本期只介绍创作的曲折历程,并不能解决实际问题,现有插件不支持,总结在了最后
一、案例效果
vue3项目使用preitter 搭配prettier-plugin-java 实现codemirror 格式化 java
二、步骤
1. 安装prettier和prettier-plugin-java,可以通过npm或yarn进行安装:
npm install --save-dev prettier prettier-plugin-java
yarn add --dev prettier prettier-plugin-java
2. 在你的项目中,你可以创建一个prettier的配置文件.prettierrc.js,并在其中添加如下配置
module.exports = {
plugins: ["prettier-plugin-java"],
};
3. codemirror组件中使用prettier来格式化你的Java代码
import prettier from "prettier";
import javaPlugin from "prettier-plugin-java";
formatJavaCode(code) {
const formattedCode = prettier.format(code, {
parser: "java",
plugins: [javaPlugin],
});
return formattedCode;
}
在你的codemirror组件中,你可以使用这个方法来格式化你的Java代码,例如:
this.code = this.formatJavaCode(this.code);
三、踩坑场景
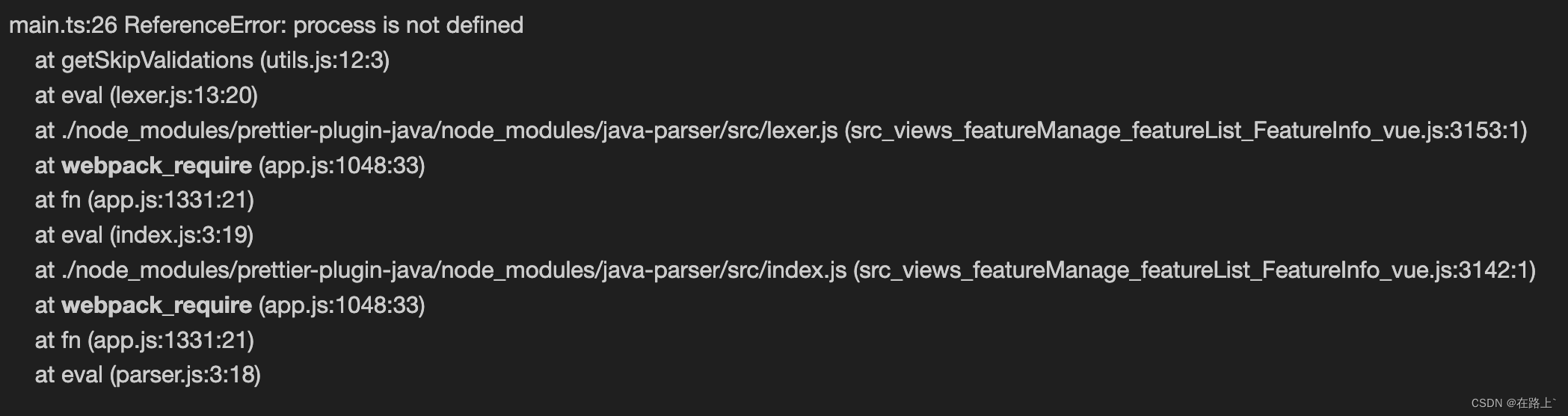
1. 报错 process is not defined

这个问题是由于在浏览器环境中,process对象是不存在的,而prettier-plugin-java在某些地方使用了process对象,导致了这个错误。
解决这个问题的一种方法是在你的webpack配置中添加一个插件,来定义process对象。你可以使用webpack.DefinePlugin来实现这个功能:
const webpack = require('webpack');
module.exports = {
// ...
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify(process.env.NODE_ENV),
},
process: 'process/browser',
}),
],
// ...
};
这样,process对象就会被定义为process/browser,从而避免了ReferenceError: process is not defined这个错误。
另外,你也可以尝试使用prettier-plugin-java的最新版本,看看是否已经修复了这个问题。
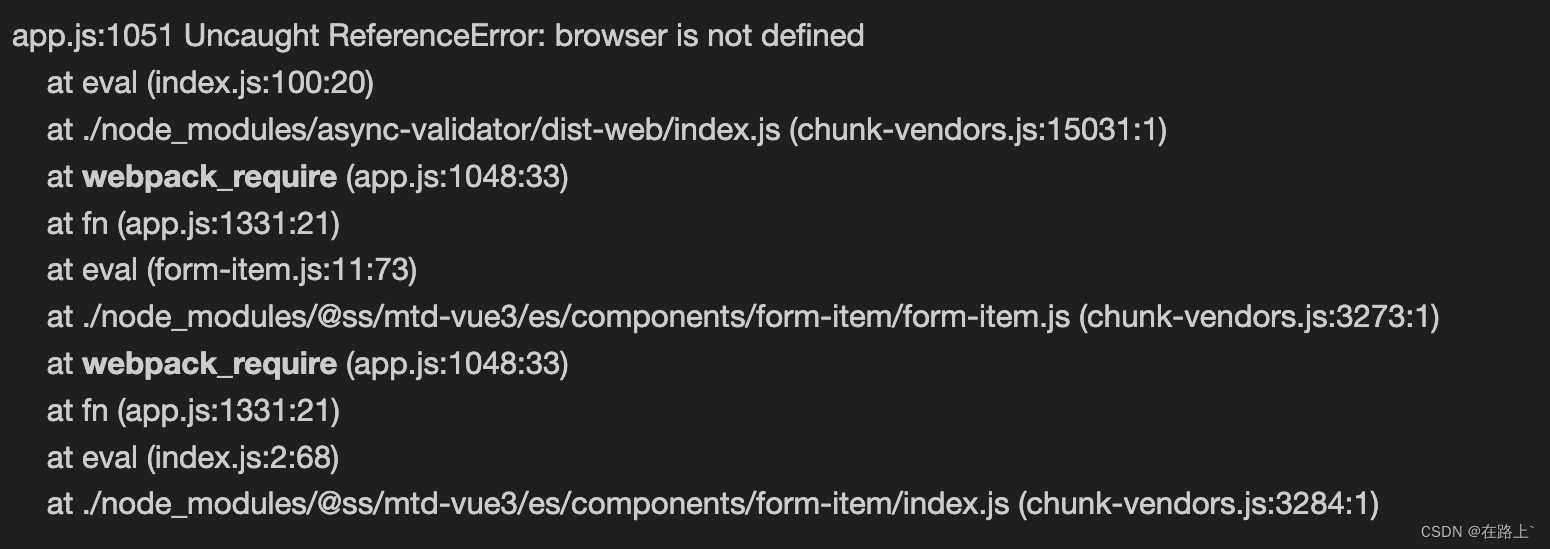
2. 报错 browser is not defined

这个错误是因为process/browser被解析为process对象的browser属性,但是browser并没有被定义,所以会报错。
在webpack中定义process对象,应该使用DefinePlugin插件,将process对象的env属性设置为一个包含环境变量的对象,而不是直接将process设置为’process/browser’。
你可以修改你的webpack配置如下:
const webpack = require('webpack');
module.exports = {
configureWebpack: {
plugins: [
new webpack.DefinePlugin({
'process.env': JSON.stringify(process.env),
}),
],
},
};
这样,process.env就会被设置为一个包含所有环境变量的对象,你就可以在你的代码中使用process.env来访问环境变量了。
3. 报错 process is not defined

这个问题是由于在浏览器环境中,process对象是不存在的,而prettier-plugin-java在某些地方使用了process对象,导致了这个错误。
在 Vue CLI 项目中,你可以在vue.config.js文件中的configureWebpack或chainWebpack配置项中添加以下内容,来为前端代码注入process变量:
const webpack = require('webpack');
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
process: 'process/browser',
}),
],
},
};
这里使用了webpack.ProvidePlugin插件,它可以将模块作为一个变量,被 webpack 在其他每个模块中引用。这样就可以在任何地方使用process变量了。
然后,你需要安装process这个npm包:
npm install --save process
这个包提供了一个全局对象,用于访问,例如,环境变量等信息。
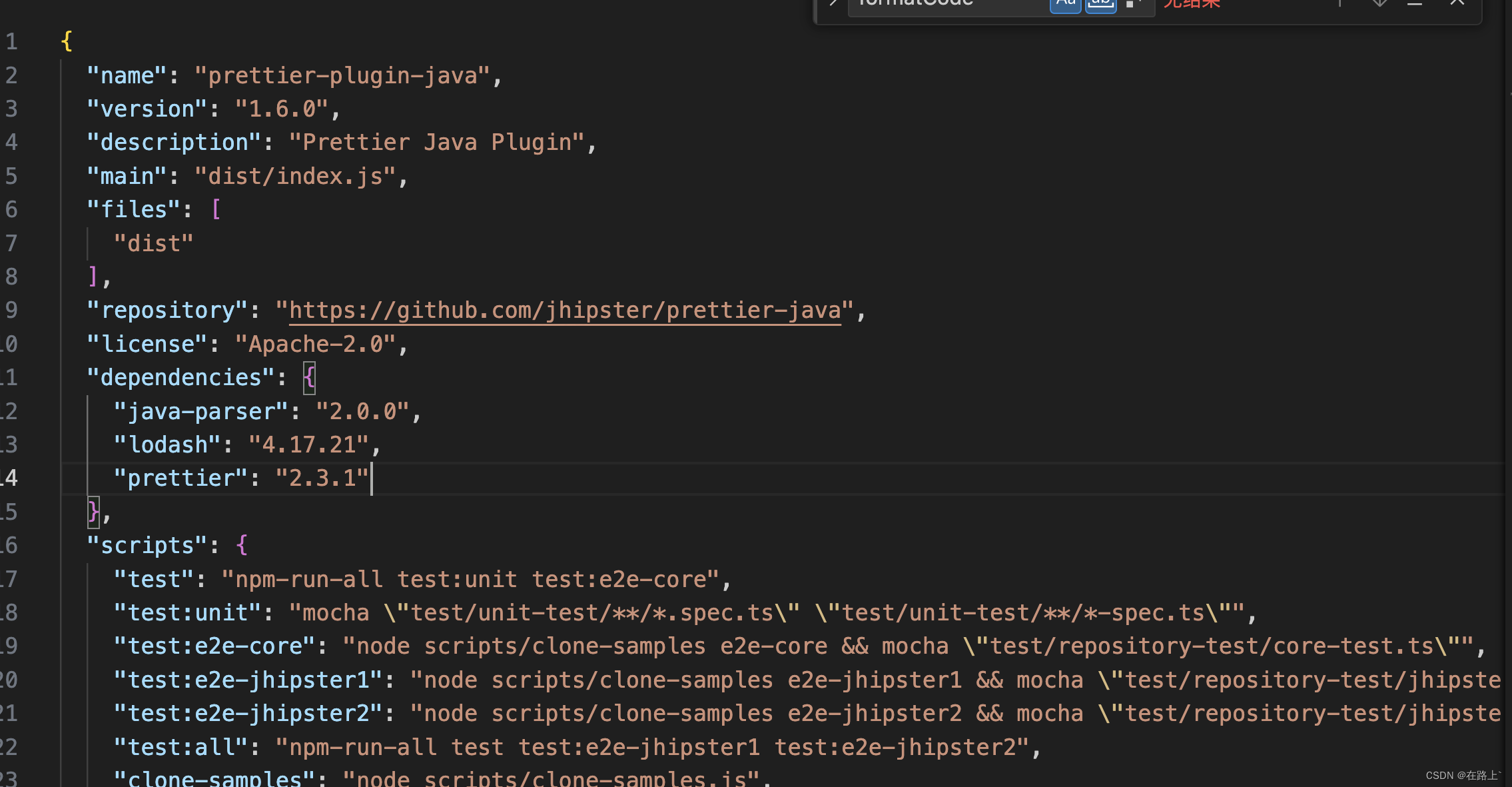
四、安装包版本
"prettier": "2.3.1",
"prettier-plugin-java": "^1.6.0",
"java-parser": "^2.0.2",
"process": "^0.11.10",
五、写在最后
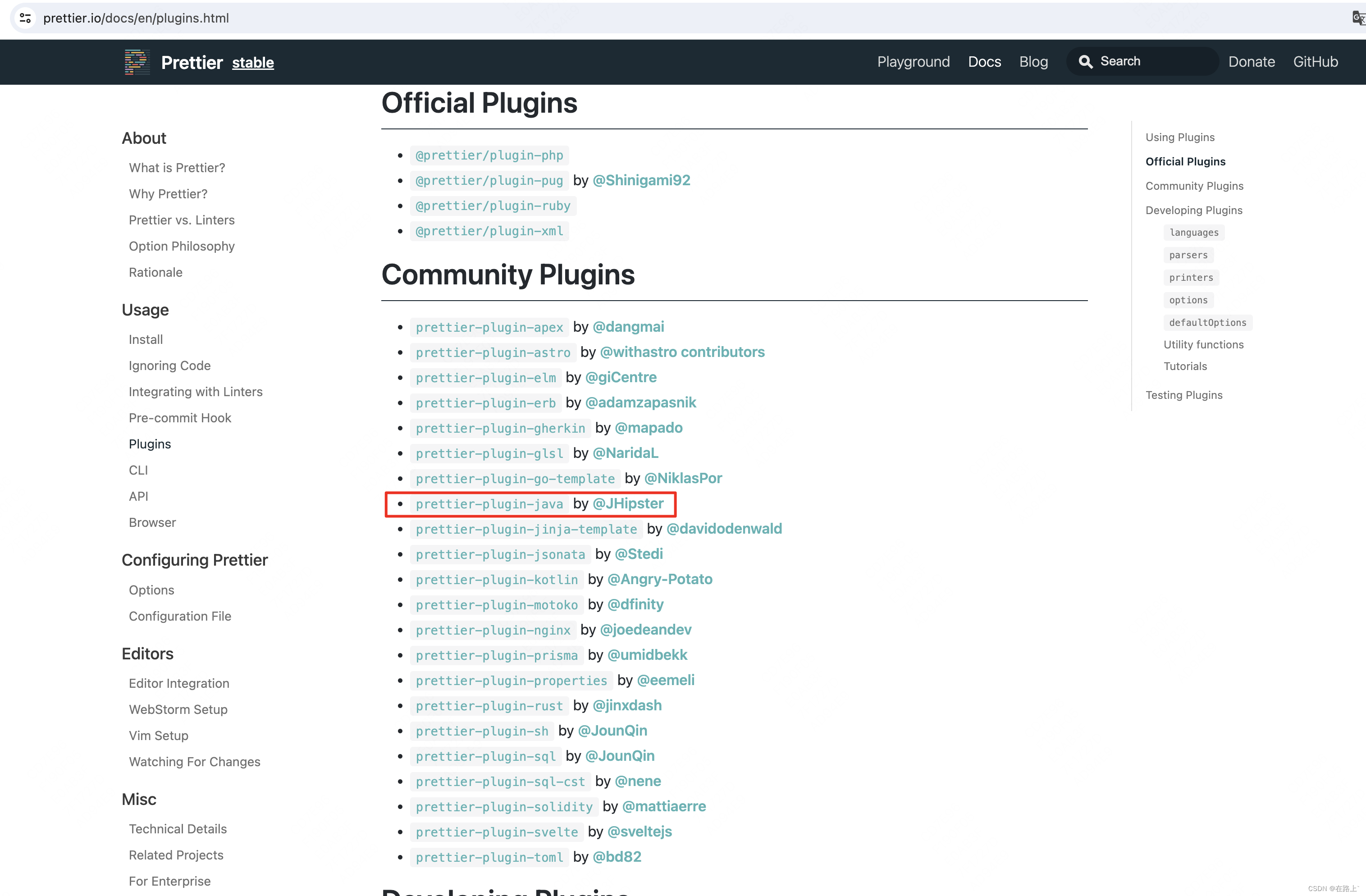
这个历程有点艰难,主要是从prettier 官网好不容易找到了能够格式化java的插件,结果弄了一遭还不能用,此文章是为了记录创作历程,呈曲折式呈现
官网地址: https://prettier.io/docs/en/plugins.html

结论: 这个preitter 版本和prettier-plugin-java 的版本不统一,所以即使能编译解析java语言,但做不到格式化,因为prettier-plugin-java 最新版本是1.6.0,要求的prettier是2.3.1,而prettier现在已经达到了3.x版本。 preitter 2.3.1的版本会存在一些bug