效果图:

legend图例加载svg标签
在ECharts中,图例(legend)组件的formatter属性允许你自定义图例文本的格式。但是,formatter属性不支持直接加载SVG标签或Html。它接受一个字符串或者一个函数作为输入,并不能解析或渲染SVG。
如果你需要在图例中使用SVG图标,你可以使用ECharts的富文本标签功能。这允许你使用<img>标签来加载SVG图片。以下是一个简单的例子:
option = {
legend: {
data: [{
name: '示例系列1',
// 使用富文本标签
icon: 'image://http://path.to/your/svg/image.svg'
}]
},
series: [{
// 系列数据
}]
};实际使用:

增加解决方案
除了用网址的形式 ,还可以用base64形式来进行展示:
把svg的文本内容字符串 转换为base64展示(附获取svg文本代码):
svg获取文本方式:
//使用raw-loader 来获取文本(这个还可以获取其他的文件格式) 要npm raw-loder 且vue.config.js增加配置
// chainWebpack(config) {
// config.module.rule('svg').test(/\.svg$/).use('raw-loader').loader('raw-loader').end();
//},
//方式1
//import svgString from '!!raw-loader!../assets/images/kuangzhongSvg/xxx.svg'
//方式2 这种可以动态变路径 注意踩坑: 结尾一定要是文件后缀
let name = 'xxx'
const response = require(`!!raw-loader!../assets/images/kuangzhongSvg/${name }.svg`)
const svgString = response.default;
(svg的获取也可以用fetch ( res= fetch(路径) res.text() )的方式来获取)
svg文本转base64
//js文件
let svgBase64 = svgToBase64(svgString)
//方法
function svgToBase64(svgString) {
const utf8Str = unescape(encodeURIComponent(svgString));
const base64Str = btoa(utf8Str);
return base64Str;
}到此就拿到svg的base64
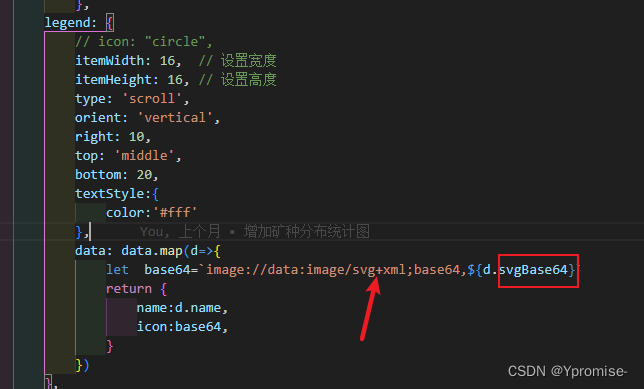
使用:注意这里还有个坑:常规的是加 data:image/gif;base64,
这里要用 data:image/svg+xml;base64,