<template>
<view class="content" @tap="getCurrentTime()">
打印时间
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
getCurrentTime() {
//获取当前时间并打印
var _this = this;
let yy = new Date().getFullYear();
let mm = new Date().getMonth()+1;
let dd = new Date().getDate();
let hh = new Date().getHours();
let mf = new Date().getMinutes()<10 ? '0'+new Date().getMinutes() : new Date().getMinutes();
let ss = new Date().getSeconds()<10 ? '0'+new Date().getSeconds() : new Date().getSeconds();
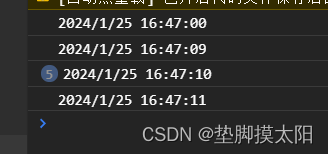
_this.gettime = yy+'/'+mm+'/'+dd+' '+hh+':'+mf+':'+ss;
console.log(_this.gettime)
},
}
}
</script>
<style>
.content {
text-align: center;
height: 400upx;
margin-top: 200upx;
}
</style>