文章目录
- 1. 配置python运行环境
- 2. 常用插件说明
- 3. Vscode配置文件说明
- 3.1 setting.json配置说明
- 3.2 launch.json配置说明
- 4. 远程开发
- 5. 其他配置
1. 配置python运行环境
- 安装python插件:点击VSCode左侧边栏中的扩展图标(或按
Ctrl+Shift+X),搜索“Python”,找到“Python”插件(作者为 Microsoft),点击安装;- 选择python Interpreter:打开或新建 Python 文件,
Ctrl+Shift+P打开命令面板,输入“Python: Select Interpreter”选择 Python 解释器;- 修改或编写代码,点击右上角运行按钮,即可运行。
2. 常用插件说明
- Python:python开发必备
- Chinese (Simplified): 汉化
- Pylint: 代码风格检查
- Black Formatter: 代码格式化
- autoDocstring:注释自动补全
- gitignore:git忽略文件配置
- Remote - SSH: 运行远程服务器上的代码
- Rainbow CSV: csv插件
- Markdown All in One:支持.md格式笔记
- Remote - SSH: 本地Vscode连接远程服务器开发
- SFTP: 代码同步
3. Vscode配置文件说明
setting.json:vscode风格、代码语法、格式化等配置文件launch.json:代码调试配置文件
3.1 setting.json配置说明
- 打开配置:
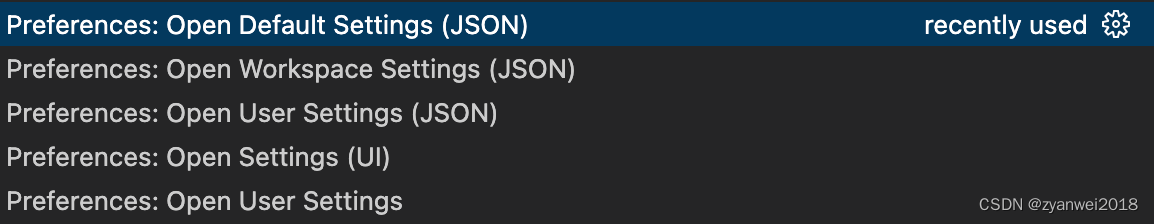
Vscode 界面使用快捷键(Ctrl + Shift + P 或command + Shift + P)打开全局命令面板,输入open settings搜索,即可见settings相关操作;
- 配置说明:
- 上图(JSON)后缀的配置即为
*settings.json文件类型,(Ui)后缀的配置点击可打开可视化配置页面;Default Settings> defaultSettings.json`,默认配置,不可修改;User Settings> User级配置,对User下的所有项目生效;Workspace Settings> 项目级配置,项目根目录下生成文件.vscode/settings.json,只对当前项目生效;- 配置同时存在时优先级:Workspace Settings> User Settings > Default Settings
- settings.json
{
// 设置编辑器主题颜色
"workbench.colorTheme": "Default Dark+",
// 启动时不展示欢迎页面
"workbench.startupEditor": "welcomePage",
// 默认字符集编码
"files.encoding": "utf8",
// 自动删除行尾的尾随空白字符
"files.trimTrailingWhitespace": true,
// 启用后,保存文件时在文件末尾插入一个最终新行
"files.insertFinalNewline": true,
// 文件的EOL,统一成 "\n"
"files.eol": "\n",
// 自动保存
"files.autoSave": "afterDelay",
// 终端字体- "Menlo, Monaco, 'Courier New', monospace"
"terminal.integrated.fontFamily": "monospace",
// 插入注释时插入空格
"editor.comments.insertSpace": true,
// 字体大小
"editor.fontSize": 12,
// 字体粗细,范围:100-900
"editor.fontWeight": "400",
// 字体-Menlo, Monaco, 'Courier New', monospace
"editor.fontFamily": "Menlo",
// 设置行高
"editor.lineHeight": 18,
// 自动补全模式-recentlyUsed/first
"editor.suggestSelection": "recentlyUsed",
// 保存时自动格式化
"editor.formatOnSave": true,
// 键入一行后是否自动格式化该行
"editor.formatOnType": true,
// 不自动格式化粘贴的内容
"editor.formatOnPaste": false,
// 高亮显示当前选中文本的其他匹配项
"editor.occurrencesHighlight": "singleFile",
// 高亮显示选中区域
"editor.selectionHighlight": false,
// 在 `editor.wordWrapColumn` 处折行
"editor.wordWrap": "wordWrapColumn",
// 设置代码宽度
"editor.wordWrapColumn": 120,
// 设置点击函数跳转
"editor.gotoLocation.multipleDefinitions": "goto",
"editor.gotoLocation.multipleImplementations": "goto",
"editor.gotoLocation.multipleTypeDefinitions": "goto",
// 默认 Python 解释器
"python.defaultInterpreterPath": "/Users/teemo/.virtualenvs/demo/bin/python",
// black-formatter
"editor.defaultFormatter": "ms-python.black-formatter",
"black-formatter.args": [
"--line-length 120",
"--skip-string-normalization",
"--skip-magic-trailing-comma",
"--experimental-string-processing"
],
"pylint.args": [
// E231:逗号后缺少空格
// E501:行太长
"--disable=E231,E501,W1514,W3101,C0116",
"--max-line-length=120",
"--ignore=venv/*,__pycache__/*"
],
// 使用 Pylint 时,优先从当前环境导入模块
"pylint.importStrategy": "fromEnvironment",
// 设置 JSONC(带注释的 JSON)文件的默认格式化程序
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
// 在同步 Git 更改时不显示确认对话框
"git.confirmSync": false,
// 在拖放文件或文件夹时不显示确认对话框
"explorer.confirmDragAndDrop": false,
// 在删除文件或文件夹时不显示确认对话框
"explorer.confirmDelete": false,
// 禁用大文件优化,以防止大文件在编辑时出现性能问题
"editor.largeFileOptimizations": false,
// 禁用对不可见 Unicode 字符的高亮显示
"editor.unicodeHighlight.invisibleCharacters": false,
// 在 Diff 编辑器中默认隐藏未更改的区域
"diffEditor.hideUnchangedRegions.enabled": true,
}
3.2 launch.json配置说明
- 配置操作
vscode页面点击运行和调试窗口,点击创建launch.json > 选择python > 调试当前文件,即可生成
.vscode/launch.json文件
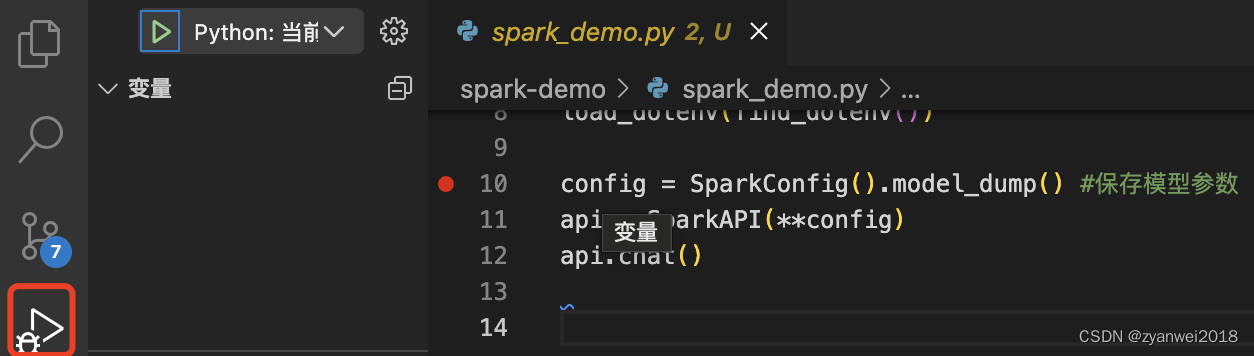
- 调试:操作如图

- launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true,
"cwd": "${fileDirname}" //设置文件目录为工作目录
}
]
}
4. 远程开发
- 连接远程服务器进行开发
- 安装Remote - SSH插件,点击VSCode左侧边栏Remote Explorer(远程资源服务器),然后点击"+"按钮,输入
ssh user@host, 选择保存在对应的配置文件。- 点击Remote Explorer中的添加的资源,创建连接即可;
- 本地代码和远程服务器代码同步
- 安装
sftp插件,新增.vscode/sftp.json配置;- 选择文件或文件夹,右键选择
sync *即可
# .vscode/sftp.json
{
"name": "name",
"host": "host",
"protocol": "sftp",
"uploadOnSave": true,
"useTempFile": true,
"port": port,
"username": "username",
"ignore": [
".vscode",
".git",
".DS_Store",
".github/**",
".ci"
],
"context": "./",
"remotePath": "/root/code/demo",
"watcher": {
"files": "statics/**/*",
"autoUpload": true,
"autoDelete": false
},
"remoteExplorer": {
"filesExclude": [
".git",
".vscode",
".github"
]
},
"password": "password"
}
5. 其他配置
- 配置终端任意目录打开vscode
Cmd+Shift+P打开面板,输入shell command并选择Shell Command: Install 'code' command in PATH,重启终端,输入code .,VScode即可打开当前目录。










![[每日一题] 01.25 - 子数整数](https://img-blog.csdnimg.cn/direct/2f0ad664480d4ec1a46ba8551c80b5ba.png)

![[小程序]页面跳转](https://img-blog.csdnimg.cn/direct/8b568d98919b45879959fd71de9c9e7e.png)