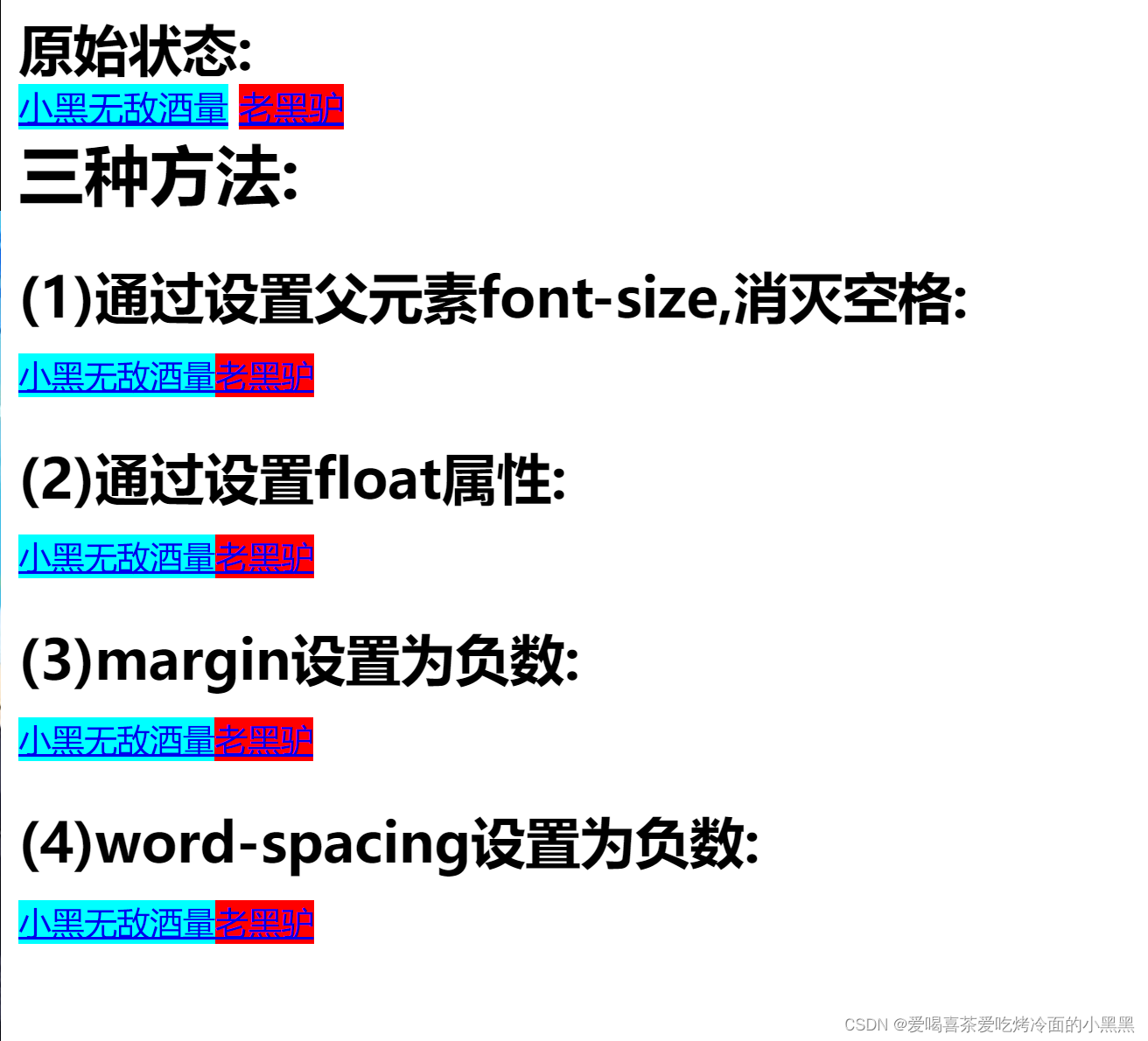
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < divstyle = " font-weight : bold; font-size : 25px" > </ div> < div> < ahref = " #" style = " background-color : aqua; " > </ a> < ahref = " #" style = " background-color : red; " > </ a> </ div> < divstyle = " font-weight : bold; font-size : 30px; margin-bottom : 20px; " > </ div> < divstyle = " font-weight : bold; font-size : 25px; " > </ div> < divstyle = " font-size : 0px; margin-bottom : 20px; margin-top : 10px; " > < ahref = " #" style = " background-color : aqua; font-size : 15px; " > </ a> < ahref = " #" style = " background-color : red; font-size : 15px; " > </ a> </ div> < divstyle = " font-weight : bold; font-size : 25px; " > </ div> < divstyle = " font-size : 0px; margin-top : 10px; " > < ahref = " #" style = " font-size : 15px; float : left; background-color : aqua; " > </ a> < ahref = " #" style = " font-size : 15px; float : left; background-color : red; " > </ a> < divstyle = " clear : both; margin-bottom : 20px; " > </ div> </ div> < divstyle = " font-weight : bold; font-size : 25px; " > </ div> < divstyle = " margin-bottom : 20px; margin-top : 10px; " > < ahref = " #" style = " font-size : 15px; background-color : aqua; " > </ a> < ahref = " #" style = " font-size : 15px; background-color : red; margin-left : -5px; " > </ a> </ div> < divstyle = " font-weight : bold; font-size : 25px; " > </ div> < divstyle = " margin-bottom : 20px; margin-top : 10px; word-spacing : -5px; " > < ahref = " #" style = " font-size : 15px; background-color : aqua; " > </ a> < ahref = " #" style = " font-size : 15px; background-color : red; " > </ a> </ div> </ body> </ html>