一、v-if 指令
- 作用:
- 根据表达值的真假,切换元素的显示和隐藏( 操纵dom 元素 )
二、代码演示
1、v-if 设置条件,添加按键修改状态
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <input type="button" value="切换显示状态" @click="changeShow" /><br /> <img v-if="isShow" src="./img/测试图片.jpeg" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { isShow: true, }, methods: { changeShow: function () { this.isShow = !this.isShow; }, }, }); </script> </html>
2、原理
-
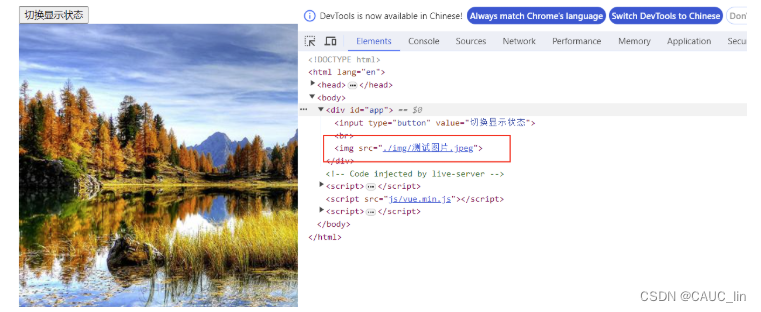
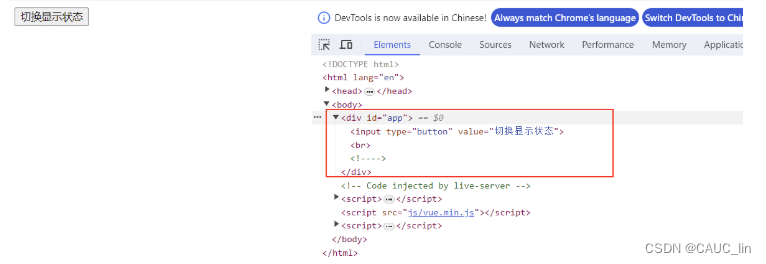
使用示例中的按钮点击事件,当点击按钮 查看浏览器代码显示的变化:
-
图片显示:

-
图片消失:

对比可以看出,vue在底层通过直接操作dom是否显示实现这一功能。
由此,当需要 频繁切换图片显示使用 v-show ,反之使用v-if。
-


![[RK-Linux] 移植Linux-5.10到RK3399(十)| 配置AP6256模组使能WIFI、BT功能](https://img-blog.csdnimg.cn/direct/04f1d6543aa44187a8e27e9e858b57e1.png#pic_center)














![P4769 [NOI2018] 冒泡排序 洛谷黑题题解附源码](https://img-blog.csdnimg.cn/img_convert/323dd164e2dd3ad46800446b78d7ada2.png)

