设置碰撞组件
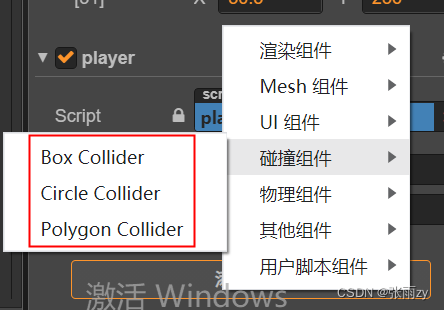
 * 添加组件中添加碰撞组件
* 添加组件中添加碰撞组件
- 3种组件类型,矩形碰撞,圆形碰撞, 多边形碰撞
开启碰撞检测
start() {
//开启碰撞管理器
let cm = cc.director.getCollisionManager()
cm.enabled = true
//绘制碰撞检测边界线。用于调试
cm.enabledDebugDraw = true
//绘制精灵的边界
cm.enabledDrawBoundingBox = true
//鼠标(MOUSE_DOWN)、或手指拖拽人物移动
this.node.on(cc.Node.EventType.TOUCH_START, () => {
this.isFocus = true
})
this.node.on(cc.Node.EventType.TOUCH_END, () => {
this.isFocus = false
})
this.node.on(cc.Node.EventType.TOUCH_MOVE, (e: cc.Event.EventMouse) => {
if (this.isFocus) {
this.node.setPosition(e.getLocation())
}
})
}
碰撞检测的几个回调
- 注意和updae在同一级
// update (dt) {}
//碰撞检测,发生碰撞
onCollisionEnter(other: cc.Collider, self: cc.Collider): void {
cc.log("发生碰撞" + other.tag)
}
//碰撞检测,持续碰撞
onCollisionStay(other: cc.Collider, self: cc.Collider): void {
cc.log("持续碰撞" + other.tag)
}
//碰撞检测,持续碰撞
onCollisionExit(other: cc.Collider, self: cc.Collider): void {
cc.log("结束碰撞" + other.tag)
}