本章内容
目录
- PropTypes
- DefaultProps
截止到上一节的内容,我们使用了一个 TodoList的案例,大概了解了 React的一些入门知识。从本节内容开始,我们将进入React进阶知识的学习
PropTypes
-
在组件拆分时,我们知道每个组件都有自己的
props,这个参数是从父组件那里接收的一些数据。 -
那么有个疑问,子组件在接受参数的时候,怎么对这些参数”类型“做校验呢,又如何定义参数的”默认值“呢?
-
打开之前工程里的
TodoItem.js组件,可以看到其父组件传过来的参数都有属于自己的”类型“

-
在
React可以使用PropTypes对传递的属性进行”类型“强校验
import React, { Component } from 'react'
import PropTypes from 'prop-types' // 1、引入 PropTypes
class TodoItem extends Component {
constructor(props) {
super(props)
this.handleClick = this.handleClick.bind(this)
}
render () {
const { content } = this.props
return (
<div onClick={this.handleClick}>
{content}
</div>
)
}
handleClick() {
const { deleteFn, index } = this.props
deleteFn(index)
}
}
// 2、使用 PropTypes 对属性进行强校验
TodoItem.propTypes = {
content: PropTypes.string,
index: PropTypes.number,
deleteFn: PropTypes.func
}
export default TodoItem
-
运行代码后,发现正常运行,没有报错。

-
注意的是,如果你在子组件将
index的类型设置为string, 界面将会出现一个”警告“,因为父组件那边传递的类型是number类型,跟设定的不符

import React, { Component } from 'react'
import PropTypes from 'prop-types' // 1、引入 PropTypes
class TodoItem extends Component {
constructor(props) {
super(props)
this.handleClick = this.handleClick.bind(this)
}
render () {
const { content } = this.props
return (
<div onClick={this.handleClick}>
{content}
</div>
)
}
handleClick() {
const { deleteFn, index } = this.props
deleteFn(index)
}
}
// 2、使用 PropTypes 对属性进行强校验
TodoItem.propTypes = {
content: PropTypes.string,
index: PropTypes.string, // 如果这里设置为 string,那么界面会出现警告
deleteFn: PropTypes.func
}
export default TodoItem
DefaultProps
- 接着上面的代码,现在有个新需求: 假设在子组件中,子组件必须要求父组件给它传递一个”属性“(例如:
title), 但是父组件由于某些原因,不能传递这个属性,此时应该怎么解决呢?
import React, { Component } from 'react'
import PropTypes from 'prop-types'
class TodoItem extends Component {
constructor(props) {
super(props)
this.handleClick = this.handleClick.bind(this)
}
render () {
// 1、子组件要求父组件给它传递一个 title 属性
const { content, title } = this.props
return (
<div onClick={this.handleClick}>
{/* 2、并且将 title 属性显示在界面上 */}
{title}---{content}
</div>
)
}
handleClick() {
const { deleteFn, index } = this.props
deleteFn(index)
}
}
TodoItem.propTypes = {
title: PropTypes.string.isRequired, // 3、要求父组件必须传递一个 title 属性
content: PropTypes.string,
index: PropTypes.number,
deleteFn: PropTypes.func
}
export default TodoItem
-
运行一下界面,发现控制台出现了一个警告(因为父组件确实没有传递这个
title属性,但是子组件他又必须要)。

-
要解决上面的警告,那使用
defaultProps给title属性设置一个”默认值“
import React, { Component } from 'react'
import PropTypes from 'prop-types'
class TodoItem extends Component {
constructor(props) {
super(props)
this.handleClick = this.handleClick.bind(this)
}
render () {
const { content, title } = this.props
return (
<div onClick={this.handleClick}>
{title}---{content}
</div>
)
}
handleClick() {
const { deleteFn, index } = this.props
deleteFn(index)
}
}
TodoItem.propTypes = {
title: PropTypes.string.isRequired,
content: PropTypes.string,
index: PropTypes.number,
deleteFn: PropTypes.func
}
TodoItem.defaultProps = {
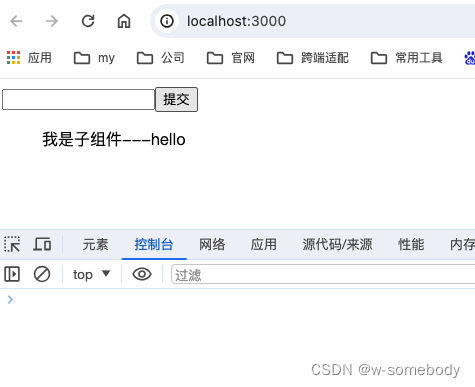
title: '我是子组件' // 给 title 设置一个”默认值“
}
export default TodoItem
- 设置完”默认值“后,再次运行界面,发现一切正常

到此,本章内容结束!