对象的属性名必须是合法的标识符
规则:arkts-identifiers-as-prop-names
级别:错误
在ArkTS中,对象的属性名不能为数字或字符串。通过属性名访问类的属性,通过数值索引访问数组元素。
TypeScript
var x = { 'name': 'x', 2: '3' };
console.log(x['name']);
console.log(x[2]);
ArkTS
class X {
public name: string = ''
}
let x: X = { name: 'x' };
console.log(x.name);
let y = ['a', 'b', 'c'];
console.log(y[2]);
// 在需要通过非标识符(即不同类型的key)获取数据的场景中,使用Map<Object, some_type>。
let z = new Map<Object, string>();
z.set('name', '1');
z.set(2, '2');
console.log(z.get('name'));
console.log(z.get(2));
相关约束
- 不支持Symbol() API
- 不支持通过索引访问字段
- 不支持delete运算符
- 仅允许在表达式中使用typeof运算符
- 不支持in运算符
- 限制使用标准库
不支持Symbol()API
规则:arkts-no-symbol
级别:错误
TypeScript中的Symbol()API用于在运行时生成唯一的属性名称。由于该API的常见使用场景在静态类型语言中没有意义,因此,ArkTS不支持Symbol()API。在ArkTS中,对象布局在编译时就确定了,且不能在运行时被更改。
ArkTS只支持Symbol.iterator。
相关约束
- 仅支持属性名为标识符的对象
- 不支持通过索引访问字段
- 不支持delete运算符
- 仅允许在表达式中使用typeof运算符
- 不支持in运算符
- 限制使用标准库
不支持以#开头的私有字段
规则:arkts-no-private-identifiers
级别:错误
ArkTS不支持使用#符号开头声明的私有字段。改用private关键字。
TypeScript
class C {
#foo: number = 42
}
ArkTS
class C {
private foo: number = 42
}
类型、命名空间的命名必须唯一
规则:arkts-unique-names
级别:错误
类型(类、接口、枚举)、命名空间的命名必须唯一,且与其他名称(例如:变量名、函数名)不同。
TypeScript
let X: string
type X = number[] // 类型的别名与变量同名
ArkTS
let X: string
type T = number[] // 为避免名称冲突,此处不允许使用X
使用let而非var
规则:arkts-no-var
级别:错误
let关键字可以在块级作用域中声明变量,帮助程序员避免错误。因此,ArkTS不支持var,请使用let声明变量。
TypeScript
function f(shouldInitialize: boolean) {
if (shouldInitialize) {
var x = 'b';
}
return x;
}
console.log(f(true)); // b
console.log(f(false)); // undefined
let upper_let = 0;
{
var scoped_var = 0;
let scoped_let = 0;
upper_let = 5;
}
scoped_var = 5; // 可见
scoped_let = 5; // 编译时错误
ArkTS
function f(shouldInitialize: boolean): string {
let x: string = 'a';
if (shouldInitialize) {
x = 'b';
}
return x;
}
console.log(f(true)); // b
console.log(f(false)); // a
let upper_let = 0;
let scoped_var = 0;
{
let scoped_let = 0;
upper_let = 5;
}
scoped_var = 5;
scoped_let = 5; //编译时错误
使用具体的类型而非any或unknown
规则:arkts-no-any-unknown
级别:错误
ArkTS不支持any和unknown类型。显式指定具体类型。
TypeScript
let value1: any
value1 = true;
value1 = 42;
let value2: unknown
value2 = true;
value2 = 42;
ArkTS
let value_b: boolean = true; // 或者 let value_b = true
let value_n: number = 42; // 或者 let value_n = 42
let value_o1: Object = true;
let value_o2: Object = 42;
相关约束
强制进行严格类型检查
仅支持一个静态块
规则:arkts-no-multiple-static-blocks
级别:错误
ArkTS不允许类中有多个静态块,如果存在多个静态块语句,请合并到一个静态块中。
TypeScript
class C {
static s: string
static {
C.s = 'aa'
}
static {
C.s = C.s + 'bb'
}
}
ArkTS
class C {
static s: string
static {
C.s = 'aa'
C.s = C.s + 'bb'
}
}
说明
当前不支持静态块的语法。支持该语法后,在.ets文件中使用静态块须遵循本约束。
那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
为了节省大家一些查找的时间,这边联合几位行业大佬,为大家准备了一份《OpenHarmony4.0&Next》的学习导图,从入门到进阶再到南北向开发实战的一整套完整体系,想要学习了解更多鸿蒙开发的相关知识可以借鉴:《做鸿蒙应用开发到底学习些啥?》
除了上面整理的思维导图以外,这里还特别整理的一份《鸿蒙 (Harmony OS)开发学习手册》给大家进行参考学习:
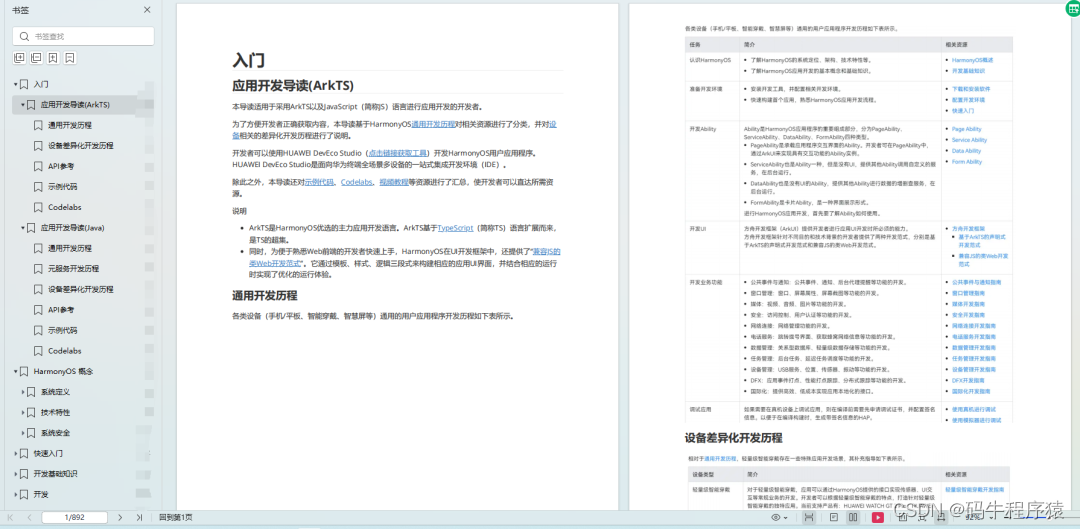
一、入门必看
1.应用开发导读(ArkTS)
2.……
二、HarmonyOS 概念
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5.…..
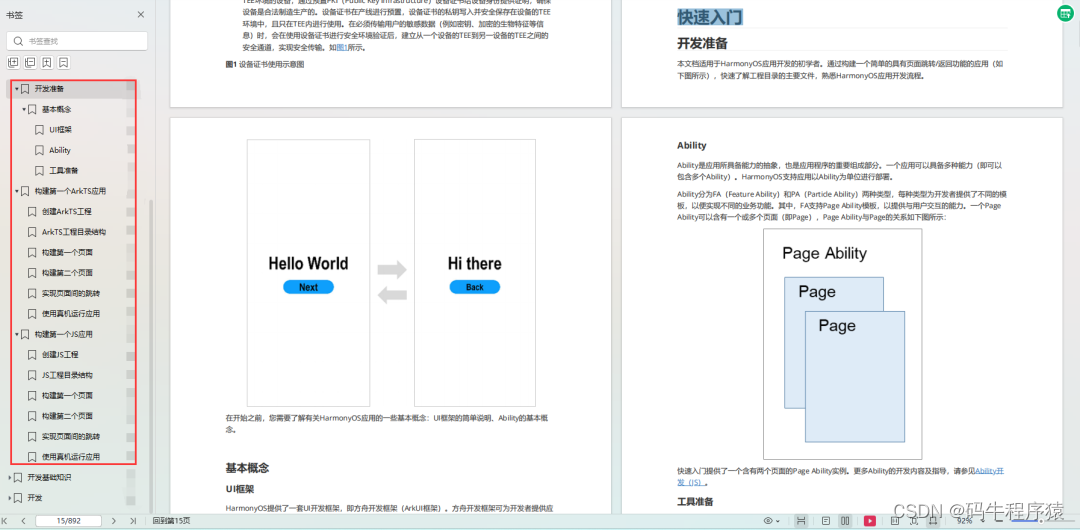
三、如何快速入门?《鸿蒙基础入门开发宝典!》
1.基本概念
2.构建第一个ArkTS应用
3.构建第一个JS应用
4.……

四、开发基础知识
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

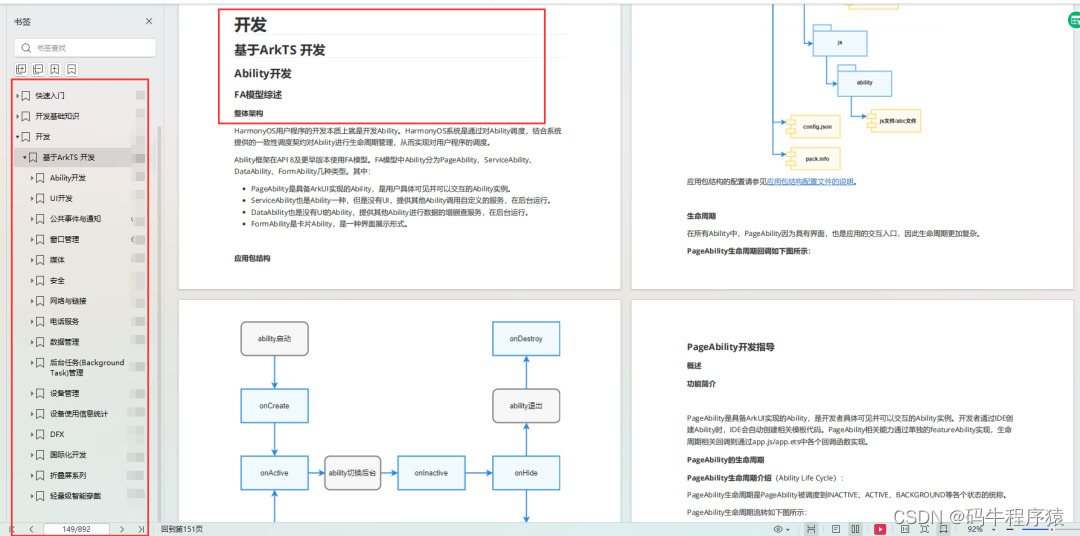
五、基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙开发学习指南》