前言
此篇是基于 Vite + Vu3 项目的 CSS 自适应分辨率!
如果想知道基于 Webpack + Vue2 可移步 《CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem(适用于 Webpack)》
项目对应的主要插件版本如下:
"vite": "^4.4.5"
"vue": "^3.3.4"
"@vitejs/plugin-vue": "^4.2.3"
CSS 插件
postcss-pxtorem:使用 rem 代替 px 的 postcss 插件,它可以自动将 px 转换成 rem,并且对一些特殊情况进行处理。
额外说明:插件 amfe-flexible 不再使用,最近更新是 6 年前…且在 Vite 中会报错,稍后会有替代方案!
安装
最新版 v6.1.0 报错,暂不细查原因… 使用固定版本 v6.0.0 ,此版本功能满足需求…
额外说明:最新版 v6.1.0 ,发布于 2024.01.20(写此篇文章的前5天左右)。而上个版本 v6.0.0 发布于 3 年前…
npm i postcss-pxtorem@6.0.0 -D
配置
- 文件
index.html配置
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
-
根目录下配置文件
postcss.config.js。如下仅有部分配置,想了解更多配置可进入此处!module.exports = { "plugins": { "postcss-pxtorem": { rootValue: 16, // 16px = 1rem // unitPrecision: 5, propList: ['*'], // selectorBlackList: ['el-',], // // replace: true, // mediaQuery: false, // minPixelValue: 0 } } } -
根目录下新建
utils/rem.js文件。其实是替代了插件postcss-pxtorem的功能。使用window.onresize监听窗口变化。// 设置 rem 函数 function setRem() { // 1920 默认大小16px; 1920px = 120rem ;每个元素px基础上/16 const screenWidth = 1920 const scale = screenWidth / 16 const htmlWidth = document.documentElement.clientWidth || document.body.clientWidth // 得到html的Dom元素 const htmlDom = document.getElementsByTagName('html')[0] // 设置根元素字体大小 htmlDom.style.fontSize = htmlWidth / scale + 'px' } // 初始化 setRem() // 改变窗口大小时重新设置 rem window.onresize = function() { setRem() }或按高度来,适用于大屏。特别是页面左右两侧有大屏选项卡时。注意差异在第 2、4 行。按照高度
// 按高度来 const screenHeight = 1080 const scale = screenHeight / 16 const htmlHeight = document.documentElement.clientHeight || document.body.clientHeight // 得到html的Dom元素 const htmlDom = document.getElementsByTagName('html')[0] // 设置根元素字体大小 htmlDom.style.fontSize = htmlHeight / scale + 'px'4.
main.js引入import '@/utils/rem.js'
注意事项
-
如果 CSS 代码在
css文件或<script>标签内,直接使用单位px,框架自动转rem; -
如果 CSS 代码写在 html 标签上,无法识别和转换,请修改。请尽量使用类名;
<!-- 无法转换 --> <span style="width:20px;height:20px;"></span> <!-- 可转换 --> <span class="top-left"></span> -
图片修改,且注意
<img>图片也要设置高宽;background: url("/images/bigScreen/biaoti.png"); // 必须加上 cover background-size: cover;
如果报错
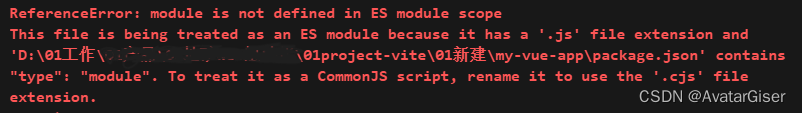
报错 ReferenceError: module is not defined in ES module scope

根据上图报错提示,将文件 postcss.config.js 后缀改为 postcss.config.cjs。注意是 .cjs
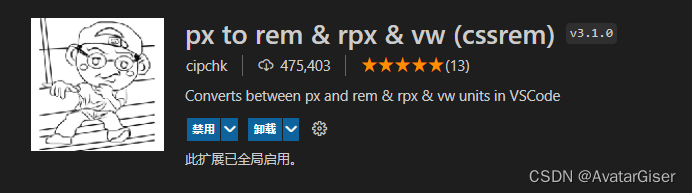
VSCode 插件推荐
扩展中搜 cssrem,安装即可:

鼠标放在 px 那行,上右侧就会自动换算成 rem。