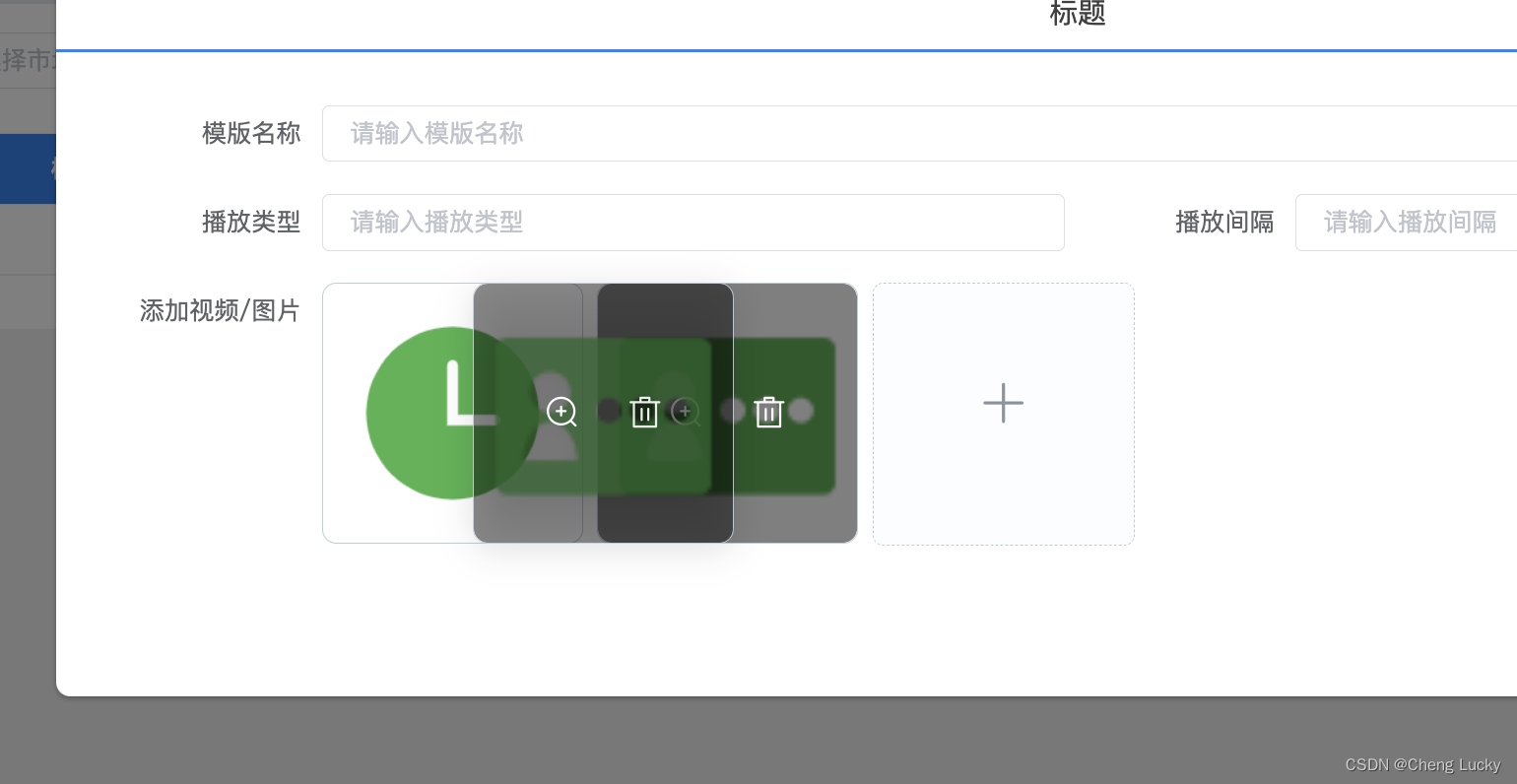
vue+draggable+el-upload上传图片拖拽重排方法

1.html
<el-row>
<el-col>
<el-form-item label="添加视频/图片" prop="device_id">
<div class="image-upload">
<draggable v-model="fileList" @update="dataDragEnd">
<transition-group class="uploader">
<div v-for="(item, index) in fileList" :key="item.url" class="upload-list">
<img v-if="item.url" style="width:146px;height: 146px" :src="item.url" />
<div class="icon-container">
<span v-if="item.url" @click="handlePreviewNew(index)">
<i class="el-icon-zoom-in"></i>
</span>
<span v-if="item.url" @click="handleRemoveNew(item, index)">
<i class="el-icon-delete"></i>
</span>
</div>
</div>
</transition-group>
</draggable>
<el-upload name="image" ref="uploadFile" class="upload-demo" action="#" multiple :http-request="uolpadMorePic" :file-list="fileList" list-type="picture-card">
<i class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</el-form-item>
</el-col>
<ImageViewer v-if="previewVisible" :on-close="closeViewer" :url-list="[previewPath]" style="z-index: 9999;" />
</el-row>
2.js
import draggable from 'vuedraggable';
import ImageViewer from 'element-ui/packages/image/src/image-viewer.vue';
components: { draggable, ImageViewer },
//拖拽
//图片方法
function uploadImage(file) {
return new Promise(async (resolve, reject) => {
const formData = new FormData();
formData.append('source', file.file);
formData.append('modular', 'sccontrol');
const { data } = await uploadsImg(formData);
resolve(data);
});
}
const fileList = ref([]);
async function uolpadMorePic(file) {
const data = await uploadImage(file);
fileList.value.push({
name: '图片',
url: data.url,
uid: Math.floor(Math.random() * 100000),
});
fileList.value.map((item, index) => (item.sortNum = index + 1));
Message.success('上传成功');
}
function handleRemoveNew(file, index) {
fileList.value.splice(index, 1);
}
const previewVisible = ref(false);
const previewPath = ref('');
function handlePreviewNew(index) {
previewPath.value = fileList.value[index].url;
previewVisible.value = true;
}
function closeViewer() {
previewVisible.value = false;
}
function dataDragEnd() {
fileList.value.forEach((item, index) => {
item.sortNum = index + 1;
});
fileList.value = fileList.value.filter(item => {
return item.url != '';
});
}