前面简单介绍了node与简单的应用,本文通过结合飞书官方文档 使用node对飞书多维表格进行简单的操作(获取token 查询多维表格recordid,删除多行数据,新增数据)
文章目录
前言
前两篇文章对node做了简单的介绍,结合飞书文档,目的是 获取接口数据覆盖到飞书多维表格中 (付 飞书官方文档地址)
工作流程简要概述:
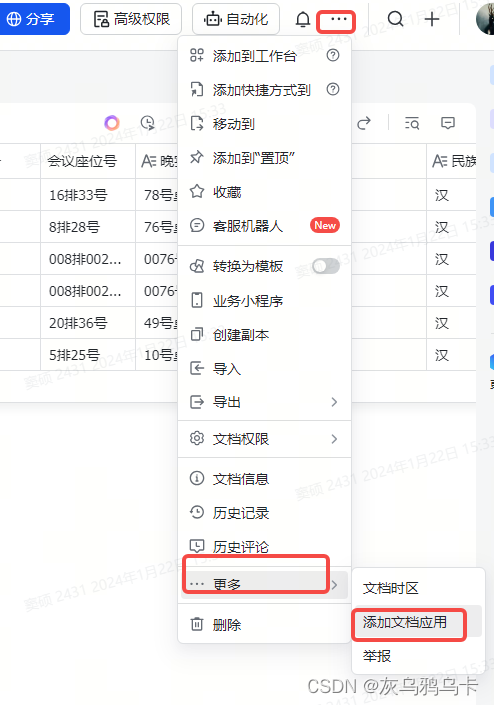
0.飞书使用指定的API 操作多维表格,需要在后台新建应用并开通相关权限,获取该应用的 app_id 与 app_secret,多维表格的 app_token 和 table_id 也要存好(介绍地址)。选择多维表格中右上角的三个点再点击更多,添加新建的应用。如图(添加后应用权限应为 可管理):
1. 向指定接口发送请求后获取json文件并将其格式内容转变为指定的结构并储存 ;
2. 向飞书发送请求获取token,此处使用 telenantToken (介绍文档 )存储获取的token ;
3. 通过 2. 中的 telenant token ,向飞书发送请求 ,获取指定多维表格当前的 recordID,并将获取到的 recordID 以指定格式存储到文件中 ; (文档地址)
4. 将 3. 中的recordID 作为参数,向多维表格发送请求删除当前多维表格的所有数据内容 ;
5. 读取 1. 中的数据 ,向 飞书多维表格发送请求,写入到多维表格中 。
其他的准备工作已经在前两篇文章有提及,此处不再赘述 。
本次使用node为考虑通行性可读性,引入axios而没有引入飞书官方npm包操作多维表格
一、 按概述实现代码
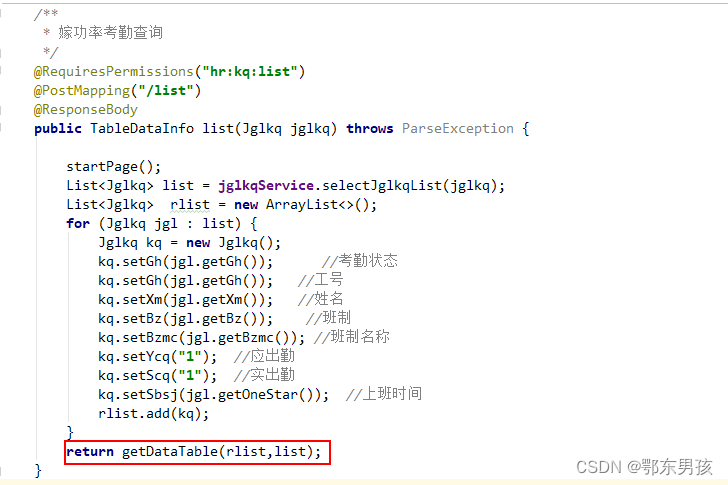
1. 从接口获取json信息并储存
2. 向飞书发送请求获取token,此处使用 telenantToken (介绍文档 )存储获取的token ;
3. 通过 2. 中的 telenant token ,向飞书发送请求 ,获取指定多维表格当前的 recordID,并将获取到的 recordID 以指定格式存储到文件中 ; (文档地址)
4. 将 3. 中的recordID 作为参数,向多维表格发送请求删除当前多维表格的所有数据内容 ;
5. 读取 1. 中的数据 ,向 飞书多维表格发送请求,写入到多维表格中 。
二、使用步骤
1.引入库
代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.读入数据
代码如下(示例):
data = pd.read_csv(
'https://labfile.oss.aliyuncs.com/courses/1283/adult.data.csv')
print(data.head())
该处使用的url网络请求的数据。
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。