option = {
series: [
{
// 最外圈
type: 'gauge',
radius: '80%',
center: ['50%', '90%'],
startAngle: 180,
endAngle: 0,
min: 0,
max: 100,
progress: {
show: false,
width: 8
},
pointer: {
show: false
},
axisLine: {
show: false,
lineStyle: {
width: 50,
color: [
// axisTick使用的是这里的颜色
[0.3, '#00ffff50'],
[0.7, '#00ffff'],
[1, '#00ffff50']
]
}
},
axisTick: {
distance: -60,
splitNumber: 5,
length: 8, // 刻度线长度
lineStyle: {
color: 'auto',
width: 2 // 刻度线宽度
}
},
splitLine: {
show: false
},
axisLabel: {
show: false
},
detail: {
show: false
}
},
{
// 第二个刻度盘
type: 'gauge',
radius: '75%',
center: ['50%', '90%'],
startAngle: 180,
endAngle: 0,
min: 0,
max: 100,
progress: {
show: false,
width: 8
},
pointer: {
show: false
},
axisLine: {
lineStyle: {
width: 1,
color: [[1, '#00ffff80']]
}
},
axisTick: {
// 刻度线
distance: -8,
splitNumber: 3,
lineStyle: {
width: 1,
color: '#00ffff80'
}
},
splitLine: {
distance: -12,
length: 5,
lineStyle: {
width: 1,
color: '#00ffff80'
}
},
axisLabel: {
show: false
},
detail: {
show: false
}
},
{
// 进度条仪表盘
type: 'gauge',
radius: '71.3%',
center: ['50%', '90%'],
startAngle: 180,
endAngle: 0,
min: 0,
max: 100,
splitNumber: 12,
progress: {
// 进度条
show: true,
roundCap: true,
width: 30,
itemStyle: {
color: {
type: 'linear',
x: 1,
y: 0,
x2: 0,
y2: 0,
colorStops: [
{
offset: 1,
color: '#00acfc' // 0% 处的颜色
},
{
offset: 0,
color: '#00f8d9' // 100% 处的颜色
}
],
global: false // 缺省为 false
}
}
},
pointer: {
//仪表盘指针
show: true,
showAbove: true,
length: '20%',
width: 30,
icon: 'arrow',
offsetCenter: [-20, -20],
itemStyle: {
color: '#19ebff'
}
},
axisLine: {
roundCap: true,
lineStyle: {
width: 30,
color: [[1, '#00ffff30']] // 圆环底色
}
},
axisTick: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
show: false
},
anchor: {
show: false
},
title: {
show: false
},
detail: {
valueAnimation: true,
width: '60%',
borderRadius: 8,
offsetCenter: [0, '-25%'],
fontSize: 36,
fontWeight: 'bolder',
formatter: '{value}%', // %文字大小调整
color: '#fff'
},
data: [
{
value: 80
}
]
},
{
// 背景颜色
type: 'pie',
radius: '60%',
center: ['50%', '90%'],
roseType: 'radius',
silent: true,
startAngle: 180,
legendHoverLink: false,
itemStyle: {
borderRadius: 0
},
label: {
show: false
},
emphasis: {
label: {
show: false
}
},
color: [
new echarts.graphic.RadialGradient(
0.5,
1,
2,
[
{
offset: 0.3,
color: '#19ebff00'
},
{
offset: 0.5,
color: '#19ebff50'
},
{
offset: 1,
color: '#19ebff80'
}
],
false
),
'#FFFFFF00'
], // 第二个元素控制下半圆透明
data: [
{ value: 10, name: 'r' },
{ value: 10, name: 'r0' }
]
}
]
};
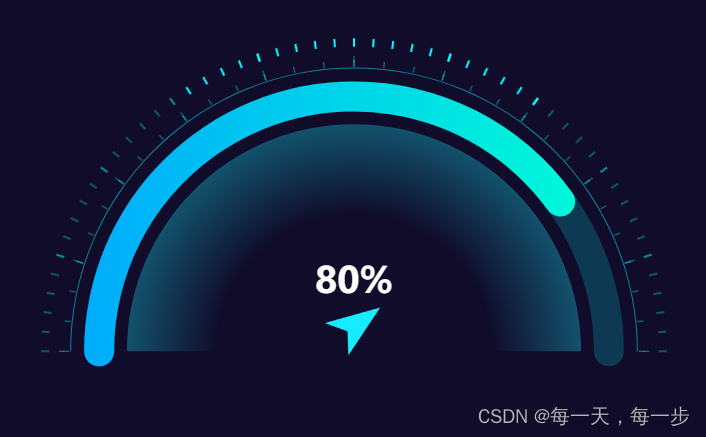
效果如下:














![解决vld内存泄露检测工具只支持到vs2015的问题,visual studio2015以上版本安装vld内存泄漏检测工具[实测vs2022生效]](https://img-blog.csdnimg.cn/direct/4f33139c951f402e844a59e5a00cf1b4.png)