一、Pingvin Share 介绍
Pingvin Share 简介
Pingvin Share 是自托管文件共享平台,是 WeTransfer 的替代方案。
Pingvin Share 特点
- 在 2 分钟内启动您的实例
- 使用可通过链接访问的文件创建共享
- 没有文件大小限制,只有你的磁盘是你的限制
- 设置共享到期时间
- 可选择使用访问者限制和密码来保护您的共享
- 电子邮件收件人
- 明暗模式
二、检查本地 Docker 环境
检查 Docker 版本
// 1) 低版本 Docker 安装
yum install docker -y
----
// < '推荐' >
// 2) 高版本 Docker 安装
curl -fsSL https://get.docker.com/ | sh
----
// 关闭防火墙
systemctl disable --now firewalld
setenforce 0
// 启用 Docker
systemctl enable --now docker
----
// 3) 安装 Docker-Compose
curl -L https://github.com/docker/compose/releases/download/v2.2.2/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
docker-compose -v
检查 Docker 状态
systemctl status docker
检查 Docker compose 版本
docker compose version
三、下载 Pingvin Share 镜像
docker pull stonith404/pingvin-share
四、Docker-cli 部署 Pingvin Share
docker run -d --name pingvin --restart always -p 3000:3000 -v /docker/pingvin/data:/opt/app/backend/data stonith404/pingvin-share
五、Docker compose 部署 Pingvin Share
创建数据目录
mkdir -p /docker/pingvin && cd /docker/pingvin/
编辑 Docker-compose.yaml
[root@blog pingvin] vim docker-compose.yaml
version: '3.8'
services:
pingvin-share:
image: stonith404/pingvin-share
container_name: pingvin
restart: unless-stopped
ports:
- 3000:3000
volumes:
- "/docker/pingvin/data:/opt/app/backend/data"
创建 Pingvin Share 容器
docker compose up -d
查看容器状态
docker compose ps
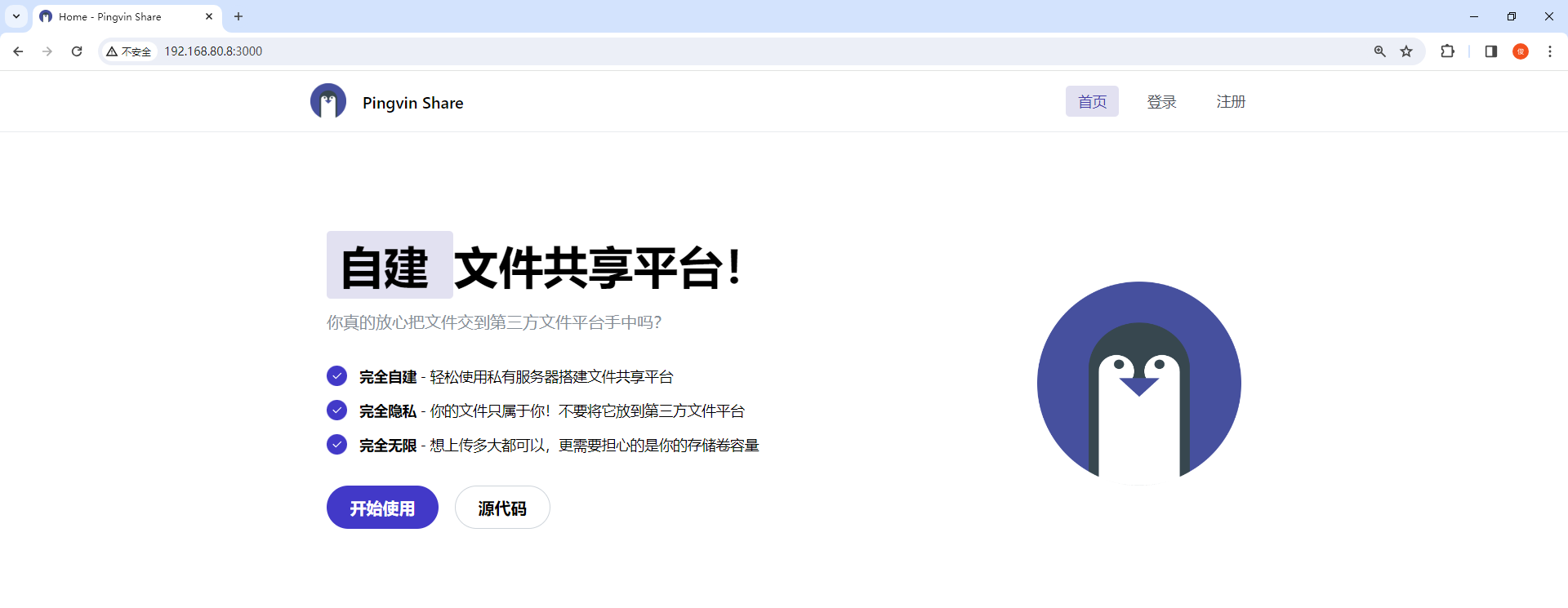
六、访问 Pingvin Share 首页
http://192.168.80.8:3000/

七、Pingvin Share 的基本使用
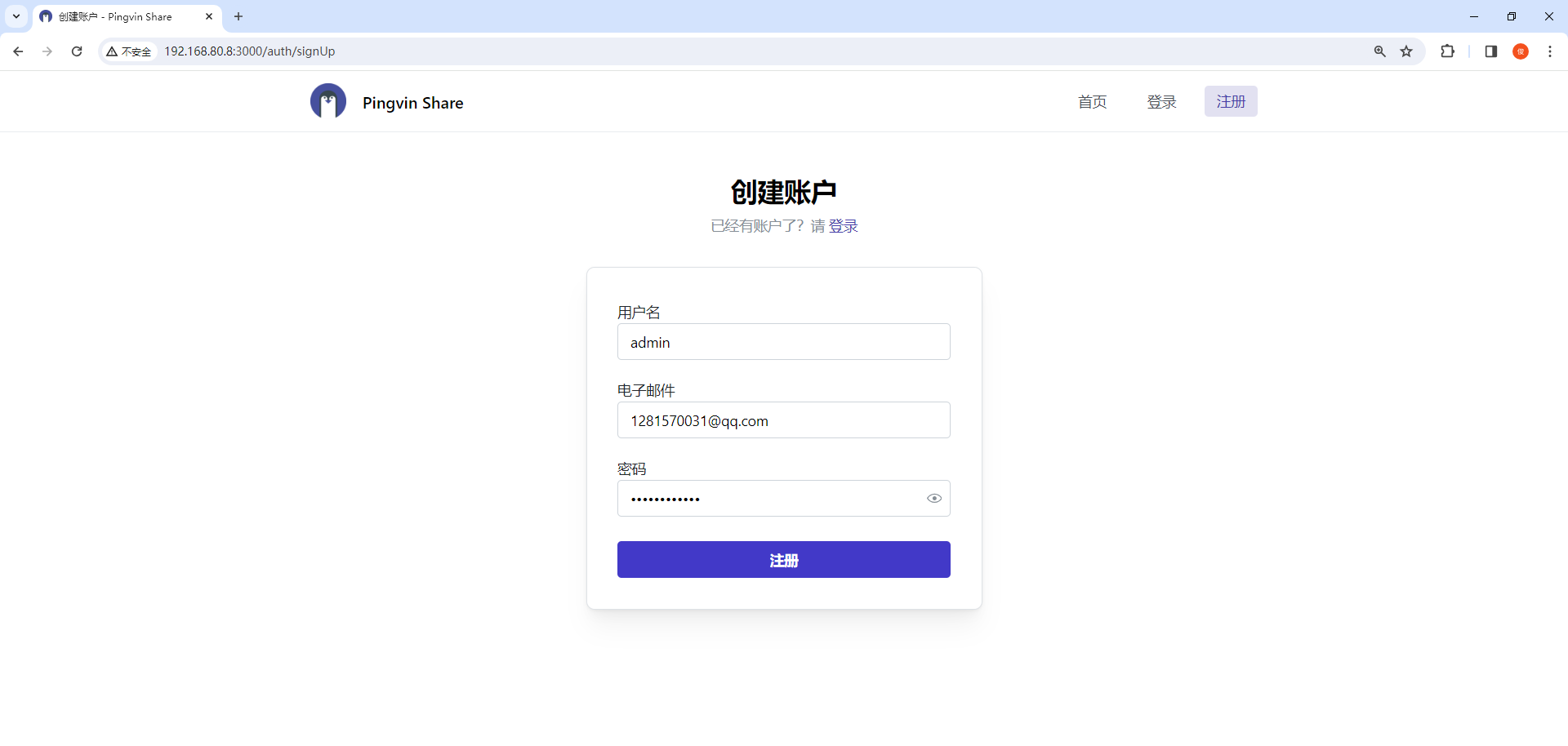
注册账号

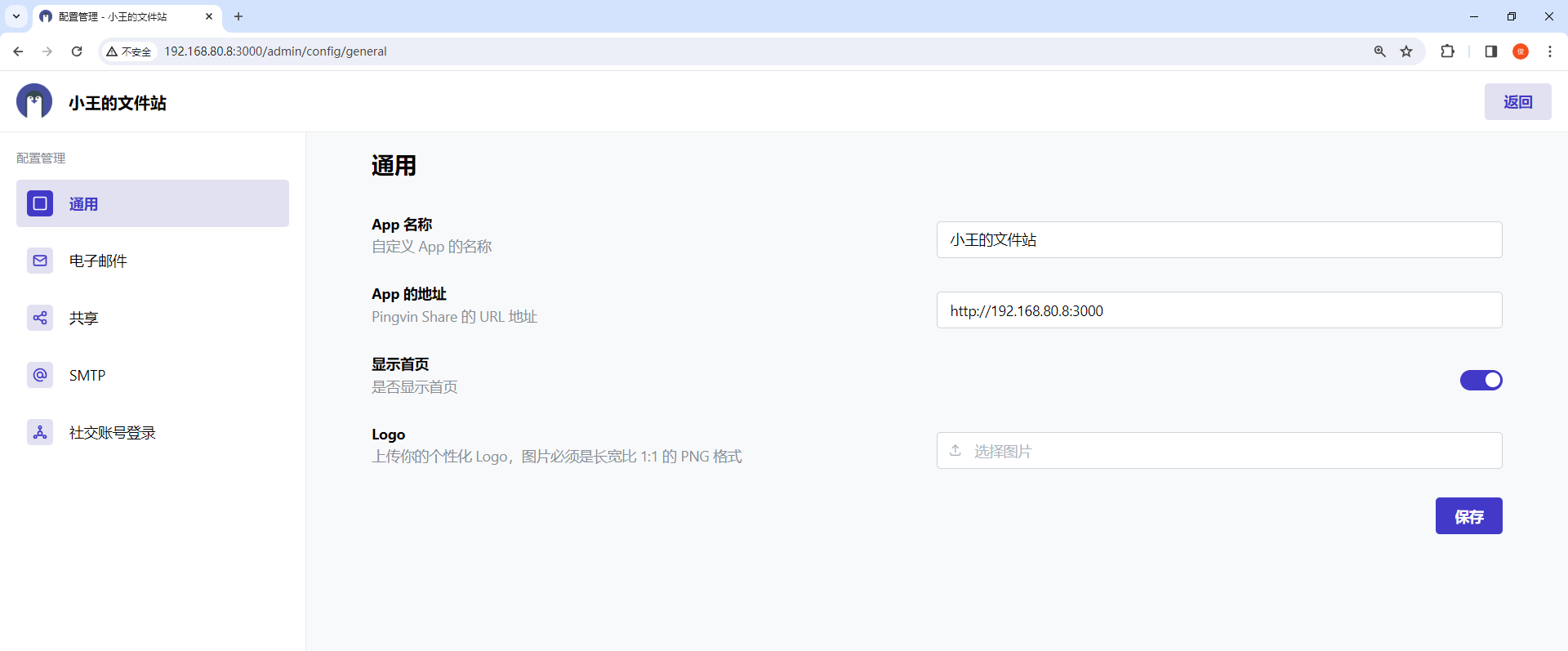
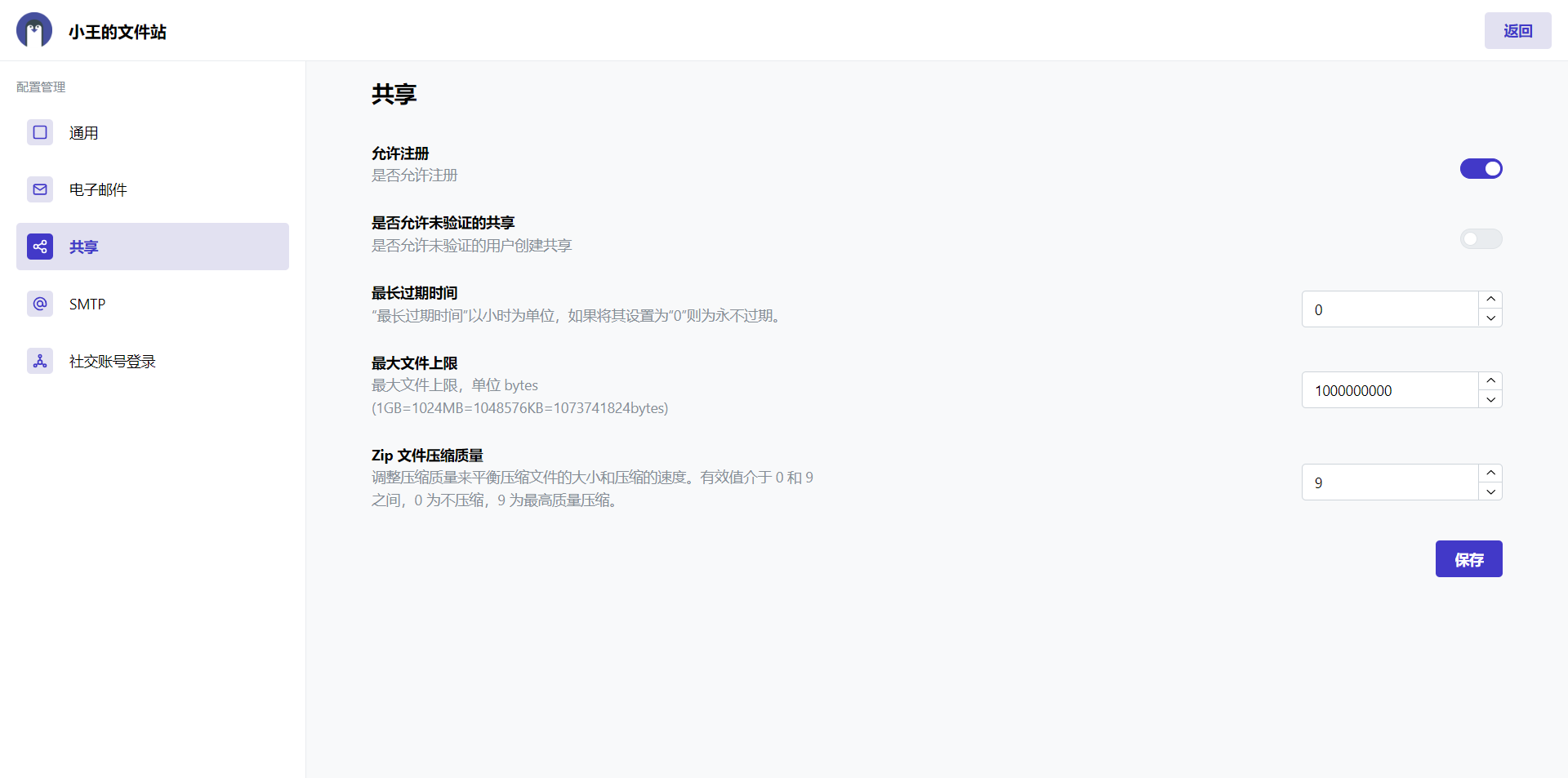
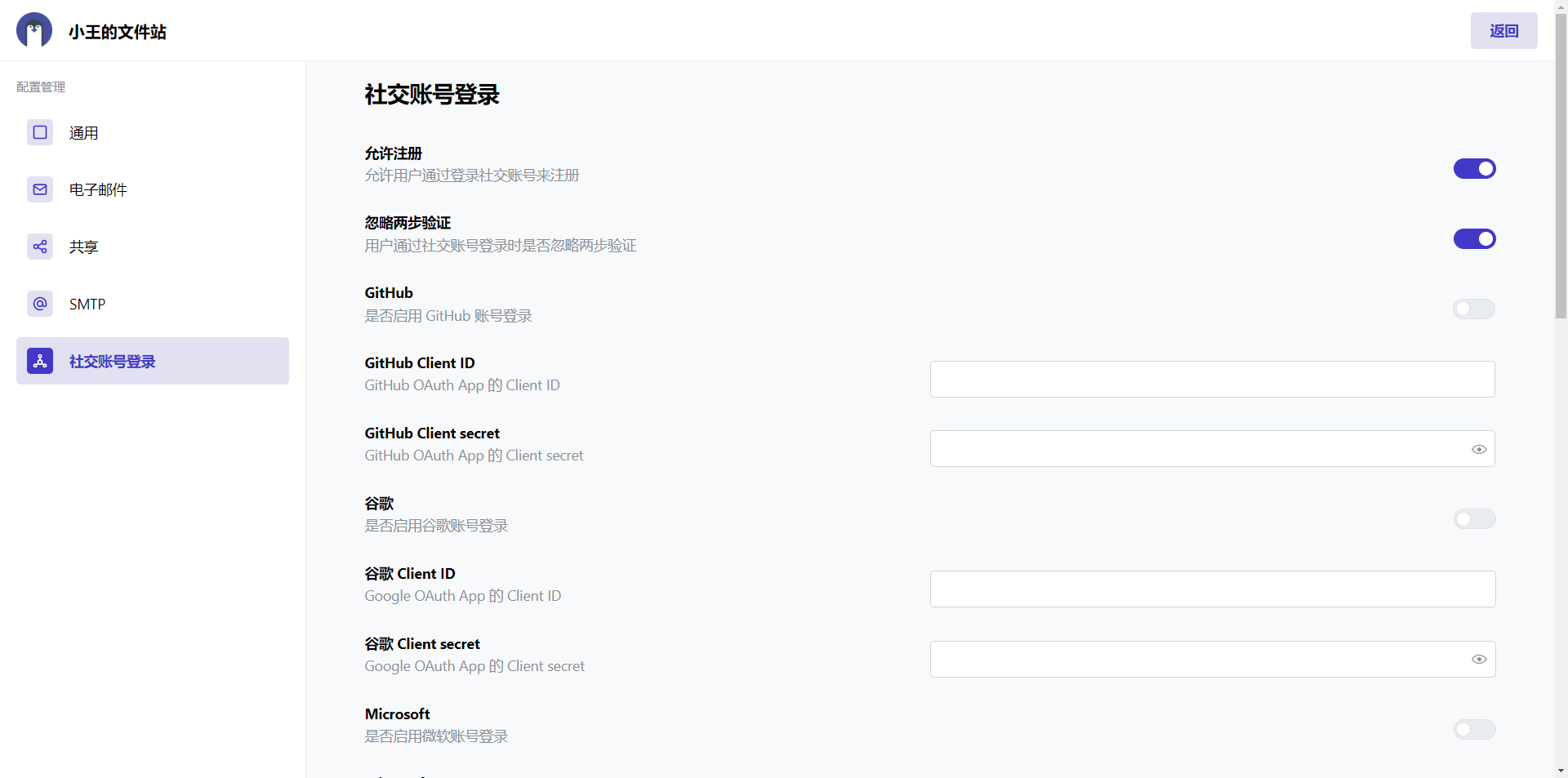
设置服务器网址



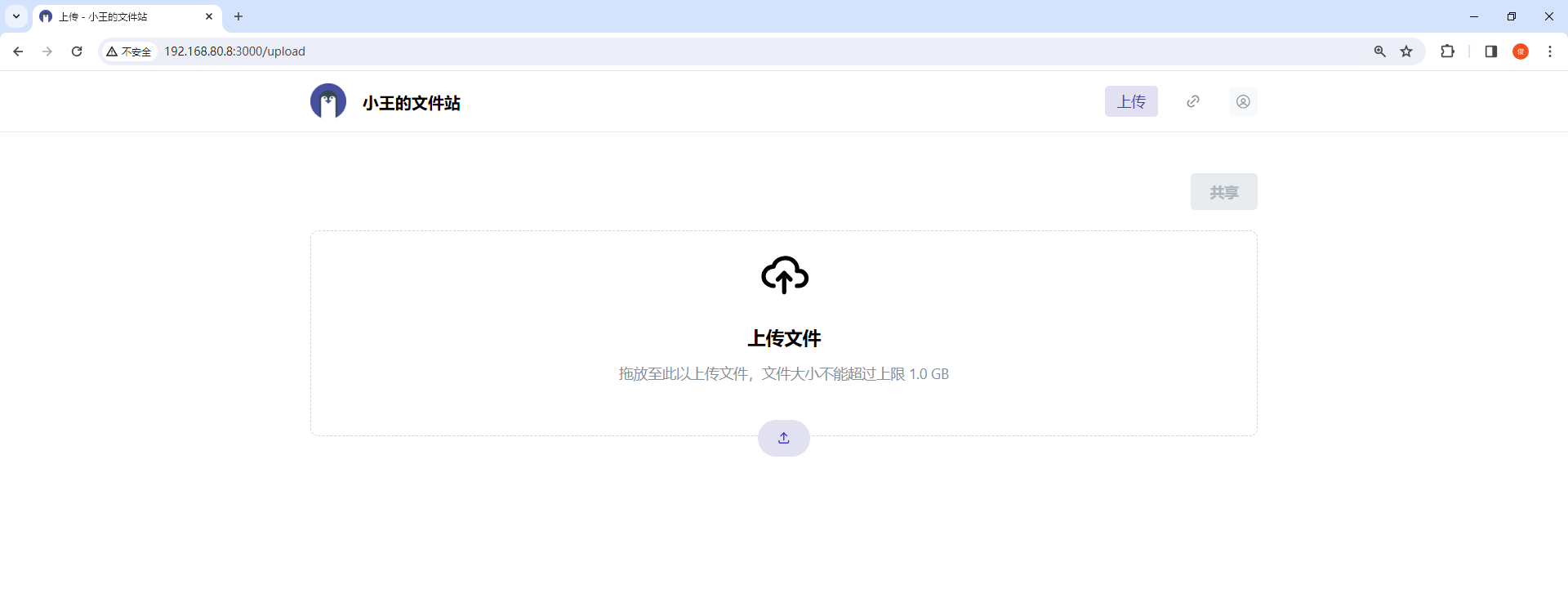
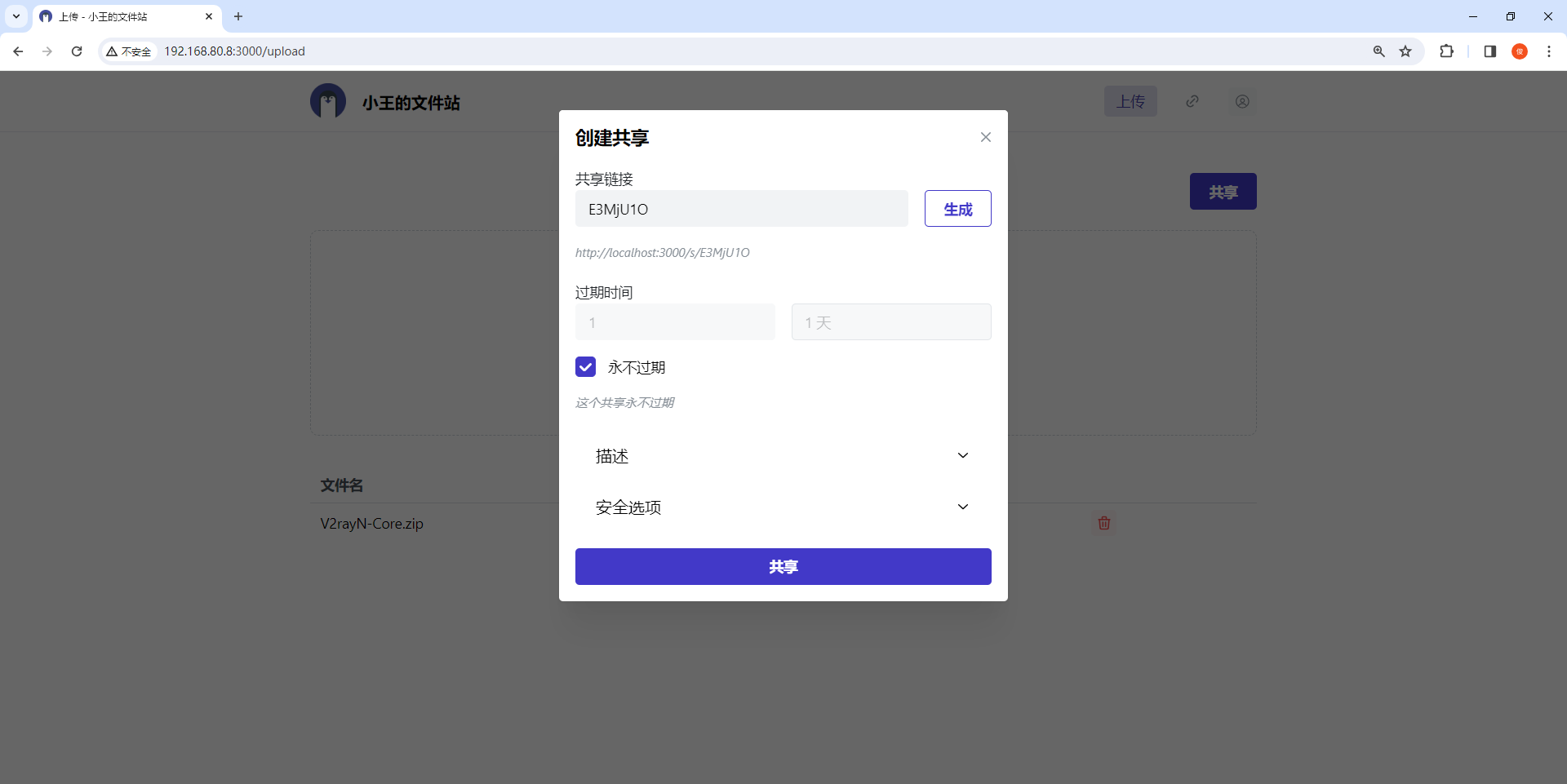
分享文件


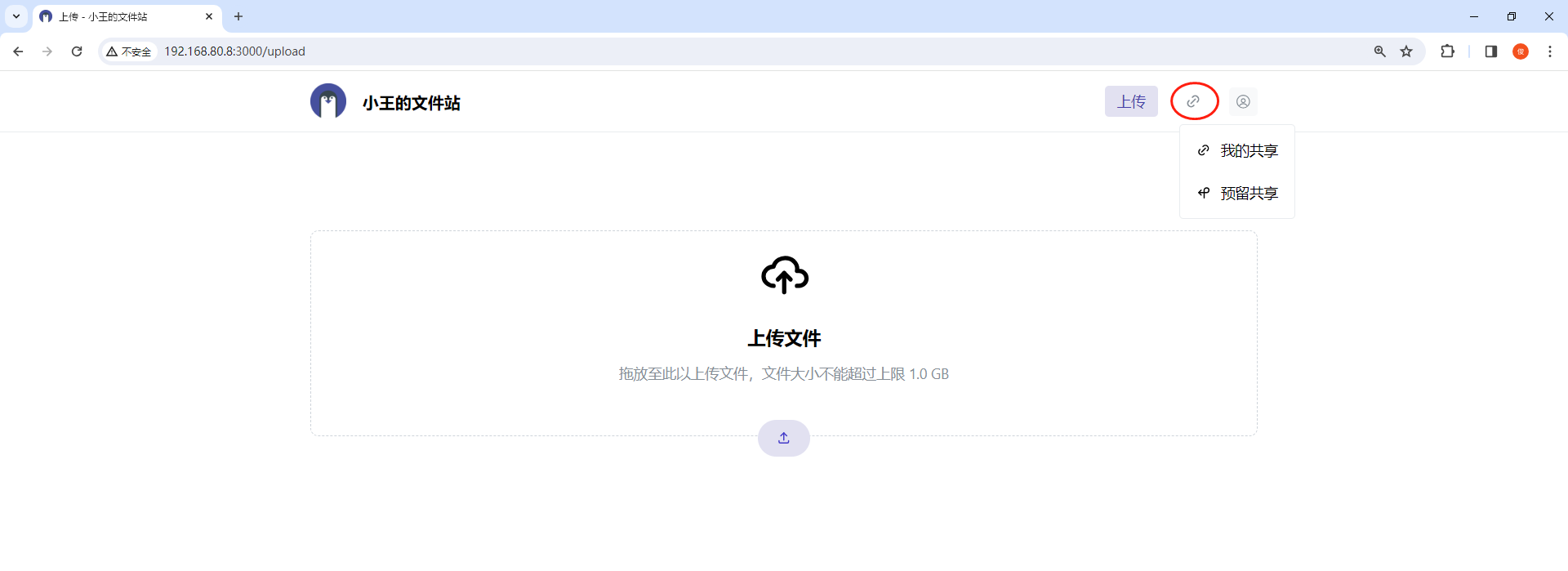
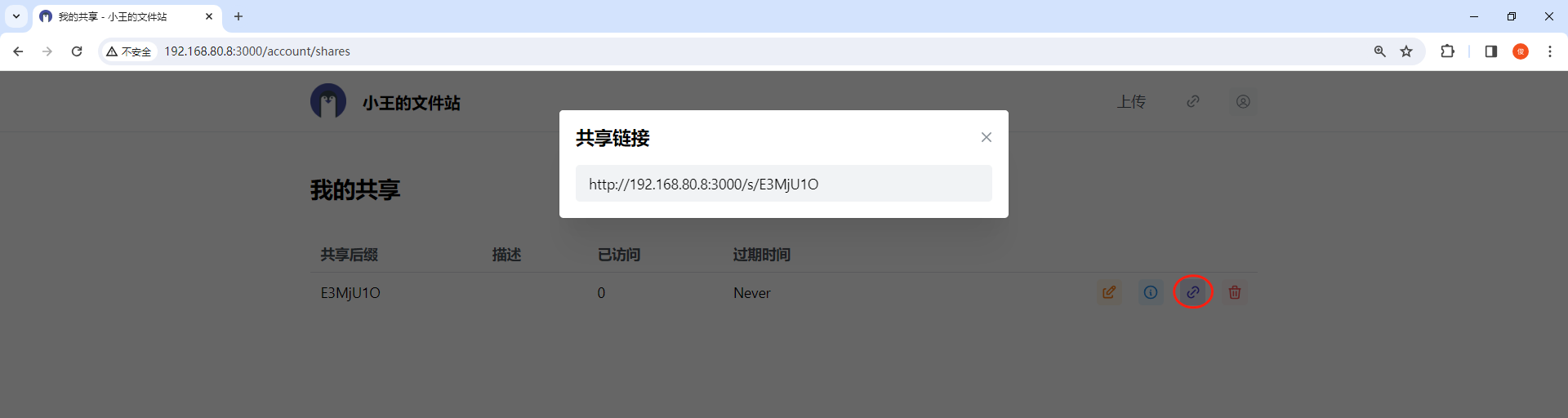
查看文件分享链接

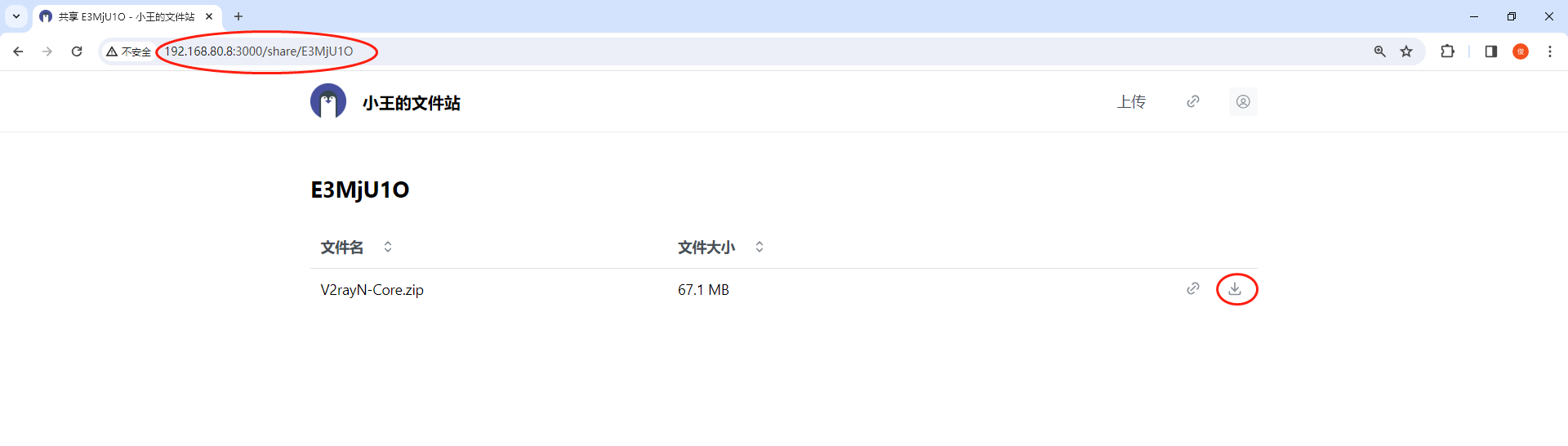
打开文件分享链接


大功告成~