先说一下tinyXML库的配置:
很简单,去下面官网下载
TinyXML download | SourceForge.net
解压后是这样

直接将红框中的几个文件放到项目中即可使用
关于svg文件,SVG是基于XML的可扩展矢量图形,svg是xml文件,但是xml范围更广不一定是svg
使用tinyxml库就是按照svg的格式,将内容写为xml文件,其实也可以写为svg格式,直接打开就是图像。

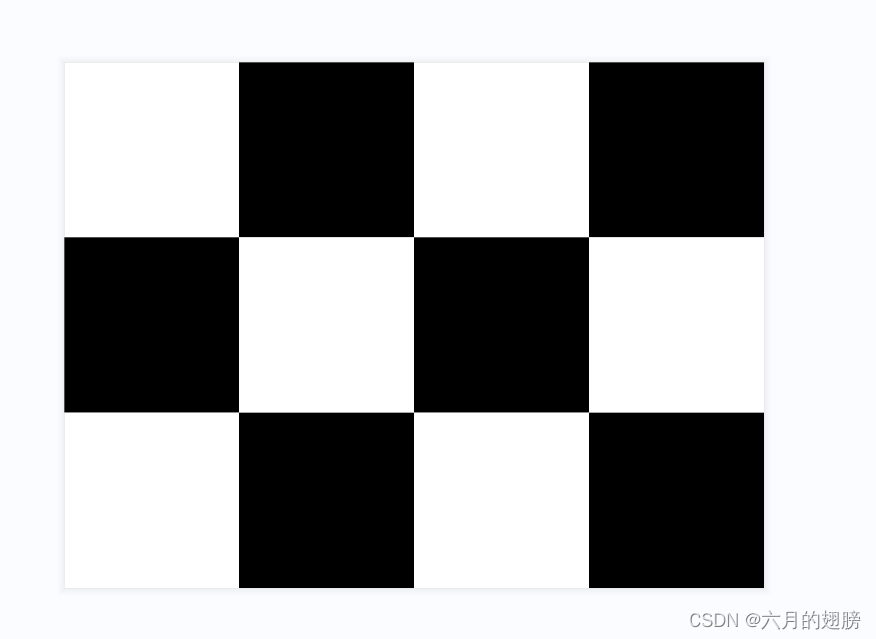
将xml后缀改为svg打开看看图片

例子:
#include "tinyxml.h"
#include<iostream>
#include<string>
int main() {
// 创建 XML 文档对象
TiXmlDocument doc;
// 添加根元素
TiXmlElement* root = new TiXmlElement("svg");
root->SetAttribute("version", "1.1");
root->SetAttribute("xmlns", "http://www.w3.org/2000/svg");
root->SetAttribute("width", "400");
root->SetAttribute("height", "300");
doc.LinkEndChild(root);
// 绘制棋盘格
int cellWidth = 100;
int cellHeight = 100;
for (int row = 0; row < 3; ++row) {
for (int col = 0; col < 4; ++col) {
TiXmlElement* rect = new TiXmlElement("rect");
rect->SetAttribute("x", std::to_string(col * cellWidth).c_str());
rect->SetAttribute("y", std::to_string(row * cellHeight).c_str());
rect->SetAttribute("width", std::to_string(cellWidth).c_str());
rect->SetAttribute("height", std::to_string(cellHeight).c_str());
if ((row + col) % 2 == 0) {
rect->SetAttribute("fill", "white");
}
else {
rect->SetAttribute("fill", "black");
}
root->LinkEndChild(rect);
}
}
// 保存为 SVG 文件或xml文件
doc.SaveFile("chessboard.xml");
return 0;
}