注释很详细,直接上代码
新增内容:
1.分包的配置
2.分包预加载的写法
先说说为什么需要分包:
小程序追求小而快,主包的大小控制是小程序上线的硬性要求,分包有利于小程序优化加载速度
分包的注意事项:
- 单个分包大小不能超过2mb
- 分包不意味着可以无限增加,总包最大20mb
- tabBar不能在分包使用(应该也不会人没事把导航栏的页面塞分包里)
源码:
app.json
{
"pages": [
"pages/icontest/icontest",
"pages/form/form",
"pages/index/index",
"pages/testImg/testImg",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
//使用分包,可以多个分包,但每个分包
"subpackages":[
{
"root":"indexPack",//分包根目录
"pages":[//分包中包含的页面
"pages/home/home",
"pages/person/person"
]
},
{
"root":"iconPack",
"pages":[
"pages/dog/dog",
"pages/cat/cat"
]
}
],
//分包预加载
"preloadRule":{
"pages/icontest/icontest":{//触发预加载的页面
"network": "all",//预加载的网络环境(建议all)
"packages": ["iconPack"]//预加载的包
}
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
效果演示:
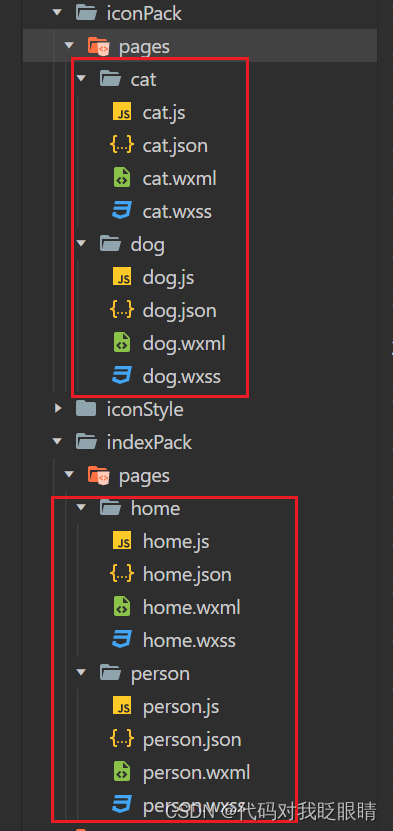
- 分包自动创建的文件

温馨提醒:如果删除已创建的分包文件夹而不修改
app.json的内容,再次自动创建的文件则只有js和wxml
官方的解释是:“未复现。不过我们有一个逻辑,
第一次创建出来的是默认都有json 和 wxss。但是,如果你删掉了页面对应的文件,但是又没有改app.json 的话。第二次自动生成,是不会带 json 和 wxss的,因为这两个文件是不必要的”
解决方法:要么自己手动新建,要么换名字,创建页面检查无误再
ctrl+s保存代码,因为默认保存会自动生成
- 进入触发预加载的页面后触发加载的页面信息会在控制台打印