
请注意以下配置需要echarts 5.0.0以上版本,4是不行的
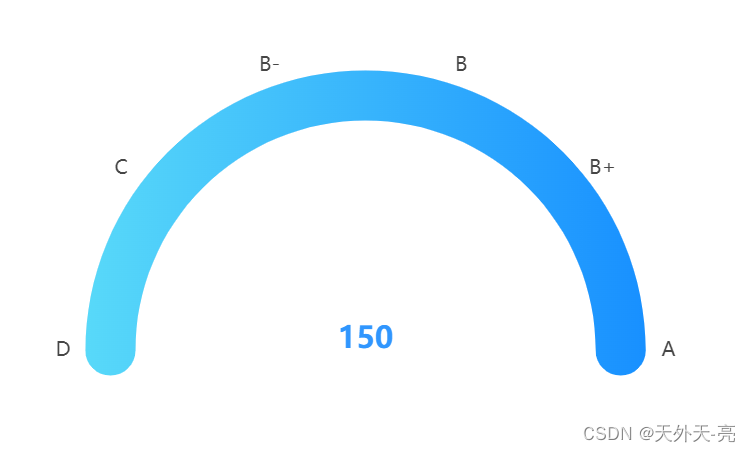
option = {
series: [
{
center: ['50%', '80%'],
type: 'gauge',
startAngle: 180,
endAngle: 0,
min: 0,
max: 150,
axisTick: {show: false},
splitLine: {show: false},
detail: {
color: '#3096fe',
offsetCenter: [0, -10],
formatter : (val) => {
console.log(val);
return val;
}
},
axisLabel: {
color: '#464646',
fontSize: 20,
distance: -50,
rotate: 0,
formatter: function (value) {
if (value === 0) {
return 'D';
} else if (value === 30) {
return 'C';
} else if (value === 60) {
return 'B-';
} else if (value === 90) {
return 'B';
} else if (value === 120) {
return 'B+';
} else if (value === 150) {
return 'A';
}
return '';
}
},
pointer: {show: false},
axisLine: {
lineStyle: {
width: 50
}
},
progress: {
show: true,
width: 50,
roundCap: true,
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0, color: '#58D9F9' // 0% 处的颜色
}, {
offset: 1, color: '#1890ff' // 100% 处的颜色
}],
global: false // 缺省为 false
}
}
},
data: [{ value: 150}]
}
]
};