未使用 compression 压缩文件时
代码演示:
const express = require("express"); // 在node express框架当中,对node express框架进行一个引入
const app = express(); // 利用express()调用,对实例化对象进行获取
app.get("/",(req, res) => {
const payload = "在nodejs中使用express框架进行gzip数据内容的压缩"
res.send(payload.repeat(10000)); // 通过repeat重复处理将很少的内容重复1万次
})
app.listen(3000, () => {
console.log("server is running at port 3000");
})在请求内容居多时,请求的资源以及尺寸在大幅度的增加
如图:当前尺寸620KB

使用 compression 压缩文件时
我们是否能够对字符串信息进行高效的压缩处理呢?在压缩之后是否能够节省带宽呢?
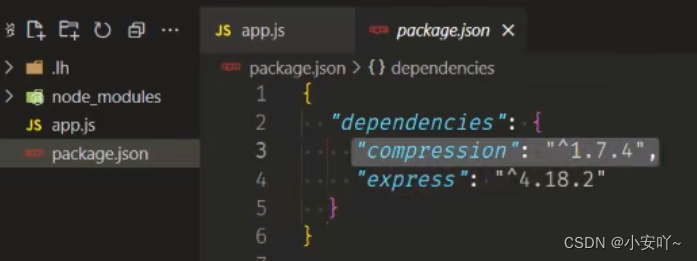
我们可以进行 compression 的引入操作,而这个模块引入的前置条件:先进行 compression 模块的安装处理:

在安装引入之后(对其进行引入并调用)
const express = require("express"); // 在node express框架当中,对node express框架进行一个引入
const compression = require("compression"); //进行 compression 的引入操作
const app = express(); // 利用express()调用,对实例化对象进行获取
app.use(compression) // 利用app.use进行compression模块的调用操作
app.get("/",(req, res) => {
const payload = "在nodejs中使用express框架进行gzip数据内容的压缩"
res.send(payload.repeat(10000)); // 通过repeat重复处理将很少的内容重复1万次
})
app.listen(3000, () => {
console.log("server is running at port 3000");
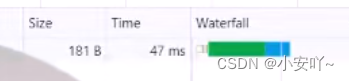
})在对页面进行刷新,原先600多KB的数据尺寸现在只有180多,如图:

是因为 compression 压缩模块在其了至关重要的作用!