文章目录
- 前言
- 一、环境准备
- 1.首先最基本的需要安装nodejs,版本推荐 v10 以上,因为需要安装vue-cli
- 2.安装vue-cli
- 二、初始化项目
- 1.构建项目
- 2.开发组件/加入组件
- 3. 修改配置文件
- 三、调试
- 1、执行打包命令
- 2、发布本地连接包
- 3、测试项目
- 四、发布使用
- 1、注册
- 2、本地登陆
- 3、发布
- 4.使用
前言
工作中多个项目用到了同一个组件,每次修复bug或者增加新功能后都需要同步更新每个项目的代码,然后想到可以通过发布成npm包的形式来实现代码统一。此文以苹果电脑为例,如果是windows系统,可能略有差别。
一、环境准备
1.首先最基本的需要安装nodejs,版本推荐 v10 以上,因为需要安装vue-cli
2.安装vue-cli
npm install -g @vue/cli
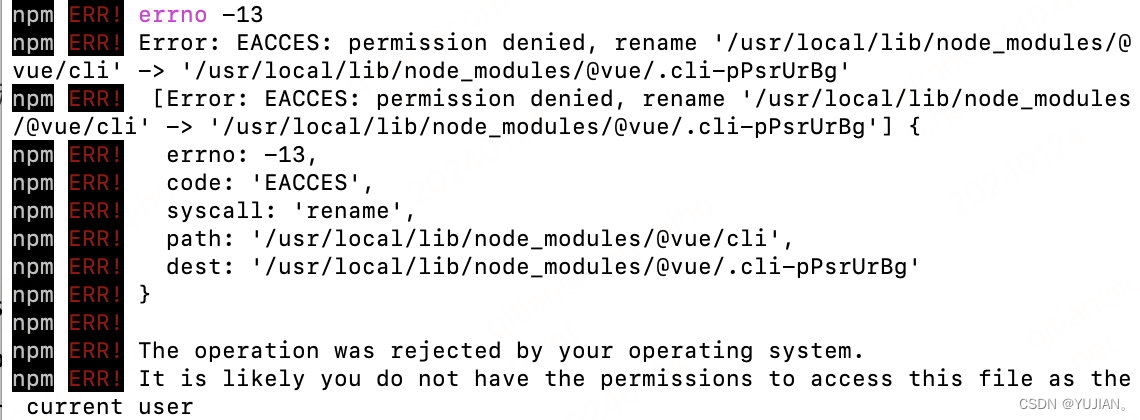
可能会报错,如下:

这是因为没有权限,重新执行如下命令:
sudo npm install -g @vue/cli

输入密码,按回车即可
二、初始化项目
1.构建项目
vue create vue-link-demo
这里可以选择vue2或者vue3,我这里选择的vue3

构建完成后的目录如下:

2.开发组件/加入组件
可以将已经编写好的组件移动到components目录下,或者新建一个vue组件,步骤是一样的。
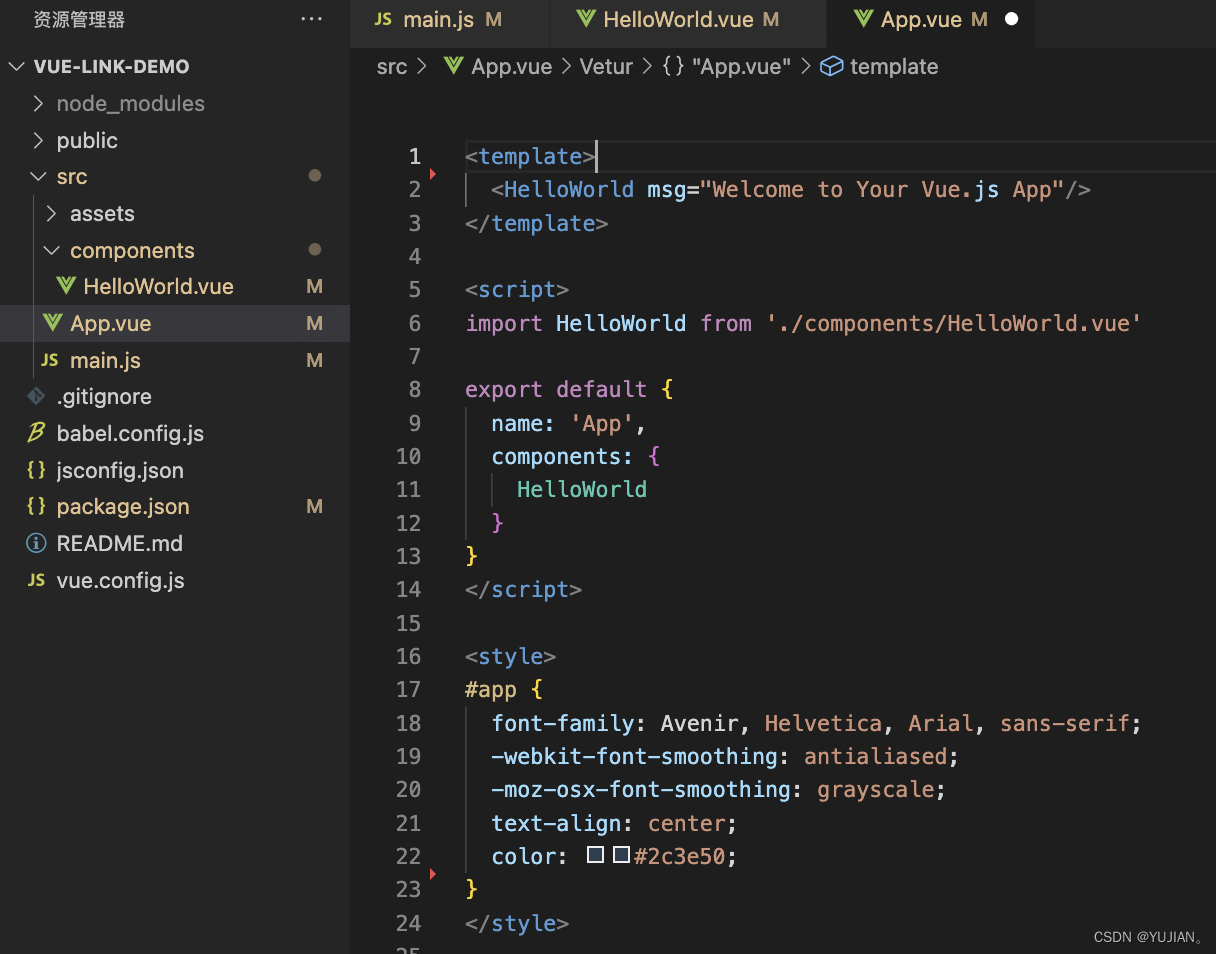
例如我这里新建了一个HelloWorld.vue组件,需要注意的是,组件必须有name,这将会是用户使用的组件名称

然后修改App.vue

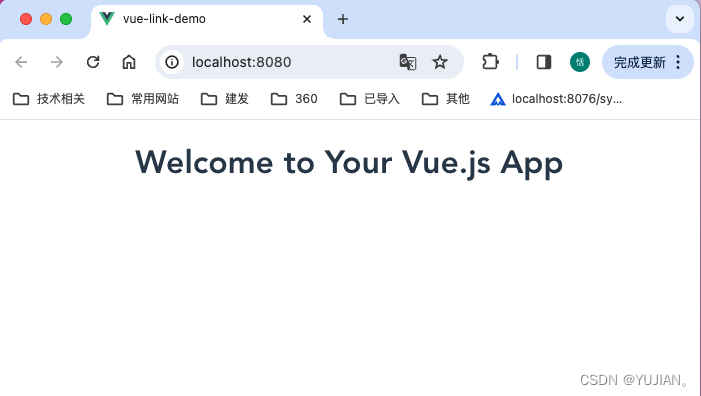
运行项目npm run serve,可以看到正常运行

最后一步,增加在src文件夹下新建index.js文件
// src/index.js
import HellowWorld from '@/components/HellowWorld.vue';
// 将引入的组件模块存储,如果是组件库,则在这里引入多个组件即可
const components = [ HellowWorld ];
const install = (Vue,options) => {
if (install.installed) return;
install.installed = true
components.forEach(component => {
// 这里可以看出,为什么上文强调组件必须有name
Vue.component(component.name, component)
})
}
// 如果是直接引入的vue.js方式,则会挂到window下
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 使用Vue.use必须具有install方法
// https://cn.vuejs.org/v2/api/#Vue-use
install,
...components
}
3. 修改配置文件
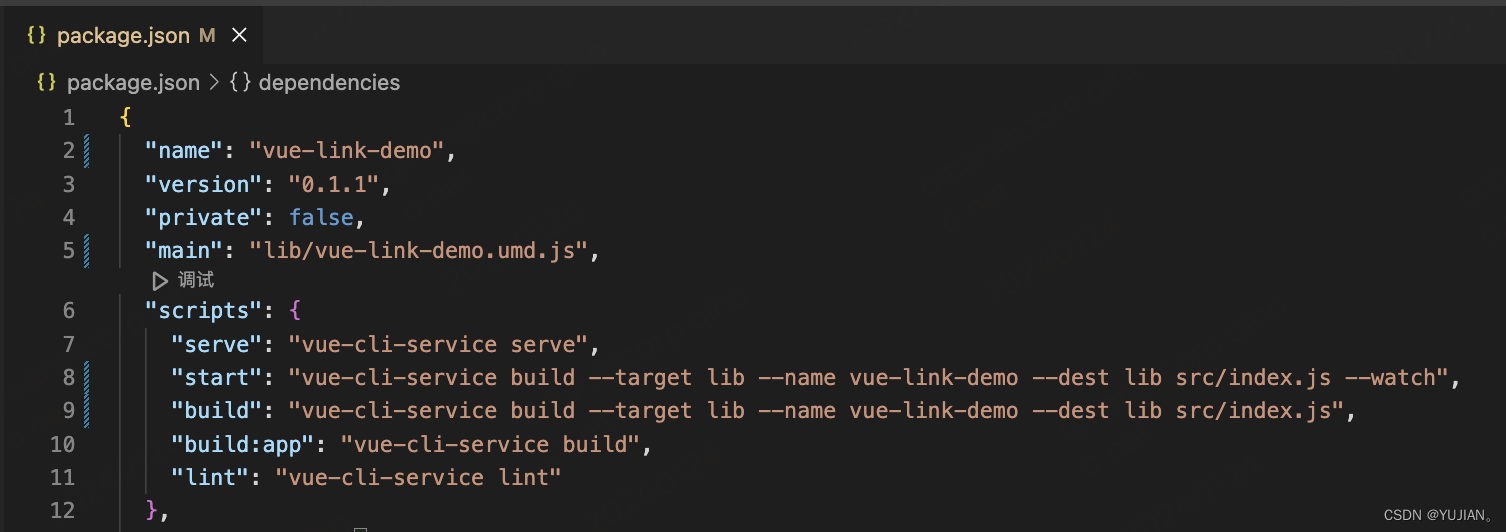
将项目根目录下的package.json文件:
1. scripts修改start和build命令:
```c
"scripts": {
"serve": "vue-cli-service serve",
"start": "vue-cli-service build --target lib --name vue-link-demo --dest lib src/index.js --watch",
"build": "vue-cli-service build --target lib --name vue-link-demo --dest lib src/index.js",
"build:app": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
这里的–target lib是 vue-cli 自带的打包命令,此命令会将入口文件打包成一个库码,具体可参考官网说明vue-cli官方文档
–name 指的是打包后的文件名
–dest 指文件夹的名称
紧跟的src/index.js 指的是执行上文新建的index文件,暴露install方法

执行命令
npm run start
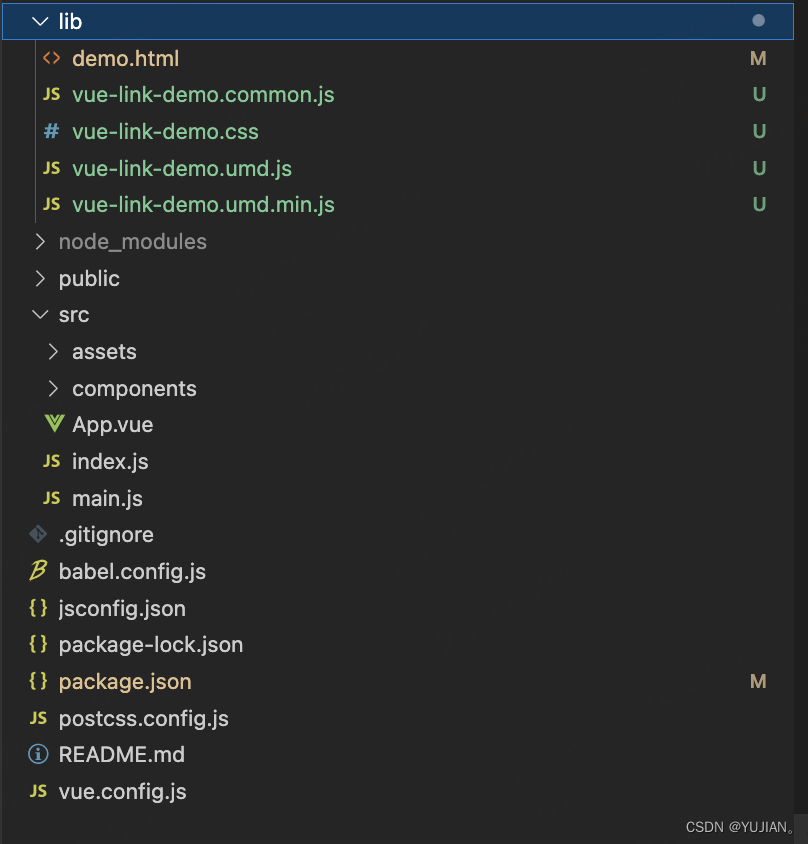
执行成功之后会在项目根目录增加lib文件夹:

如果组件库过大,可能会报错:allocation failure scavenge might not succeed。可以通过关闭内联css(下文有介绍)或者修改--max_old_space_size=10000(可自行百度)尝试解决
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 为false则强制内联,区别是最终lib文件夹中不会生成单独的css文件
// 设置为true,则不会内联css,最红lib文件如上图会有单独的css文件生成,用户使用组件包时需要在main.js中手动引入:import 'vue-libs-demo/lib/vue-libs-demo.css'
css: { extract: true }
})
- 修改package.json文件中main配置项——外部访问项目包的入口文件;
// 最终lib文件夹生成的umd.js
"main": "lib/vue-link-demo.umd.js"
三、调试
1、执行打包命令
// 开发环境执行
npm run start
// 正式发布执行 npm run build
2、发布本地连接包
npm link
3、测试项目
按上面构建项目的步骤重新新建一个项目用于测试(或者用随便一个就项目都行),然后在测试项目的目录终端执行
npm link vue-link-demo
然后修改测试项目的main.js:
import olMap from 'ol-map-vue'
import 'ol-map-vue/lib/ol-map.css'
const app = createApp(App)
app.use(olMap)
app.mount('#app')
// 如果为vue2写法略有不同哦
在App.vue中使用:
<template>
<div class="container">
<HelloWorld msg="测试组件" />
</div>
</template>
然后运行项目
npm run serve
四、发布使用
测试没问题后就可以发布到nodejs了
1、注册
注册npm账号 点击注册
2、本地登陆
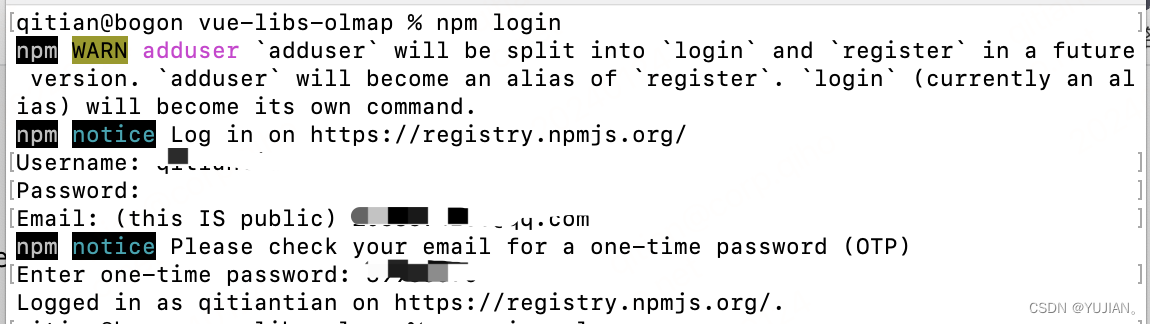
按步骤注册完成以后,打开命令行工具,并定位到项目目录
中间会需要输入用户名、密码、邮箱、邮箱验证码

如果中间出错的话,可能是由于设置了淘宝镜像,重新设置一下即可:
npm config set registry https://registry.npmjs.org/
3、发布
执行命令
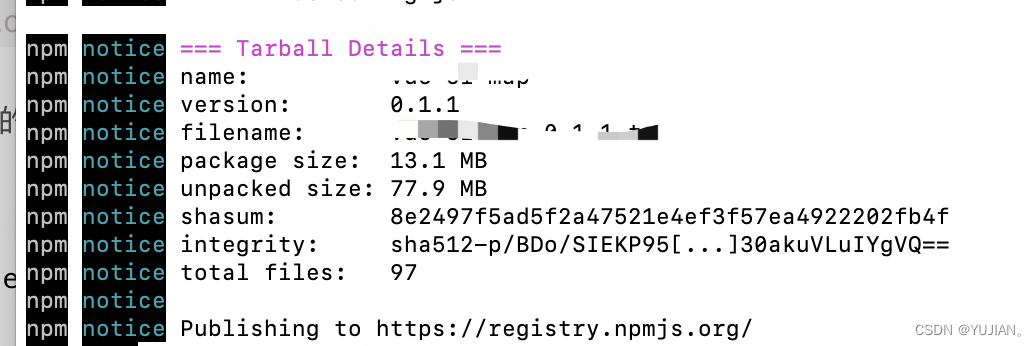
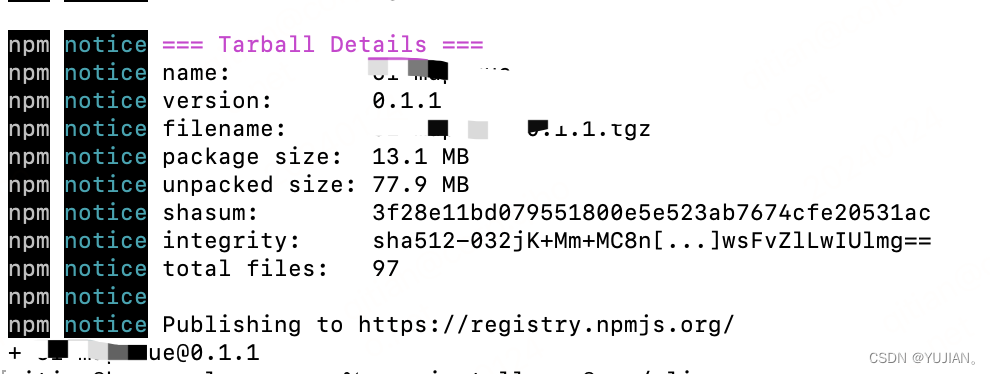
npm publish

显示正在发布中。
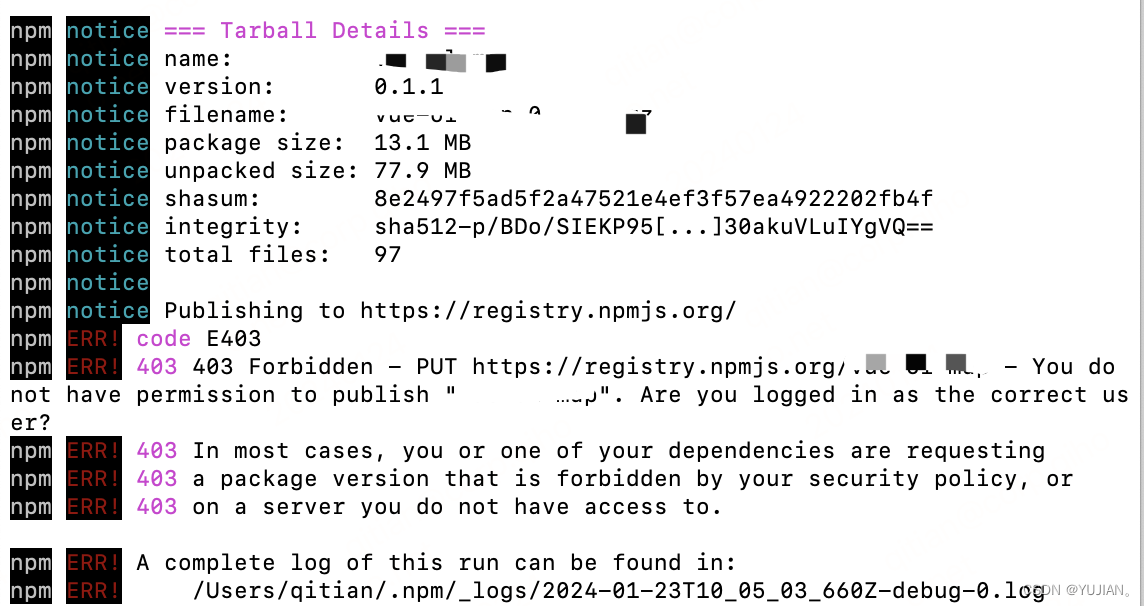
可能会报错如下,是由于命名冲突了:

验证是否是由于命名问题导致的,可以执行命令:
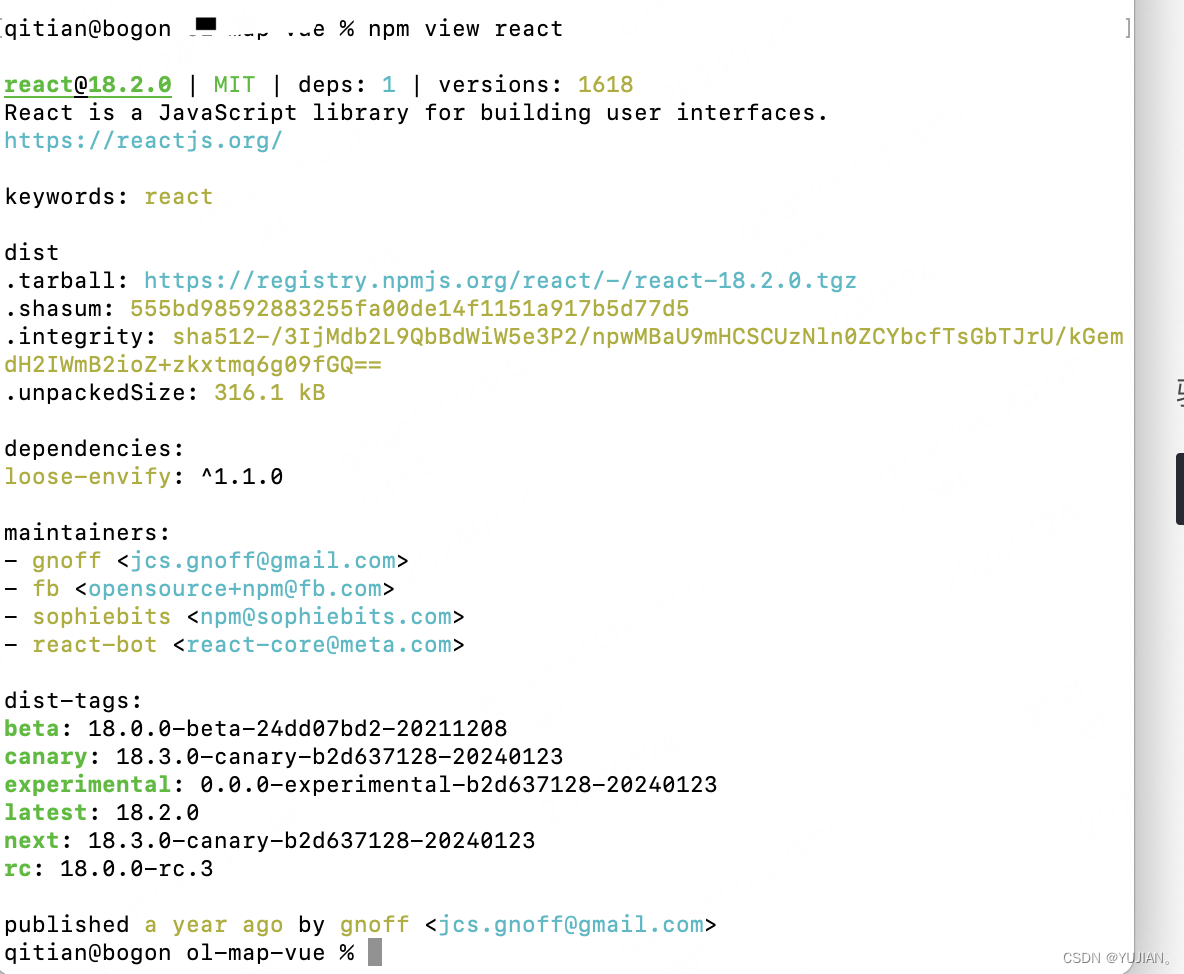
npm view react

果不其然,修改名称即可。修改完后重新发布npm publish

最后一行出现 +包名@版本号 即表示发布成功了
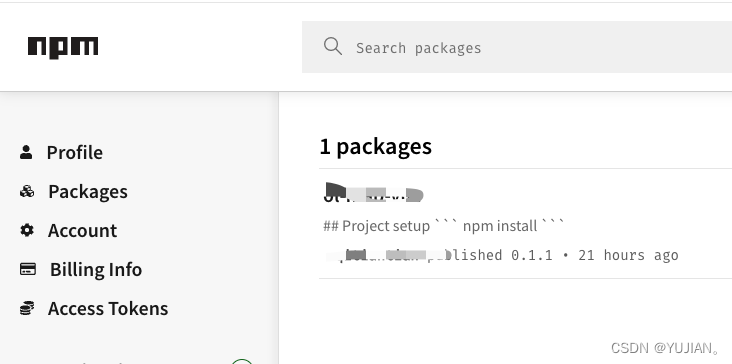
登陆npmjs,可以看到发布成功了。

4.使用
在测试项目中卸载连接包
npm unlink vue-link-demo
然后安装发布成功的包
npm install vue-link-demo --save
最后运行
npm run serve
可以正确显示即表示成功。
中间可能会出现一些问题,但是如果按照文章的步骤来,流程应该是没错的,可以排查一下代码错误。有问题可以留言,多谢指教~