如何利用streamlit 將 gemini pro vision 進行圖片內容介紹
1.安裝pip install google-generativeai
2.至 gemini pro 取 api key
3.撰寫如下文章:(方法一)
import json
import requests
import base64
import streamlit as st
讀取圖片檔案,並轉換成 Base64 編碼的字串
with open(“ss.jpg”, “rb”) as image_file:
image_base64_string = base64.b64encode(image_file.read()).decode(‘utf-8’)
# print(image_base64_string)
url = f’https://generativelanguage.googleapis.com/v1/models/gemini-pro-vision:generateContent?key={“XXXXXSlt0IWdyIHs71gQYGmDq5keWHYpw”}’
headers = {‘Content-Type’: ‘application/json’}
data = {
“contents”: [
{
“parts”: [
{“text”: “詳細說明你在這張圖片中看到什麼?”},
{
“inline_data”: {
“mime_type”: “image/jpeg”,
“data”: image_base64_string
}
}
]
},
]
}
response = requests.post(url, headers=headers, json=data)
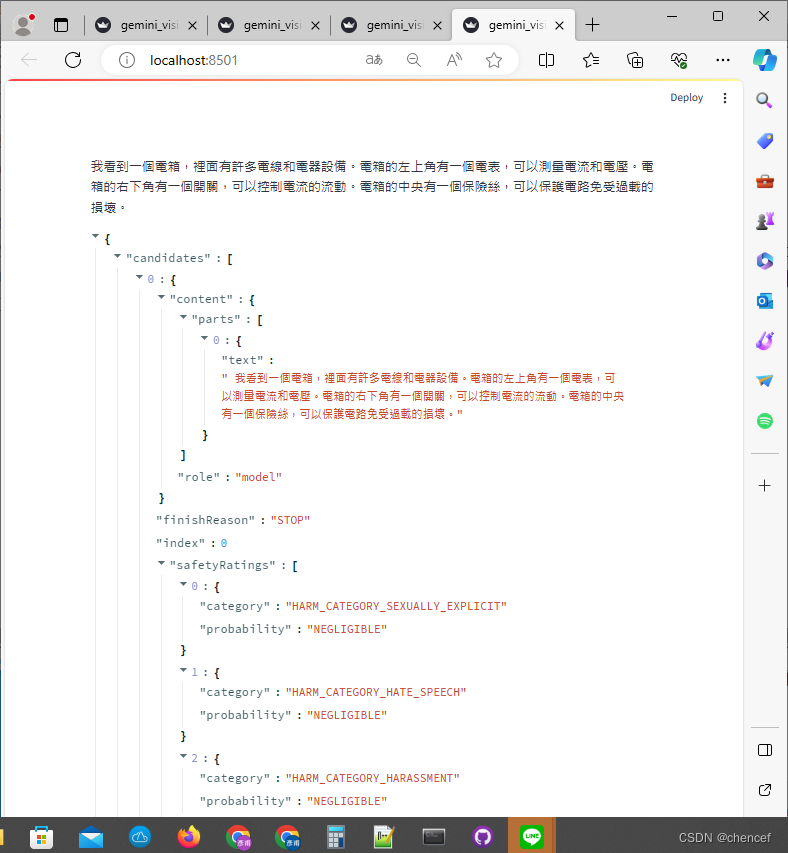
st.write(response.json()[“candidates”][0][“content”][“parts”][0][“text”])
st.write(response.json())


3.撰寫如下文章:(方法二)
import streamlit as st
import google.generativeai as genai
import google.ai.generativelanguage as glm
from PIL import Image
API_KEY = 'AIzaSyA7dRRSlt0xxxxxw' 自己改
genai.configure(api_key=API_KEY)
st.set_page_config(page_title="Generate Blog",
page_icon="📸",
layout="centered",
initial_sidebar_state='collapsed')
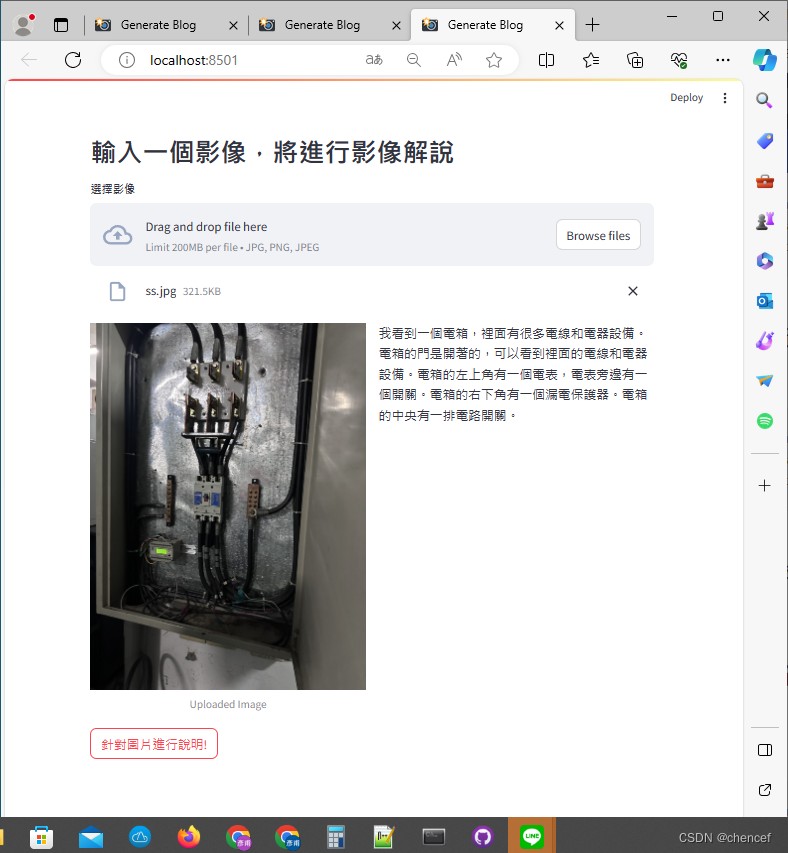
st.header("輸入一個影像,將進行影像解說")
uploaded_file = st.file_uploader("選擇影像", accept_multiple_files=False, type=['jpg', 'png'])
if uploaded_file is not None:
image = Image.open(uploaded_file)
c1,c2=st.columns([1,1])
c1.image(image, caption='Uploaded Image', use_column_width=True, width=150)
bytes_data = uploaded_file.getvalue()
generate = st.button("針對圖片進行說明!")
if generate:
model = genai.GenerativeModel('gemini-pro-vision')
response = model.generate_content(
glm.Content(
parts = [
glm.Part(text="詳細說明你在這張圖片中看到什麼?"),
glm.Part(
inline_data=glm.Blob(
mime_type='image/jpeg',
data=bytes_data
)
),
],
),
stream=True)
response.resolve()
c2.write(response.text)
在这里插入图片描述