博主猫头虎的技术世界
🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能!
专栏链接:
🔗 精选专栏:
- 《面试题大全》 — 面试准备的宝典!
- 《IDEA开发秘籍》 — 提升你的IDEA技能!
- 《100天精通Golang》 — Go语言学习之旅!
领域矩阵:
🌐 猫头虎技术领域矩阵:
深入探索各技术领域,发现知识的交汇点。了解更多,请访问:
- 猫头虎技术矩阵
- 新矩阵备用链接
文章目录
- 猫头虎分享:已解决RuoYi-Vue3 项目代码生成器默认生成代码使用的Vue2模板代码问题
- 摘要
- 引言
- RuoYi-Vue3 项目使用Vue2代码生成模板存在的问题
- 问题概述
- 具体问题点
- 解决方案概览
- 解决方案
- 模板替换步骤
- 代码修改示例
- 小结
- 参考资料
- 核心知识点总结
- 总结
猫头虎分享:已解决RuoYi-Vue3 项目代码生成器默认生成代码使用的Vue2模板代码问题

摘要
🔍 在本篇技术博客中,猫头虎博主将深入探讨RuoYi-Vue3项目中的一个常见问题:代码生成器默认使用Vue2模板代码。我们将分析此问题的具体表现、对开发的影响,并提供详细的解决方案。本文涉及Vue2与Vue3的差异、代码修正方法和模板替换指南,旨在帮助开发者快速适应RuoYi-Vue3环境。无论您是前端初学者还是资深开发者,这篇文章都能为您提供宝贵的参考。关键词:RuoYi-Vue3, Vue2, Vue3, 前端开发, 代码生成器, 模板替换, 技术解决方案。
引言
🌟 大家好,我是猫头虎博主,今天带来的主题是RuoYi-Vue3项目中的一个技术难题:默认代码生成器使用Vue2模板的问题。这个问题可能会让不少使用Vue3的开发者头疼,因为它涉及到一些细微但关键的差异。接下来,让我们一探究竟!
RuoYi-Vue3 项目使用Vue2代码生成模板存在的问题

问题概述
在RuoYi-Vue3的前后端分离版中,不论前端使用的是Vue2还是Vue3,后端系统都保持一致。这就导致了一个问题:使用代码生成器时,生成的前端代码默认是适用于Vue2的。如果你正在使用Vue3,那么就需要对这些代码进行相应的修改。
具体问题点
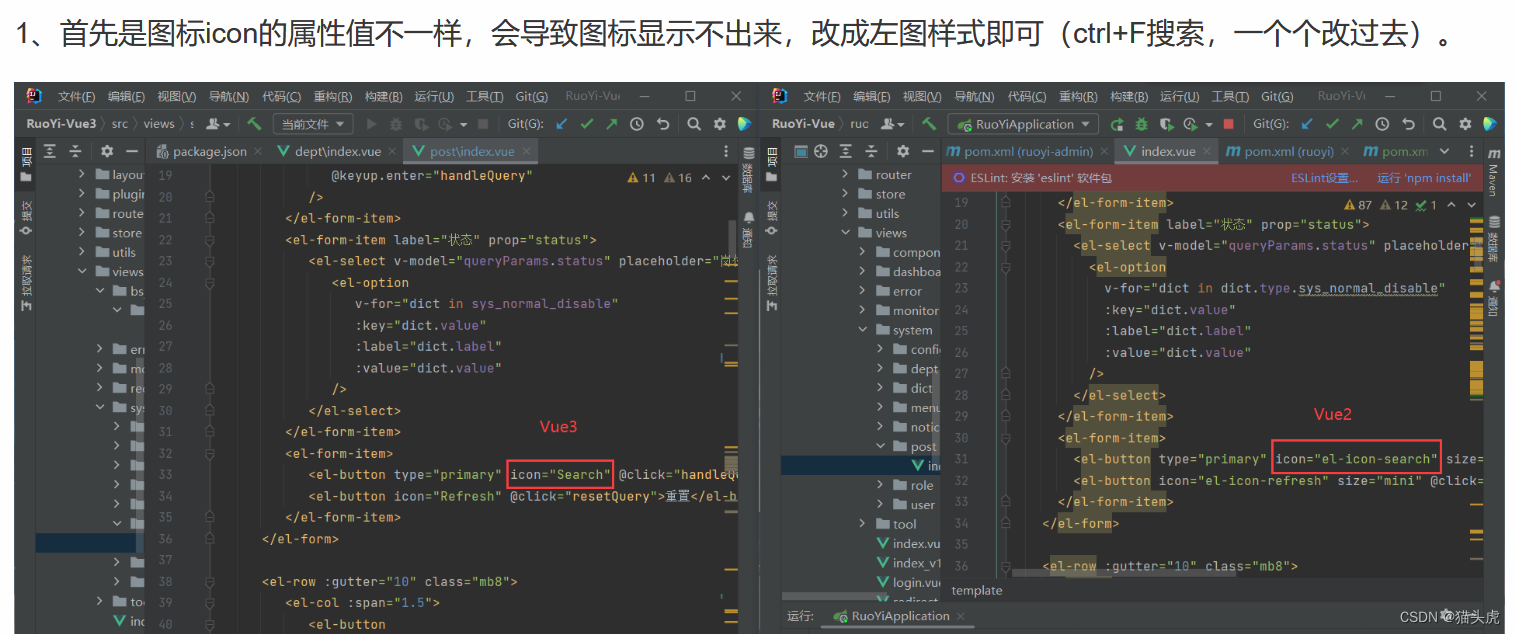
- 图标Icon属性值差异:Vue2与Vue3在图标属性值上不同,直接影响图标的显示。
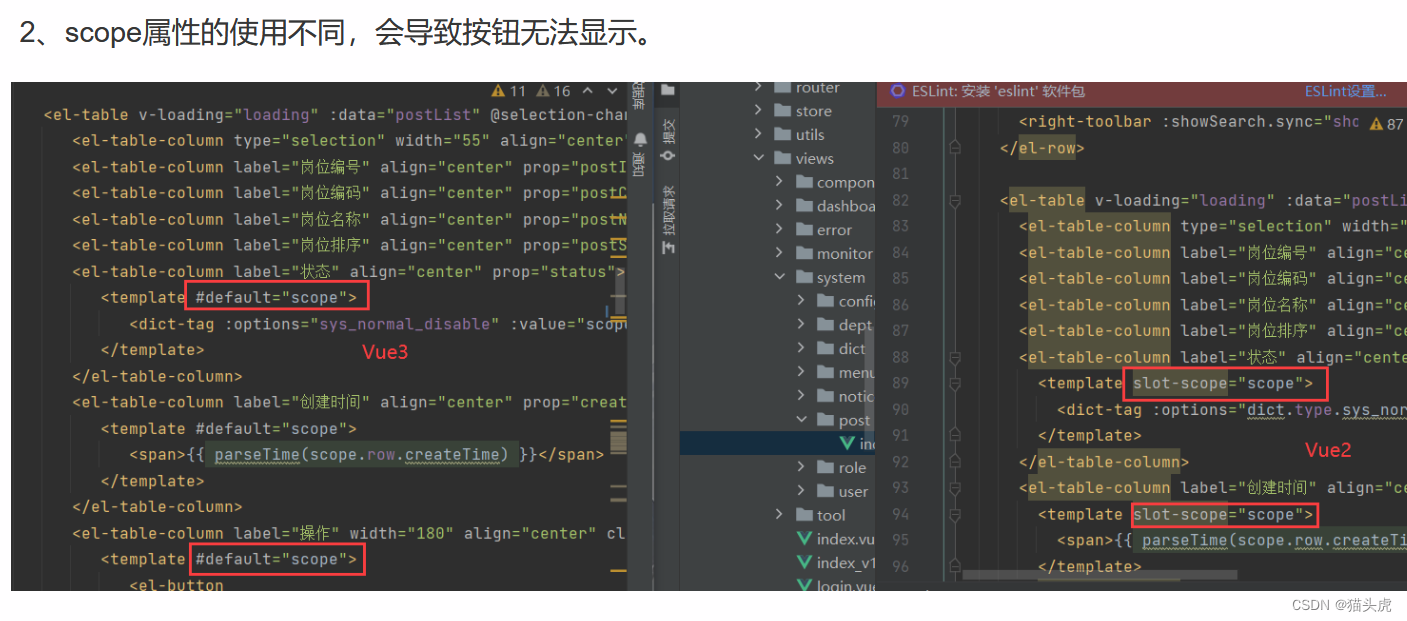
- Scope属性的使用:在Vue3中,Scope属性的使用方式有所不同,可能导致按钮显示异常。
- 弹出层属性差异:弹出层的属性在Vue3中有所改变,影响正常显示。
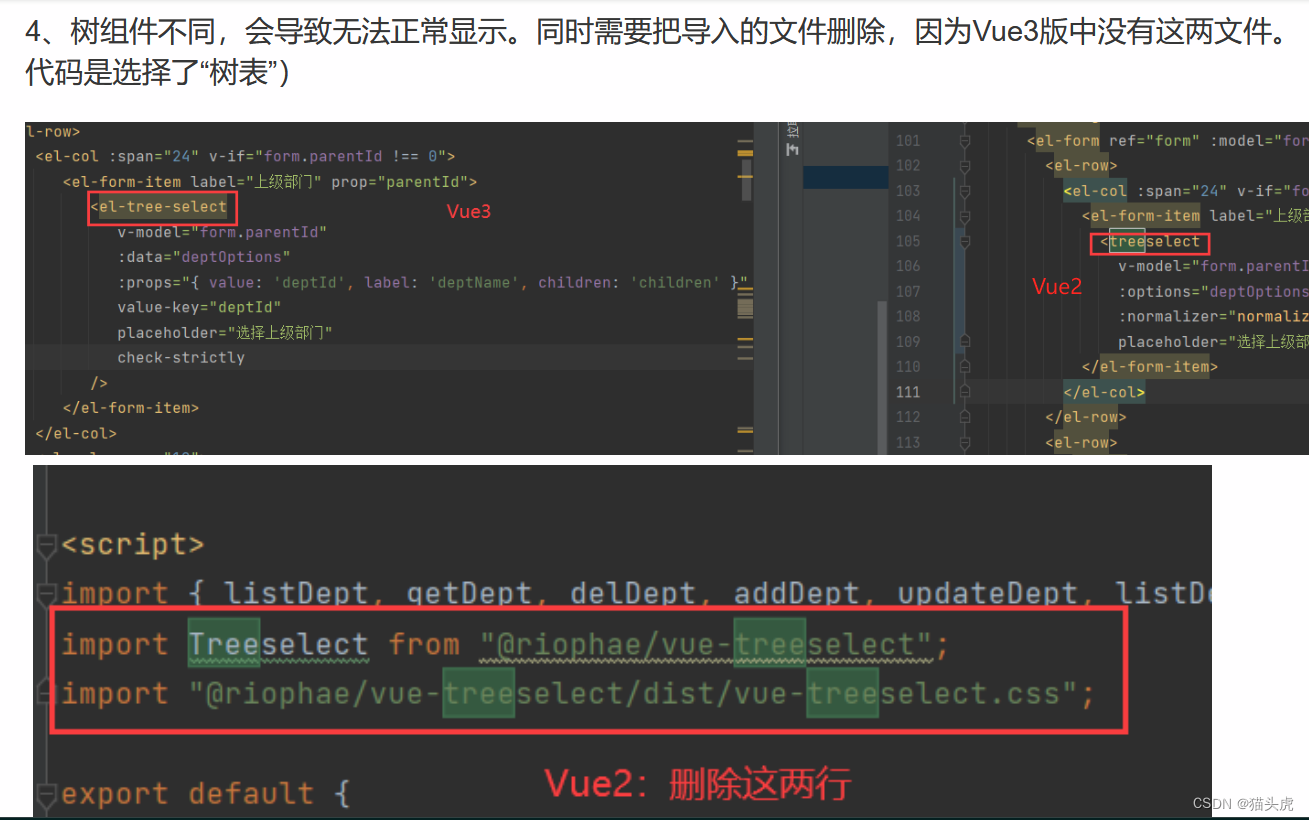
- 树组件的差异:Vue3的树组件与Vue2不同,需要删除Vue2中的某些文件。
- 字典数据处理:Vue2与Vue3在处理字典数据上有所不同,需要特别注意。
解决方案概览
针对以上问题,我们需要替换掉默认的Vue2模板。具体操作步骤将在下文中详细介绍。
解决方案
为了解决这些兼容性问题,我们需要进行一些关键的操作。

模板替换步骤
-
访问RuoYi-Vue3的模板库:
前往 RuoYi-Vue3模板库 获取最新的Vue3模板。 -
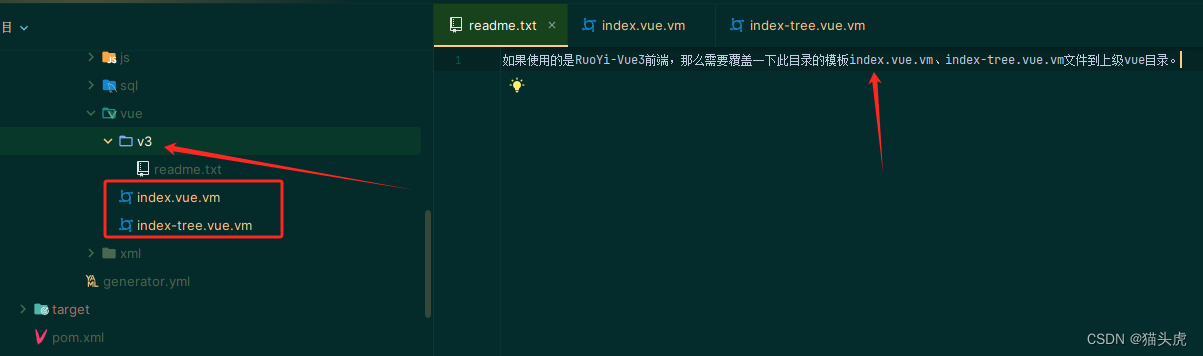
替换模板文件:
如果您使用的是RuoYi-Vue3前端,需要覆盖该目录下的index.vue.vm和index-tree.vue.vm文件到上级vue目录。

代码修改示例
👨💻 以下是一些具体的代码修改示例,帮助您更快地进行调整:
// 示例:日期format属性调整
// Vue2版本
<el-form-item label="时间范围" prop="timeRange" width="100px">
<el-date-picker v-model="timeRange" type="daterange" start-placeholder="开始日期" end-placeholder="结束日期"
value-format="yyyy-MM-dd" range-separator="至" align="right" clearable @keyup.enter.native="handleQuery">
</el-date-picker>
</el-form-item>
// Vue3版本
<el-form-item label="时间范围" prop="timeRange" width="100px">
<el-date-picker v-model="timeRange" type="daterange" start-placeholder="开始日期" end-placeholder="结束日期"
value-format="YYYY-MM-DD" range-separator="至" align="right" clearable @keyup.enter.native="handleQuery">
</el-date-picker>
</el-form-item>
🔗 更多




小结
在本节中,我们讨论了RuoYi-Vue3项目中因使用Vue2模板而导致的兼容性问题,并提出了替换模板文件的解决方案。下面,我们将提供更多具体的代码示例和操作指南。
参考资料
- RuoYi-Vue3官方文档
- Vue3官方文档
- Vue2与Vue3的差异比较
- 若依:前后端分离版(Vue3)代码生成中前端的代码的一些问题https://huaweicloud.csdn.net/653f89fa5543f15fea1a1943.html
核心知识点总结
| 知识点 | 描述 |
|---|---|
| Vue2与Vue3的区别 | 主要在图标属性、Scope属性、弹出层属性、树组件等方面 |
| 代码生成功能问题 | 默认生成Vue2代码,需要修改以适配Vue3 |
| 解决方案 | 替换模板文件,并对代码进行适当调整 |
总结
在本篇博客中,我们详细讨论了RuoYi-Vue3项目使用Vue2代码模板存在的问题,以及如何通过替换模板和调整代码来解决这些问题。希望这篇文章能帮助你在RuoYi-Vue3项目中更加顺利地进行开发。
🙌 最后的提示:如果您对本文内容有任何疑问,欢迎点击下方名片,获取更多详细信息!感谢阅读,我们下次再见!
🐾 猫头虎博主,致力于分享最前沿的技术资讯。
👉 更多信息:有任何疑问或者需要进一步探讨的内容,欢迎点击下方文末名片获取更多信息。我是猫头虎博主,期待与您的交流! 🦉💬
🚀 技术栈推荐:
GoLang, Git, Docker, Kubernetes, CI/CD, Testing, SQL/NoSQL, gRPC, Cloud, Prometheus, ELK Stack
💡 联系与版权声明:
📩 联系方式:
- 微信: Libin9iOak
- 公众号: 猫头虎技术团队
⚠️ 版权声明:
本文为原创文章,版权归作者所有。未经许可,禁止转载。更多内容请访问猫头虎的博客首页。
点击
下方名片,加入猫头虎领域社群矩阵。一起探索科技的未来,共同成长。