规则:arkts-as-casts
级别:错误
在ArkTS中,as关键字是类型转换的唯一语法,错误的类型转换会导致编译时错误或者运行时抛出ClassCastException异常。ArkTS不支持使用语法进行类型转换。
当需要将primitive类型(如number或boolean)转换成引用类型时,请使用new表达式。
TypeScript
class Shape {}
class Circle extends Shape { x: number = 5 }
class Square extends Shape { y: string = 'a' }
function createShape(): Shape {
return new Circle();
}
let c1 = <Circle> createShape();
let c2 = createShape() as Circle;
// 如果转换错误,不会产生编译时或运行时报错
let c3 = createShape() as Square;
console.log(c3.y); // undefined
// 在TS中,由于`as`关键字不会在运行时生效,所以`instanceof`的左操作数不会在运行时被装箱成引用类型
let e1 = (5.0 as Number) instanceof Number; // false
// 创建Number对象,获得预期结果:
let e2 = (new Number(5.0)) instanceof Number; // true
ArkTS
class Shape {}
class Circle extends Shape { x: number = 5 }
class Square extends Shape { y: string = 'a' }
function createShape(): Shape {
return new Circle();
}
let c2 = createShape() as Circle;
// 运行时抛出ClassCastException异常:
let c3 = createShape() as Square;
// 创建Number对象,获得预期结果:
let e2 = (new Number(5.0)) instanceof Number; // true
不支持JSX表达式
规则:arkts-no-jsx
级别:错误
不支持使用JSX。
一元运算符+、-和~仅适用于数值类型
规则:arkts-no-polymorphic-unops
级别:错误
ArkTS仅允许一元运算符用于数值类型,否则会发生编译时错误。与TypeScript不同,ArkTS不支持隐式将字符串转换成数值,必须进行显式转换。
TypeScript
let a = +5; // 5(number类型)
let b = +'5'; // 5(number类型)
let c = -5; // -5(number类型)
let d = -'5'; // -5(number类型)
let e = ~5; // -6(number类型)
let f = ~'5'; // -6(number类型)
let g = +'string'; // NaN(number类型)
function returnTen(): string {
return '-10';
}
function returnString(): string {
return 'string';
}
let x = +returnTen(); // -10(number类型)
let y = +returnString(); // NaN
ArkTS
let a = +5; // 5(number类型)
let b = +'5'; // 编译时错误
let c = -5; // -5(number类型)
let d = -'5'; // 编译时错误
let e = ~5; // -6(number类型)
let f = ~'5'; // 编译时错误
let g = +'string'; // 编译时错误
function returnTen(): string {
return '-10';
}
function returnString(): string {
return 'string';
}
let x = +returnTen(); // 编译时错误
let y = +returnString(); // 编译时错误
不支持delete运算符
规则:arkts-no-delete
**级别:**错误
ArkTS中,对象布局在编译时就确定了,且不能在运行时被更改。因此,删除属性的操作没有意义。
TypeScript
class Point {
x?: number = 0.0
y?: number = 0.0
}
let p = new Point();
delete p.y;
ArkTS
// 可以声明一个可空类型并使用null作为缺省值
class Point {
x: number | null = 0
y: number | null = 0
}
let p = new Point();
p.y = null;
相关约束
对象的属性名必须是合法的标识符
不支持Symbol() API
不支持通过索引访问字段
仅允许在表达式中使用typeof运算符
不支持in运算符
那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
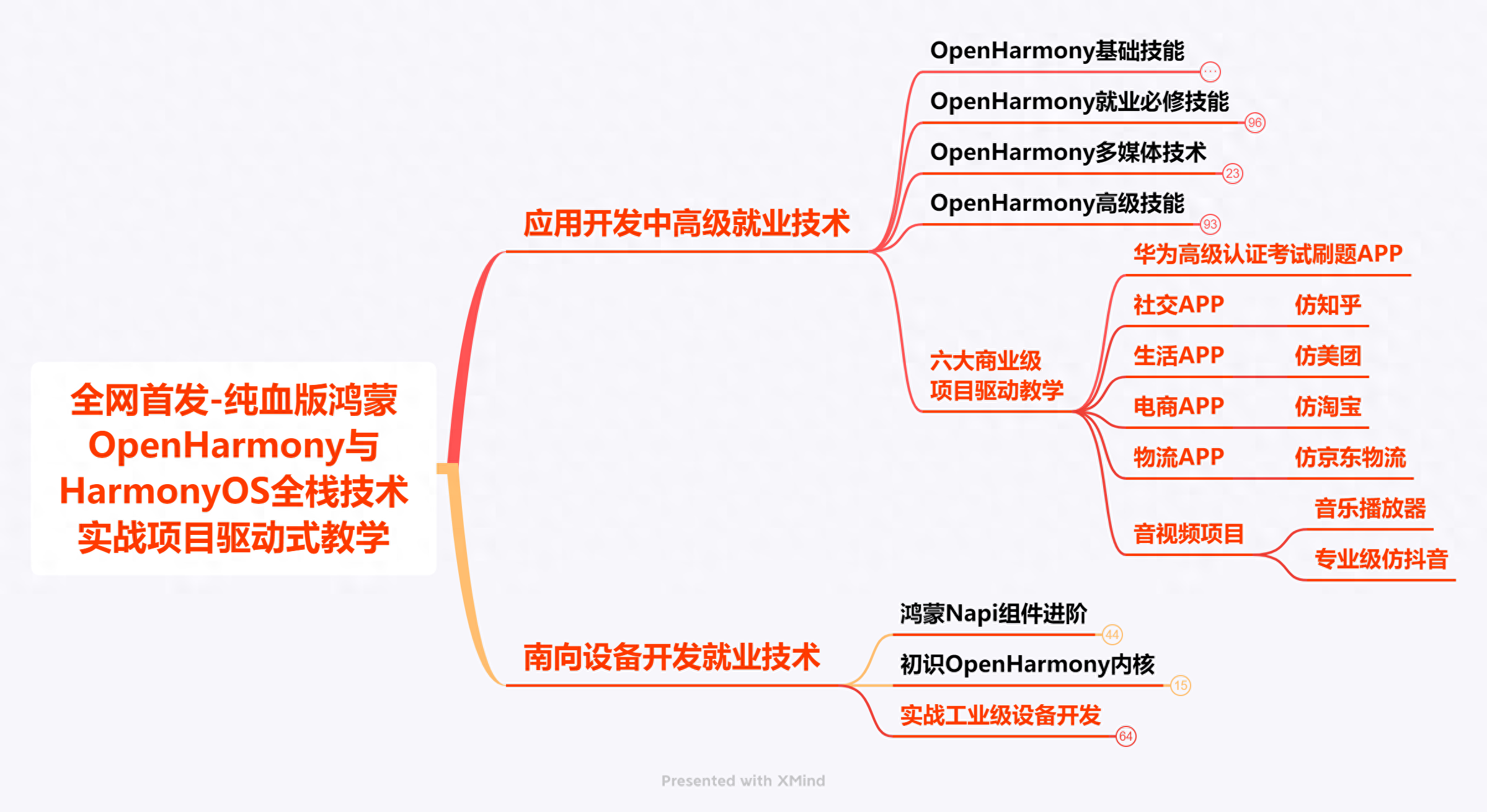
为了节省大家一些查找的时间,这边联合几位行业大佬,为大家准备了一份《OpenHarmony4.0&Next》的学习导图,从入门到进阶再到南北向开发实战的一整套完整体系,想要学习了解更多鸿蒙开发的相关知识可以借鉴:《鸿蒙4.0源码开发架构分析pdf》
除了上面整理的思维导图以外,这里还特别整理的一份《鸿蒙 (Harmony OS)开发学习手册》给大家进行参考学习:
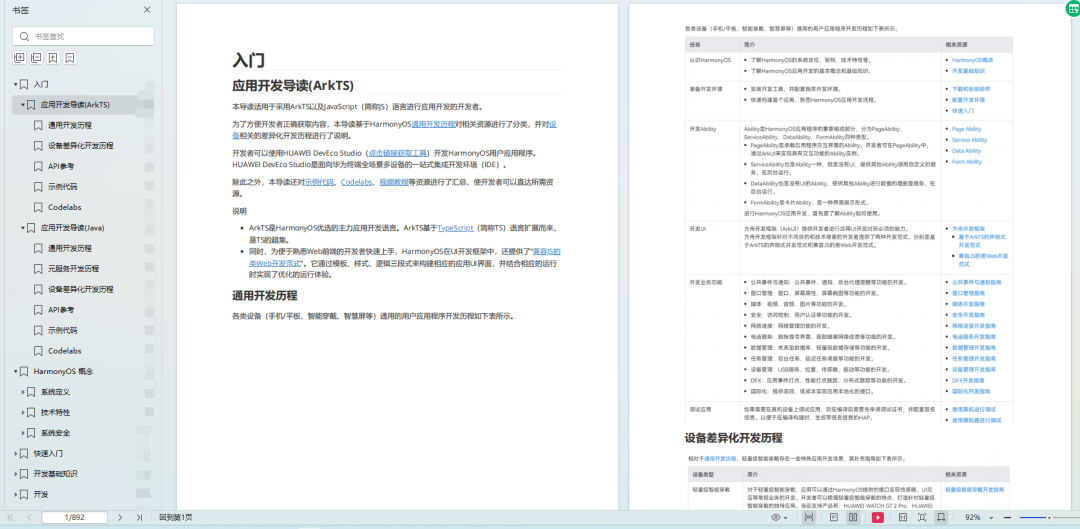
一、入门必看
-
应用开发导读(ArkTS)
-
……

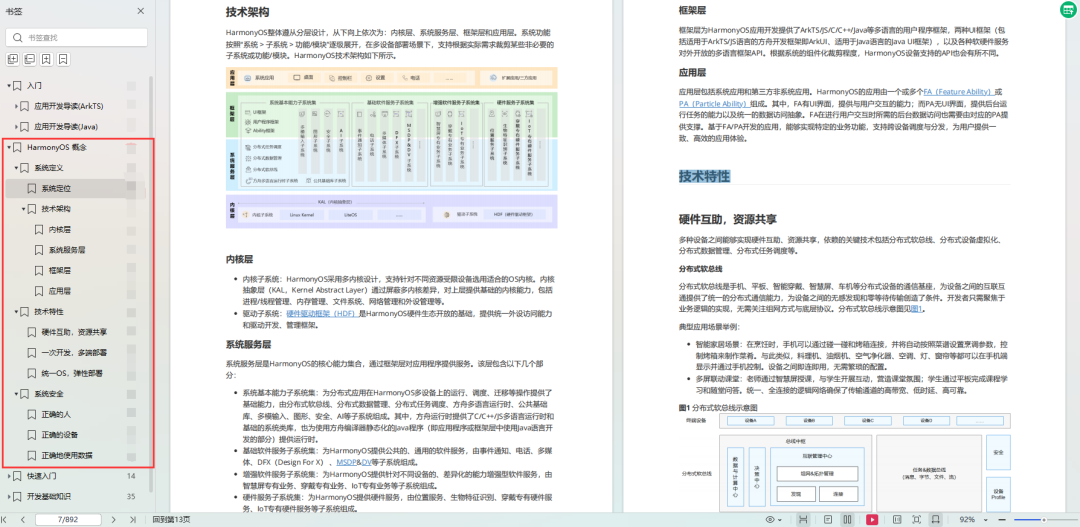
二、HarmonyOS 概念
-
系统定义
-
技术架构
-
技术特性
-
系统安全
5…
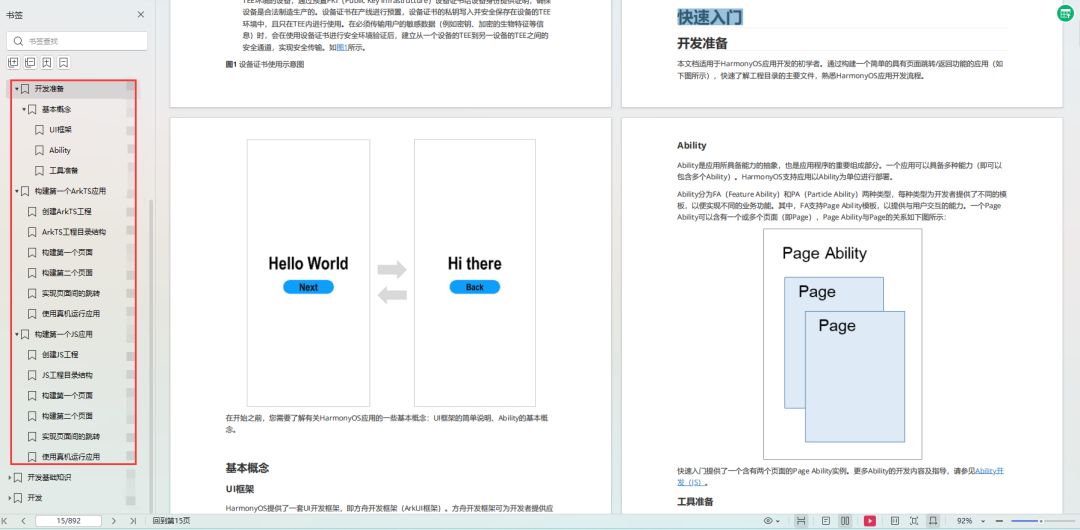
三、如何快速入门?《鸿蒙HarmonyOS分布式项目实战》
-
基本概念
-
构建第一个ArkTS应用
-
构建第一个JS应用
-
……

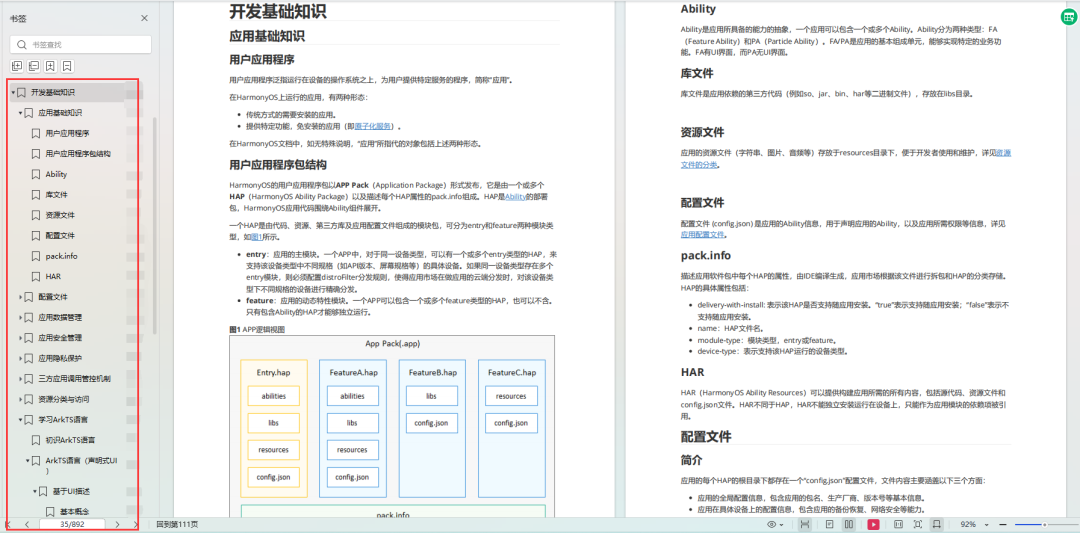
四、开发基础知识
-
应用基础知识
-
配置文件
-
应用数据管理
-
应用安全管理
-
应用隐私保护
-
三方应用调用管控机制
-
资源分类与访问
-
学习ArkTS语言
-
……

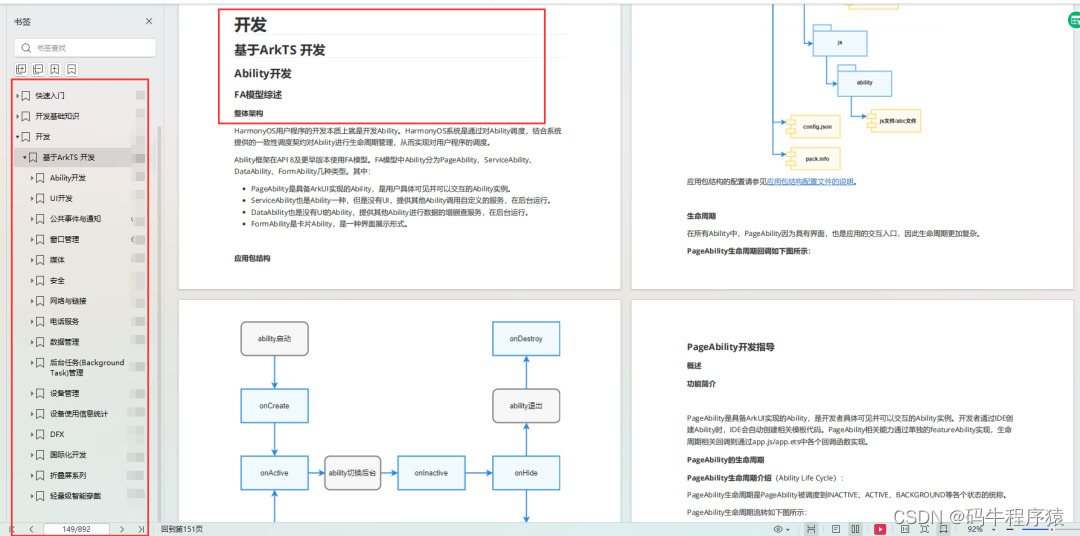
五、基于ArkTS 开发
-
Ability开发
-
UI开发
-
公共事件与通知
-
窗口管理
-
媒体
-
安全
-
网络与链接
-
电话服务
-
数据管理
-
后台任务(Background Task)管理
-
设备管理
-
设备使用信息统计
-
DFX
-
国际化开发
-
折叠屏系列
-
……

更多了解更多鸿蒙开发的相关知识可以参考:《一小时快速认识HarmonyOS》