准备工作
- 一台云服务器,可以先用免费试用一个月的服务器进行练手;我这里选择的是腾讯云的轻量云服务器;
1、在云服务器上安装宝塔面板
- 宝塔面板官网地址:https://www.kancloud.cn/chudong/bt2017/424209
1.1 安装Xshell脚本工具,通过这个工具来连接云服务器,进行宝塔面板的安装
- 根据云服务器的系统选择对应的命令进行安装
- 安装步骤参考:https://blog.csdn.net/qq_45890970/article/details/123611747
// Centos安装脚本
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
// Ubuntu/Deepin安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh
// Debian安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh
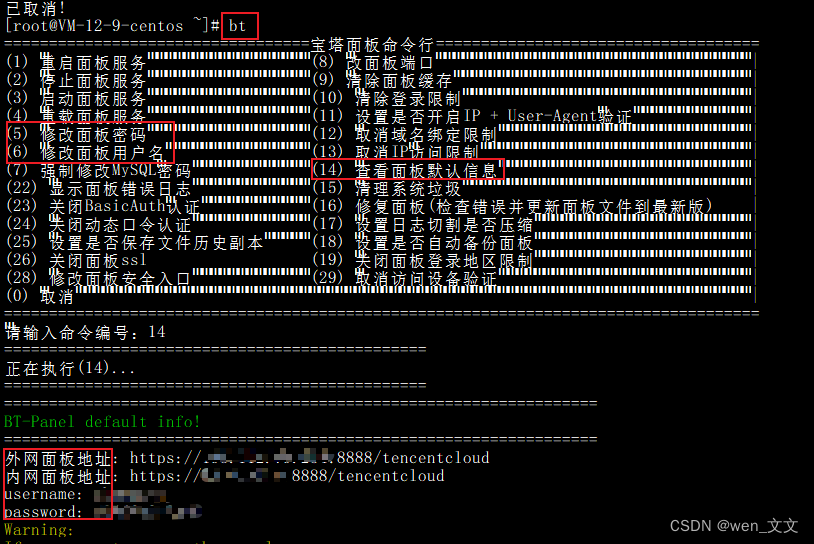
1.2 安装完成之后,命令行中会出现宝塔面板的外网,内网地址和账号密码;记住这个外网地址,一会我们就需要通过这个连接打开可视化的宝塔面板;
- 如果忘记了也可以通过宝塔面板的bt指令查看默认信息,或者重置账号和密码;

1.3 在云服务器后台的控制台中开放宝塔面板8888端口的访问

1.4 打开宝塔面板的外网地址,输入账号密码进行登录;登录到首页后可一键安装LNMP推荐的软件应用

2、Node.js+Mysql项目部署:
2.1 先将本地开发环境数据库中的数据导入到云服务器的数据库中;
1)在本地可视化sql工具中进行sql文件导出;
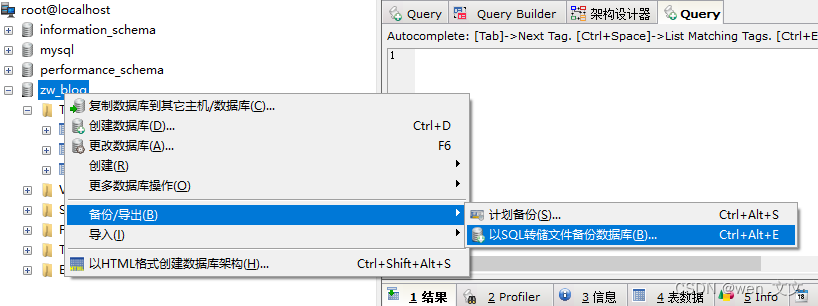
- 我用的是SQLyog可视化工具,右键点击导出—>以SQL转储文件备份数据库---->得到.sql文件

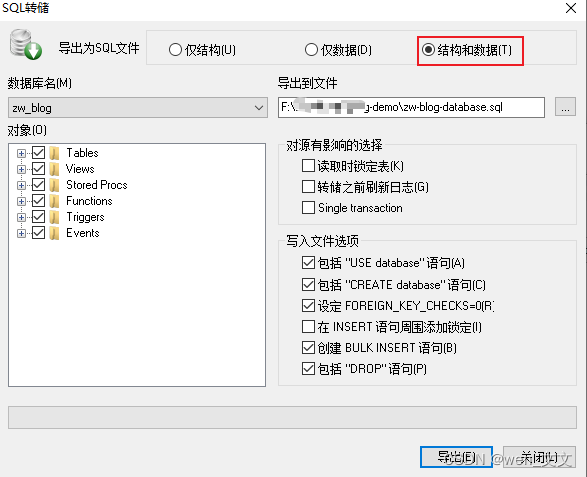
2)选择结构和数据进行sql文件导出

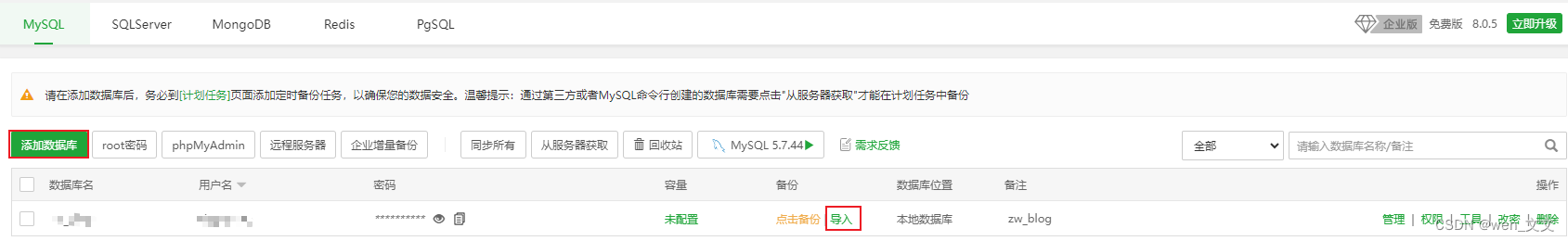
3)在宝塔面板中选择数据库菜单,点击添加数据库创建数据库名称;点击导入按钮导入刚刚保存的.sql文件

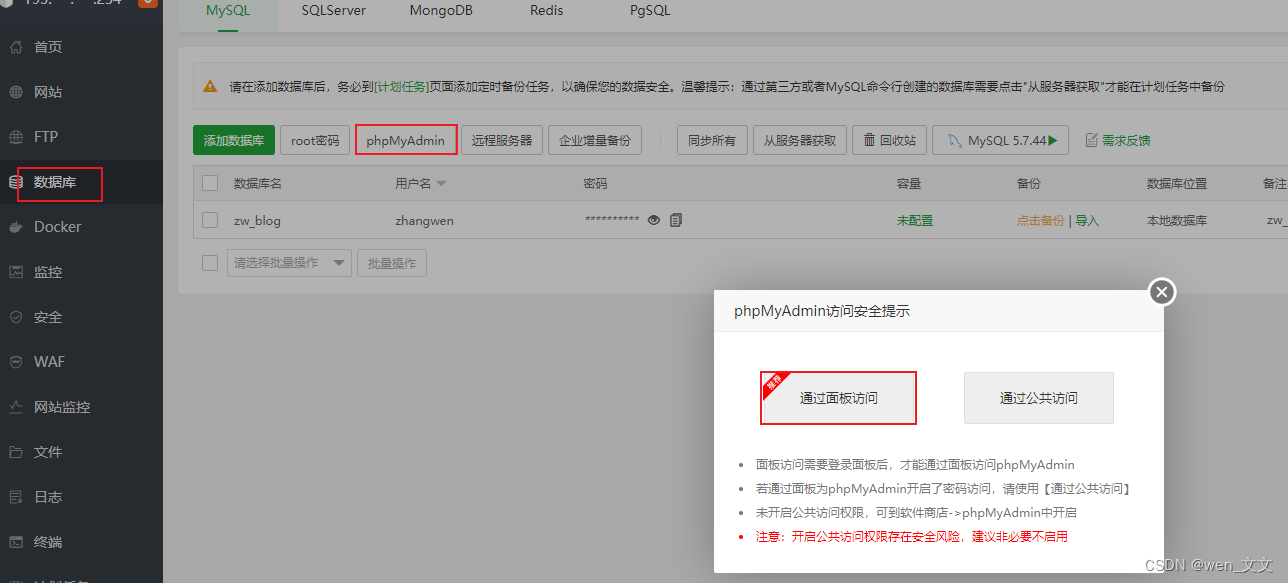
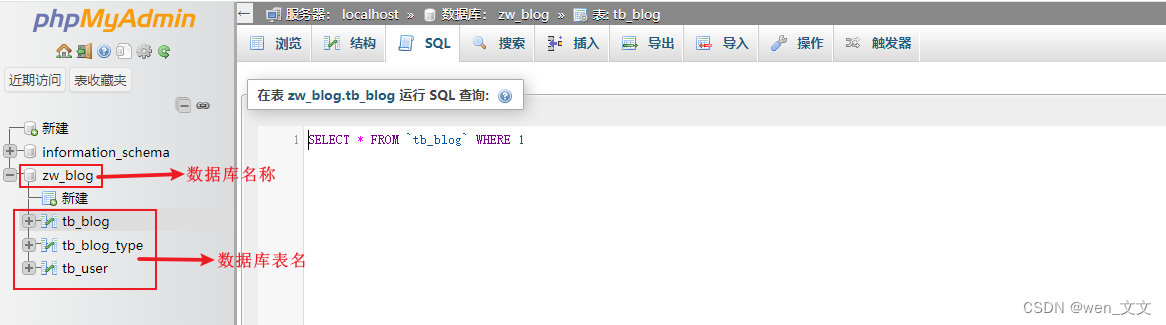
4) 通过云服务器的phpMyAdmin的数据库可视化工具查看sql数据是否导入成功


2.2 将本地的Node.js+Mysql项目文件上传到云服务器上;
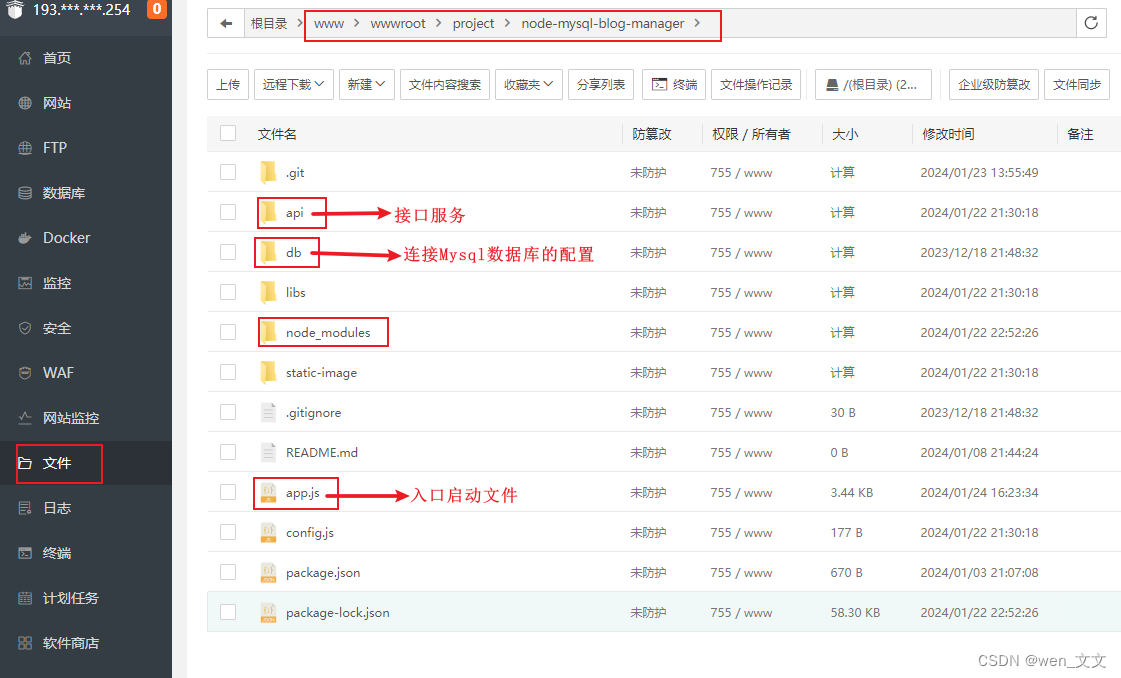
1)在本地将项目压缩,然后通过宝塔面板将这个压缩包上传到云服务器的/www/wwwroot/project目录下,并解压,(node_modules文件包也需要上传上来)

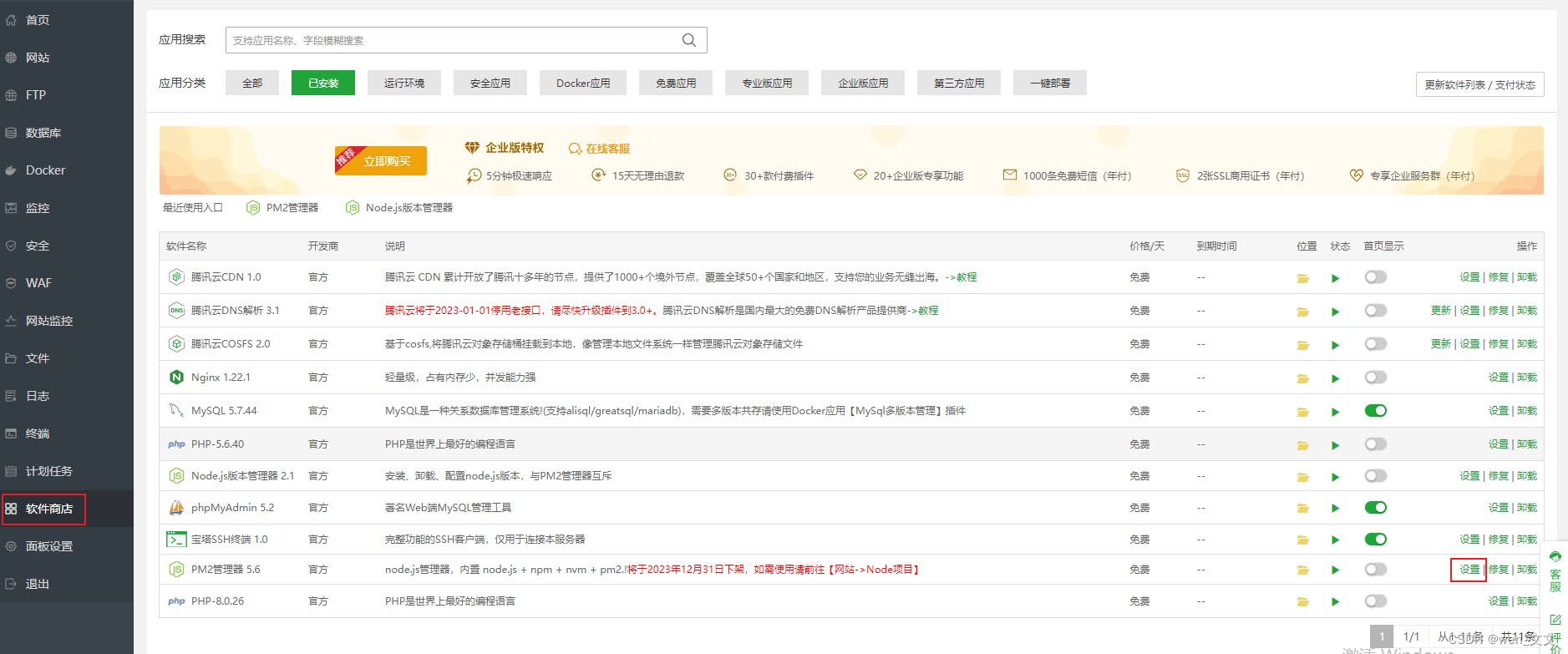
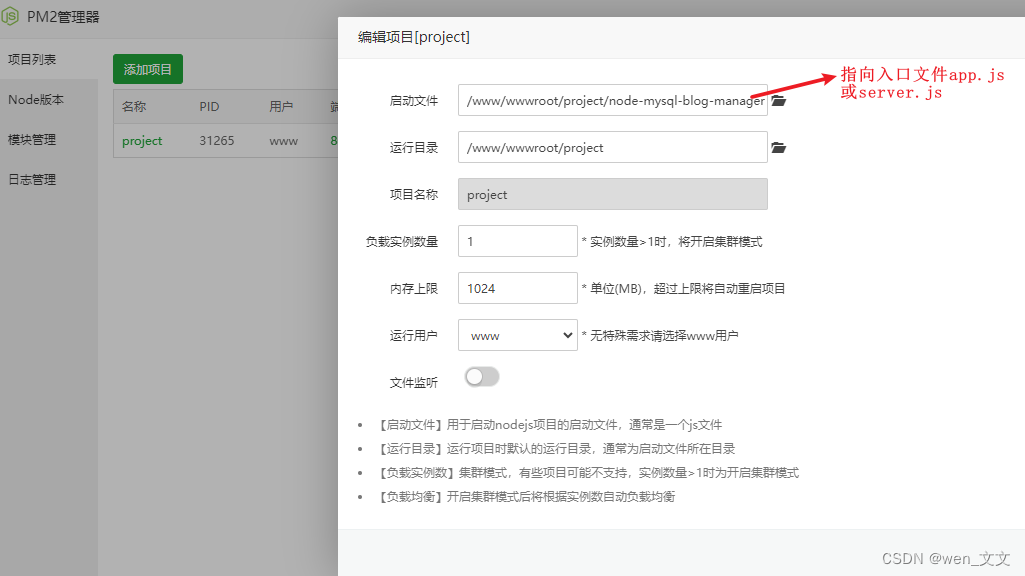
2)在宝塔面板的应用商店中搜索并安装PM2管理器,点击添加项目添加刚刚上传的文件;
- 我这个PM2应用是已经安装好了的


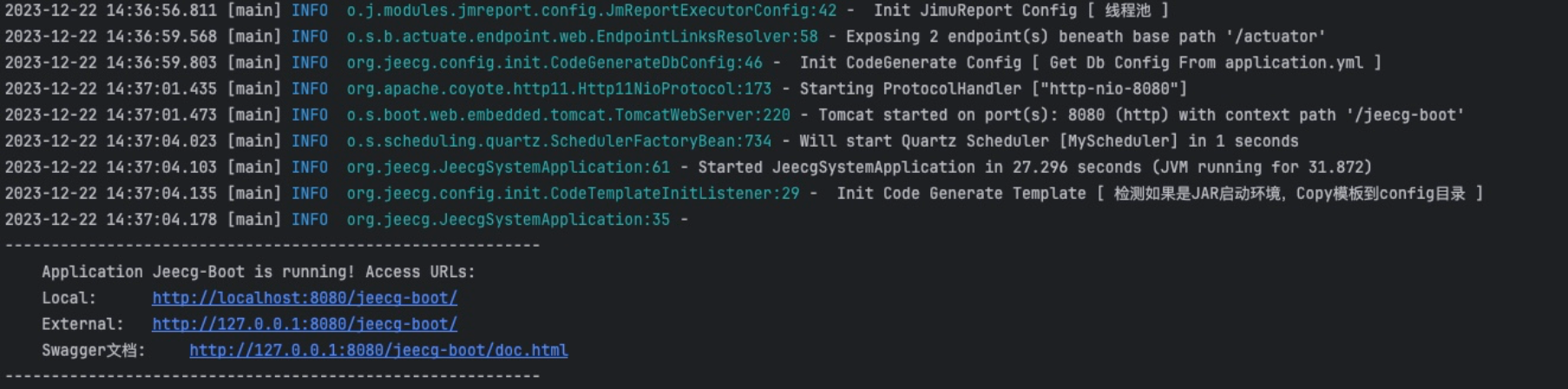
3)服务启动成功后,项目显示的状态;

4)开放项目的运行端口8081
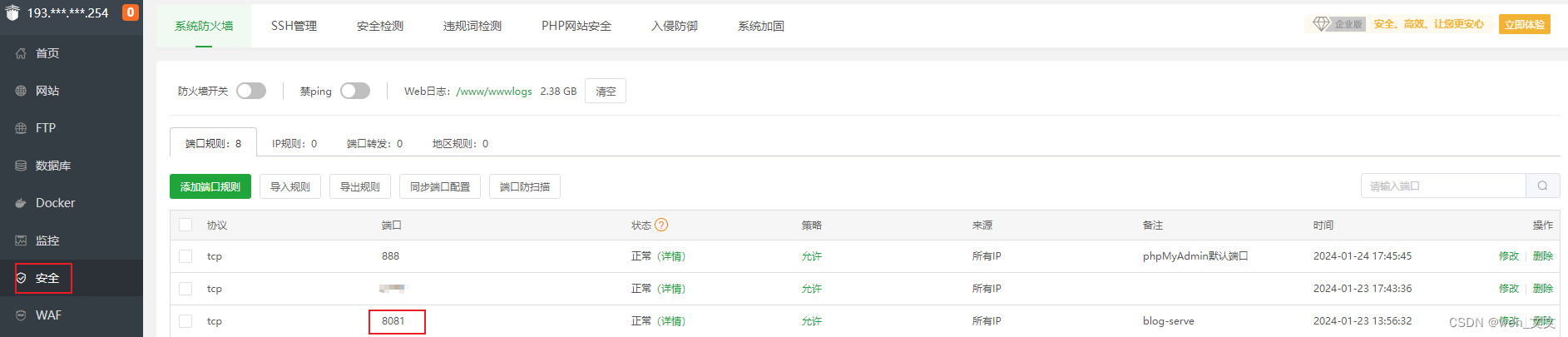
- 在宝塔面板的安全菜单中开放服务运行端口8081;

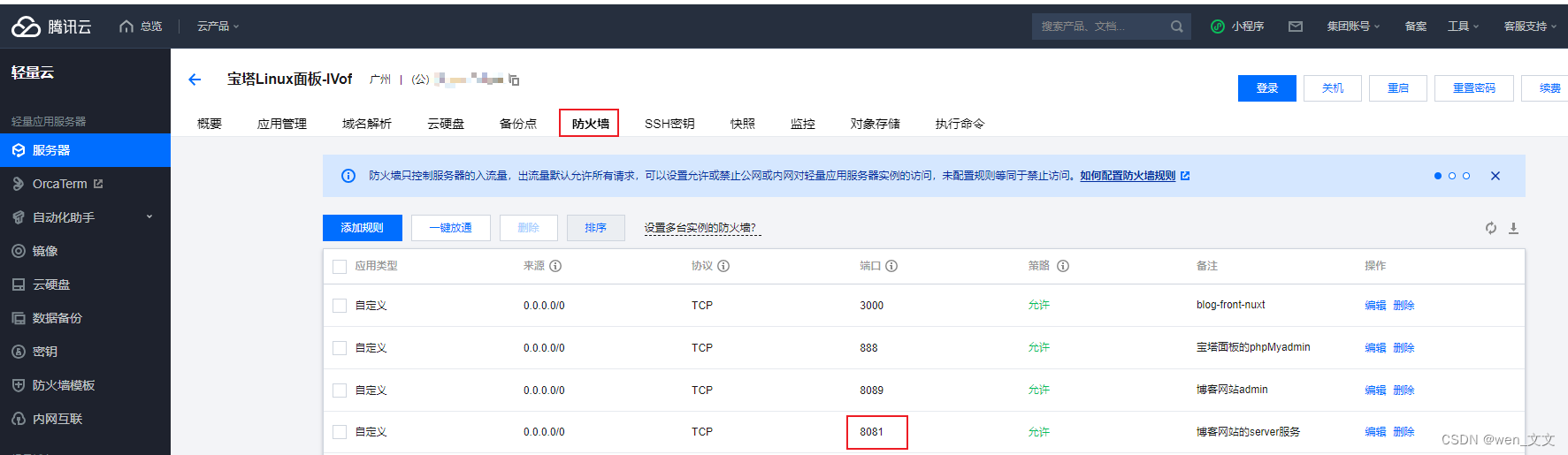
- 在云服务器后台防火墙中开放服务运行端口8081;

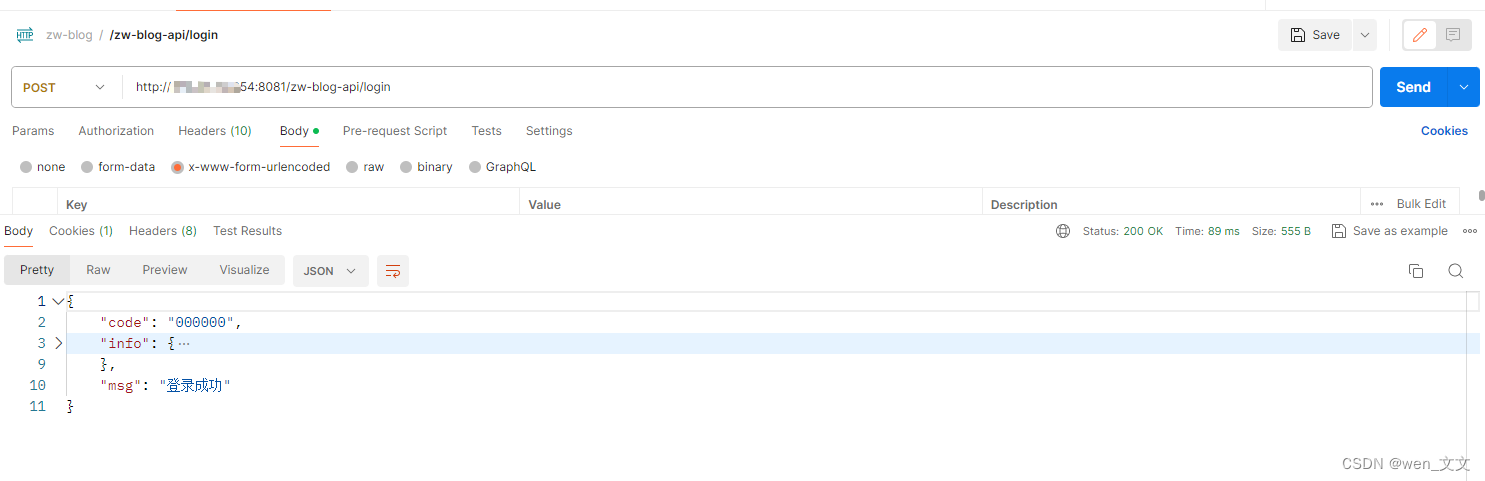
5)在postman中通过服务器的公网ip地址进行接口API访问,看是否正常;

3、Vue3-Admin单页面应用项目部署;
1)先在本地进行项目打包,得到一个dist文件
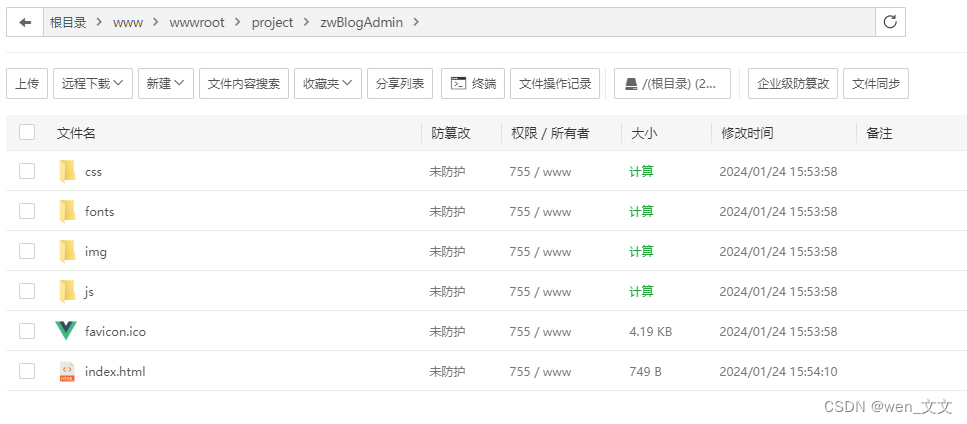
2)将本地的dist文件压缩上传到云服务器的/www/wwwroot/project目录下,并解压得到如下文件

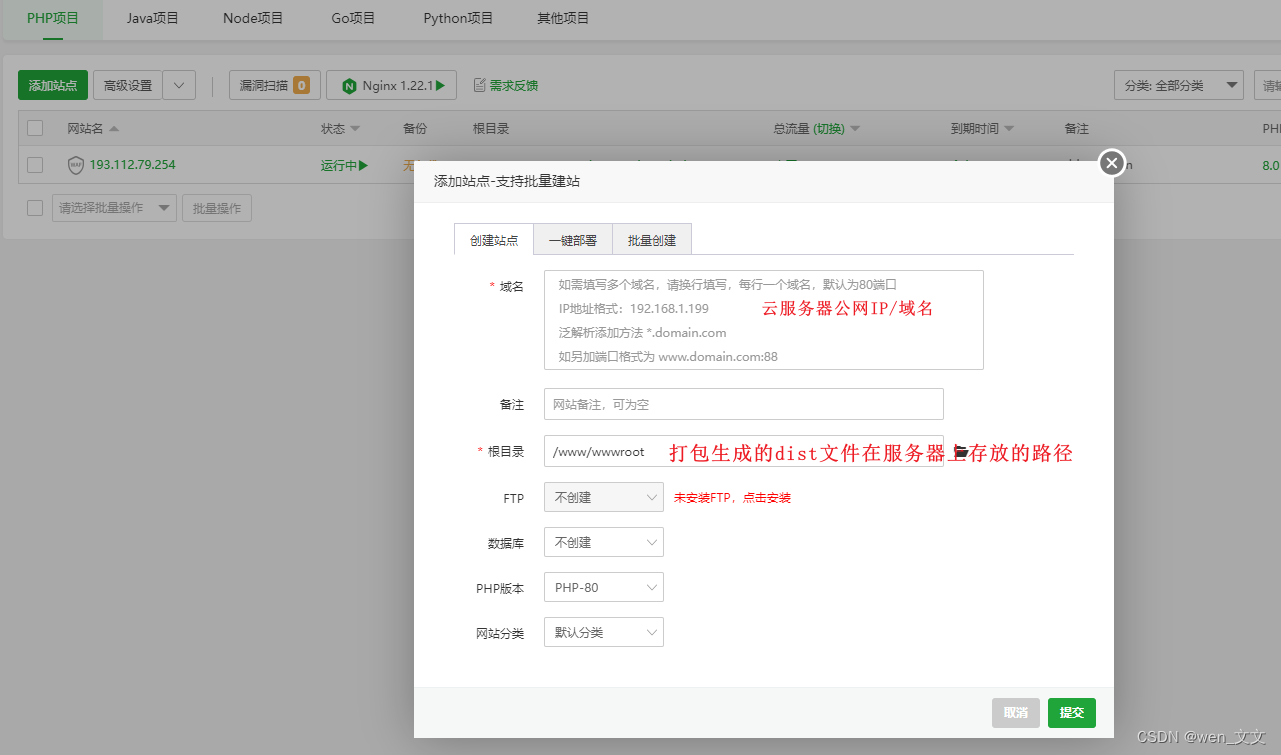
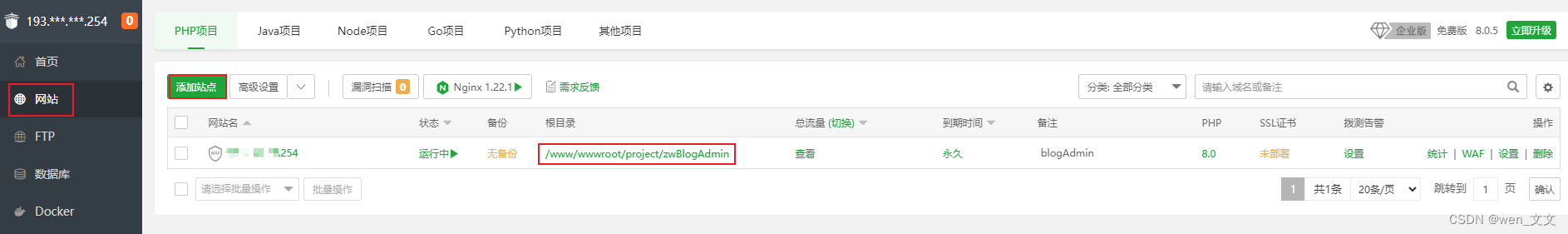
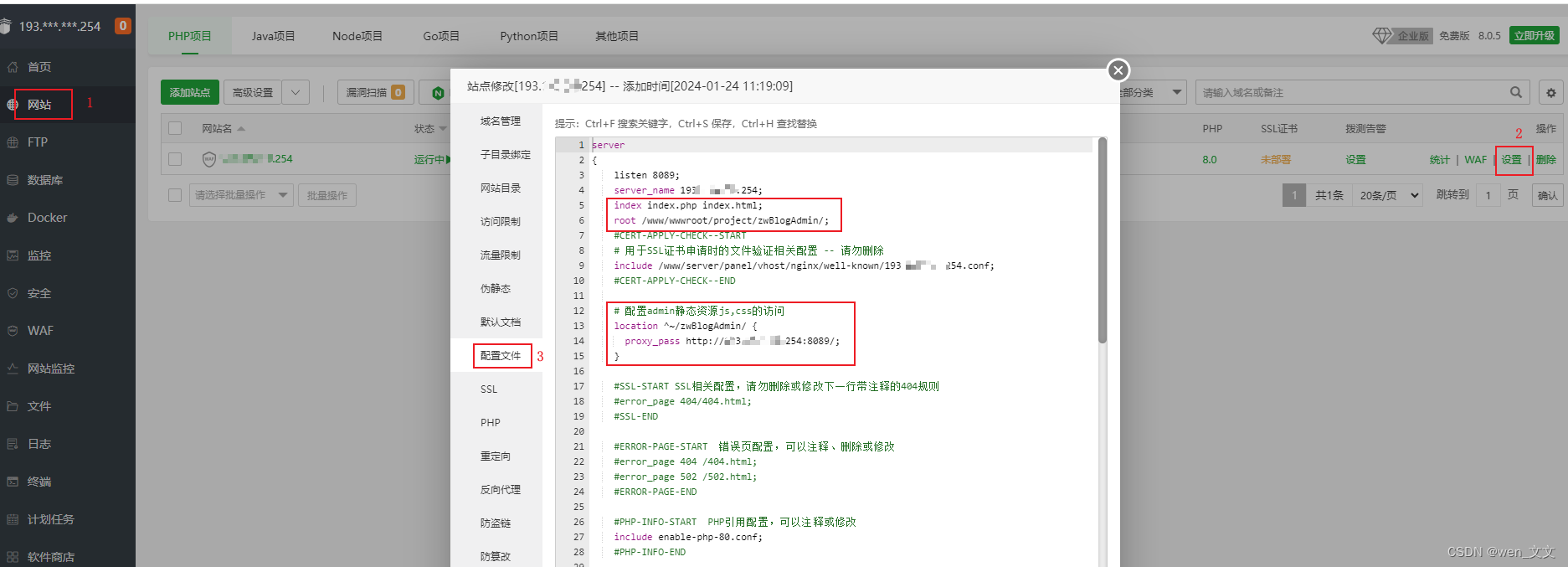
3) 点击宝塔面板的网站菜单,新建一个php项目的站点;显示运行中就表示项目已启动


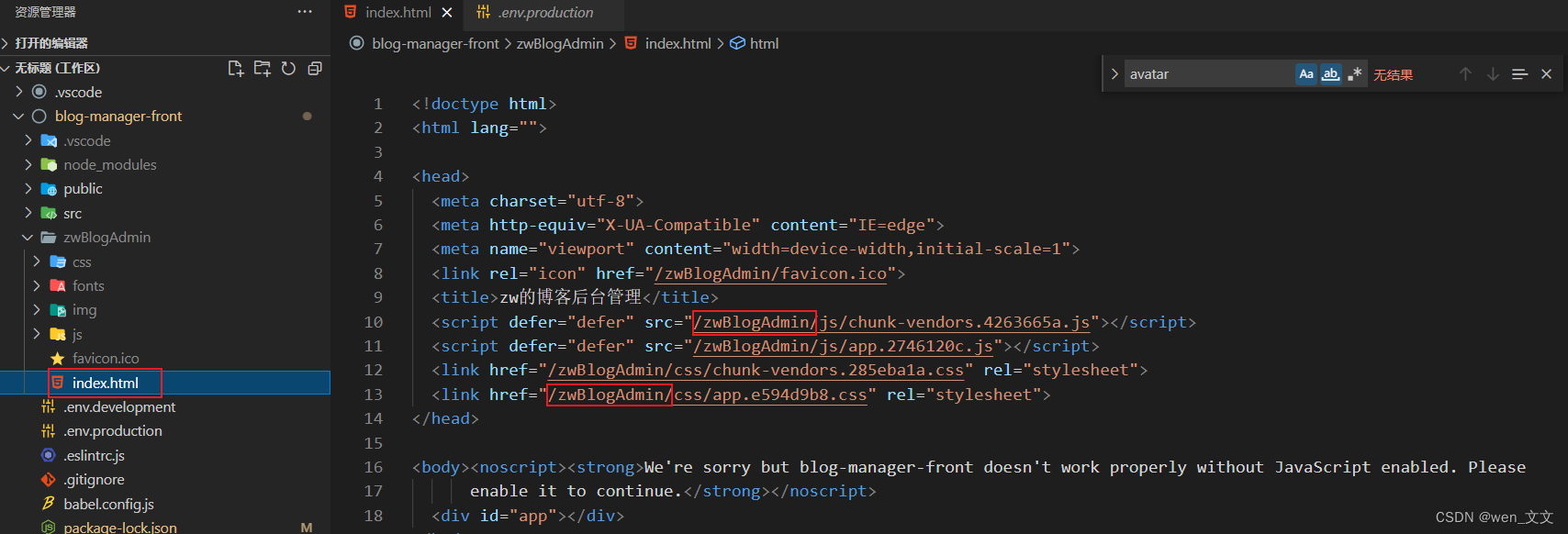
4)修改该站点的配置文件,使静态资源css,js文件能正常访问
- 我这里后台项目打包后index.html引用的静态资源前缀如下:

- 对应的nginx配置文件如下:

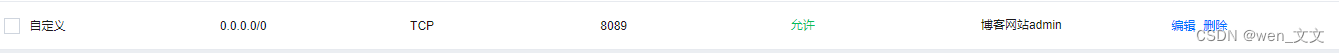
5)在宝塔面板的安全组和云服务器的控制面板中开放运行端口8089;


6)在浏览器导航栏中通过云服务器的公网IP访问项目即可

全文参考博客
- https://blog.csdn.net/YAO_1212/article/details/128338946
- https://blog.csdn.net/qq_45890970/article/details/123611747