该实例基于WPF实现,直接上代码,下面为三层架构的代码。
一 Model
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
public abstract class AbstructFactory
{
public abstract Comptuter GetComptuter(string name);
public abstract Phone GetPhone(string name);
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
internal class AppleComptuter : Comptuter
{
public override string Name()
{
return "苹果电脑";
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
internal class ApplePhone : Phone
{
public override string Name()
{
return "苹果手机";
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
public abstract class Comptuter
{
public abstract string Name();
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
internal class ComptuterFactory : AbstructFactory
{
public override Comptuter GetComptuter(string name)
{
Comptuter comptuter = null;
switch (name)
{
case "Apple":
comptuter = new AppleComptuter();
break;
case "Dell":
comptuter = new DellComptuter();
break;
case "Lesson":
comptuter = new LessonComptuter();
break;
}
return comptuter;
}
public override Phone GetPhone(string name)
{
Phone phone = null;
switch (name)
{
case "Apple":
phone = new ApplePhone();
break;
case "ReMi":
phone = new ReMiPhone();
break;
case "HauWei":
phone = new HauWeiPhone();
break;
}
return phone;
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
internal class DellComptuter : Comptuter
{
public override string Name()
{
return "戴尔电脑";
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
internal class HauWeiPhone : Phone
{
public override string Name()
{
return "华为手机";
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
internal class LessonComptuter : Comptuter
{
public override string Name()
{
return "联想电脑";
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
public abstract class Phone
{
public abstract string Name();
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
internal class PhoneFactory : AbstructFactory
{
public override Comptuter GetComptuter(string name)
{
Comptuter comptuter = null;
switch (name)
{
case "Apple":
comptuter = new AppleComptuter();
break;
case "Dell":
comptuter = new DellComptuter();
break;
case "Lesson":
comptuter = new LessonComptuter();
break;
}
return comptuter;
}
public override Phone GetPhone(string name)
{
Phone phone = null;
switch (name)
{
case "Apple":
phone = new ApplePhone();
break;
case "ReMi":
phone = new ReMiPhone();
break;
case "HauWei":
phone = new HauWeiPhone();
break;
}
return phone;
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace 设计模式练习.Model.抽象工厂模式
{
internal class ReMiPhone : Phone
{
public override string Name()
{
return "小米手机";
}
}
}
二 View
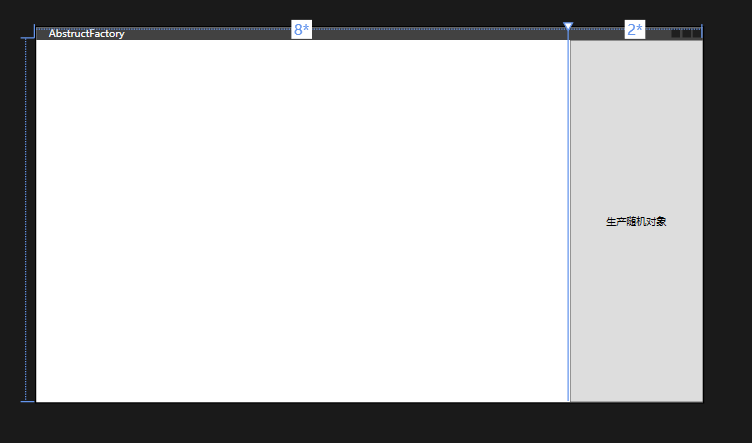
<Window x:Class="设计模式练习.View.抽象工厂模式.AbstructFactory"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:设计模式练习.View.抽象工厂模式"
mc:Ignorable="d"
Title="AbstructFactory" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="8*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0">
<TextBlock Text="{Binding Ph1}"/>
<TextBlock Text="{Binding Ph2}"/>
<TextBlock Text="{Binding Ph3}"/>
<TextBlock Text="{Binding Cp1}"/>
<TextBlock Text="{Binding Cp2}"/>
<TextBlock Text="{Binding Cp3}"/>
</StackPanel>
<Button Content="生产随机对象" Grid.Column="1" Command="{Binding fctCommand}"/>
</Grid>
</Window>

三 ViewModel
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using 设计模式练习.Model.抽象工厂模式;
namespace 设计模式练习.ViewModel.抽象工厂模式
{
partial class AbstructFactory_ViewModel : ObservableObject
{
[ObservableProperty]
private string ph1;
[ObservableProperty]
private string ph2;
[ObservableProperty]
private string ph3;
[ObservableProperty]
private string cp1;
[ObservableProperty]
private string cp2;
[ObservableProperty]
private string cp3;
[RelayCommand]
private void fct()
{
AbstructFactory a = new ComptuterFactory();
AbstructFactory b = new PhoneFactory();
Cp1 = a.GetComptuter("Dell").Name();
Cp2 = a.GetComptuter("Apple").Name();
Cp3 = a.GetComptuter("Lesson").Name();
Ph1 = b.GetPhone("Apple").Name();
Ph2 = b.GetPhone("ReMi").Name();
Ph3 = b.GetPhone("HauWei").Name();
}
}
}








![VSCode Vue项目中报错 [vue/require-v-for-key]](https://img-blog.csdnimg.cn/direct/5c4e0c3573d643a9a04b6ae200221f90.png)