项目场景:Expander集合滚动
如下图,有一个Expander集合,且设置 ScrollViewer.VerticalScrollBarVisibility = "Auto"

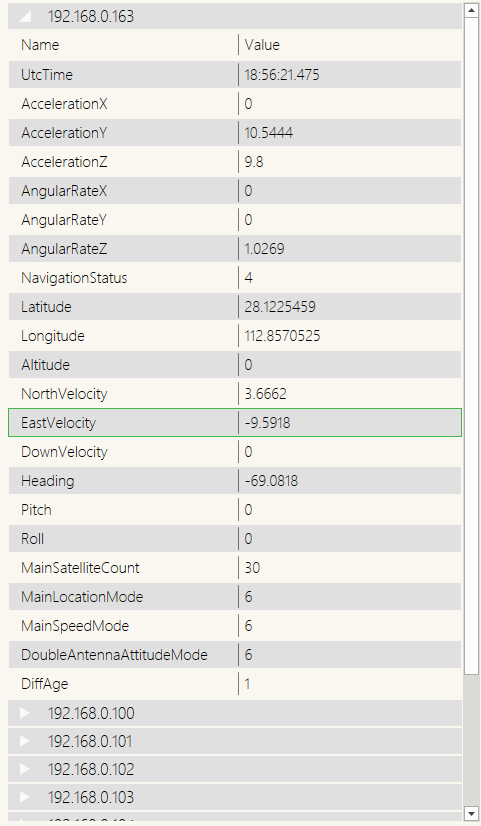
每个Expaner下包含有若干元素,当打开Expader(即IsExpanded = "true")时,集合右侧会出现滚动条,用户拉动滚动条来浏览集内容。

问题描述:每次滚动跳转太多
如下图所示,当用户滚轮下滑时,每次滚动了一个Expander(也就是一个集合的项——Expaner),这显然不是想要的。

原因分析:
当出现滚轮时,实际上创建了一个VirtualizingPanel,这是WPF为了优化性能做的事情,这里不深入探讨。VirtualizingPanel有个附加属性ScrollUnit,通过反编译可知(也可以查看微软官方文档),它是一个枚举,有两种模式。
public enum ScrollUnit
{
Pixel,
Item,
}
解决方案:
设置附加属性:VirtualizingPanel.ScrollUnit=“Pixel”
<ListBox
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Background="Transparent"
BorderThickness="0"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
VirtualizingPanel.ScrollUnit="Pixel"
VirtualizingPanel.VirtualizationMode="Recycling"
ItemsSource="{Binding MyItemCollection}">
<ListBox.ItemContainerStyle>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Expander Header="{Binding Ip, Mode=OneWay}" HeaderHeight="26">
<ContentPresenter Content="{Binding}" />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
解决后效果,如下,非常丝滑