import "content"导入content下的App,此时要求你的qml文件的首字母大写,这样就会自动把App.qml识别为App模块。
备注:常见的导入和引用如下:
import "./content"
......
APP{}
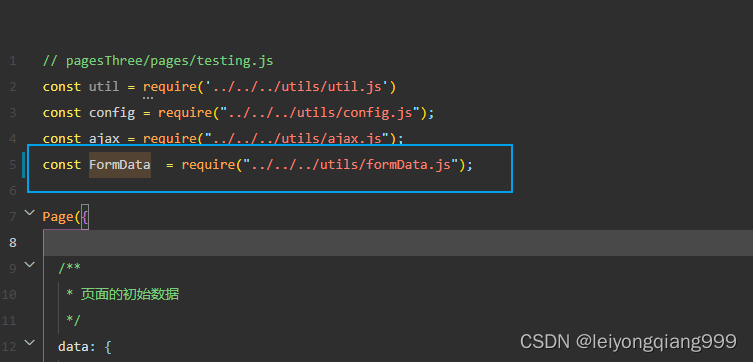
import "./MyScript.js" as MyScript
......
MyScript.testFunction()
2.使用qmldir来声明module,qmldir的声明分为文件列表声明和模块声明。具体参见:https://doc.qt.io/qt-6/qtqml-modules-qmldir.html#module-import-declaration
需要注意的是qml文件自己会识别当前目录子目录下的qmldir文件。
最终的结果如下:

3.生成qrc文件并转为rc.py文件,在python中引入转换后的rc.py文件。
引用时使用qrc:引用。
若出现下面报错,说明成功解决了自定义文件引入问题,但QtQuick.Studio.相关的库没有引入。
QQmlApplicationEngine failed to load component
file:///E:/Workspace/QT/PySider6/QtDesignStudio/main.qml:3:1: Type App unavailable
file:///E:/Workspace/QT/PySider6/QtDesignStudio/content/App.qml:14:5: Type Screen01 unavailable
file:///E:/Workspace/QT/PySider6/QtDesignStudio/content/Screen01.ui.qml: Type Constants unavailable
file:///E:/Workspace/QT/PySider6/QtDesignStudio/imports/QtDesignStudio/Constants.qml:3:1: module "QtQuick.Studio.Application" is not installed
解决方法(未解决):
将D:\ProgramFiles\Qt\Tools\QtDesignStudio\qt6_design_studio_reduced_version\qml\QtQuick中的Studio文件夹复制到E:\home\.conda\envs\Python310\Lib\site-packages\PySide6\qml\QtQuick。