文章目录
- 写在前面
- Flutter是什么?
- 定义和起源
- 核心设计思想
- 架构组成
- 总结
- Flutter与其他移动开发框架的差异
- 1. 跨平台性能
- 2. Dart语言的全面优势
- 3. 热重载功能的优化体验
- 4. 丰富的组件和库的生态系统
- 5. UI一致性和用户体验
- 总结
写在前面
👏🏻 正在学 Flutter 的同学,你好!
😊 本专栏是解决 Flutter 面试过程中可能出现的问题,而进行汇总整理的。一个问题一篇文章,尽可能详细解答,满足面试需求。
🔍 想解决开发中的零散问题?碎片化教程 👉 Flutter Tips。
🔍 想深入学习 Flutter?系统化教程 👉 Flutter 从零到一 基础入门到应用上线全攻略 & 专栏指引。
👥 快来和我们一起交流!👉 讨论群在这里,和大家一起进步!
关于我 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专家博主。2023博客之星TOP153。
Flutter是什么?
定义和起源
- 开源UI工具包:Flutter是谷歌开发的一个开源UI工具包。它提供了一种高效的方式来创建跨平台的应用程序,这意味着使用单一代码库即可开发iOS、Android、Web和桌面应用程序。
- 高质量的原生界面:Flutter旨在使开发者能够轻松创建高质量的原生界面。它专注于在所有平台上实现原生的性能和视觉效果。
- 首次发布与发展:自2017年首次发布以来,Flutter因其高效和易用性而迅速获得了开发者社区的广泛关注和采纳。

核心设计思想
- 丰富的组件和框架:Flutter的设计理念是提供一个丰富的组件和框架,以支持创建高性能应用程序。这包括各种可定制的Widgets(控件),使得创建动态和响应式的用户界面变得更加容易。
- Dart语言:Flutter使用Dart语言,这是一种由谷歌开发的现代编程语言,专为快速开发移动应用而设计。Dart结合了许多最佳的编程特性,如即时编译和静态类型,使得开发过程更加高效、安全。
- 支持先进的UI需求:由于Dart的灵活性和表现力,Flutter非常适合实现复杂和高级的UI设计,如平滑动画、渐变、阴影等。
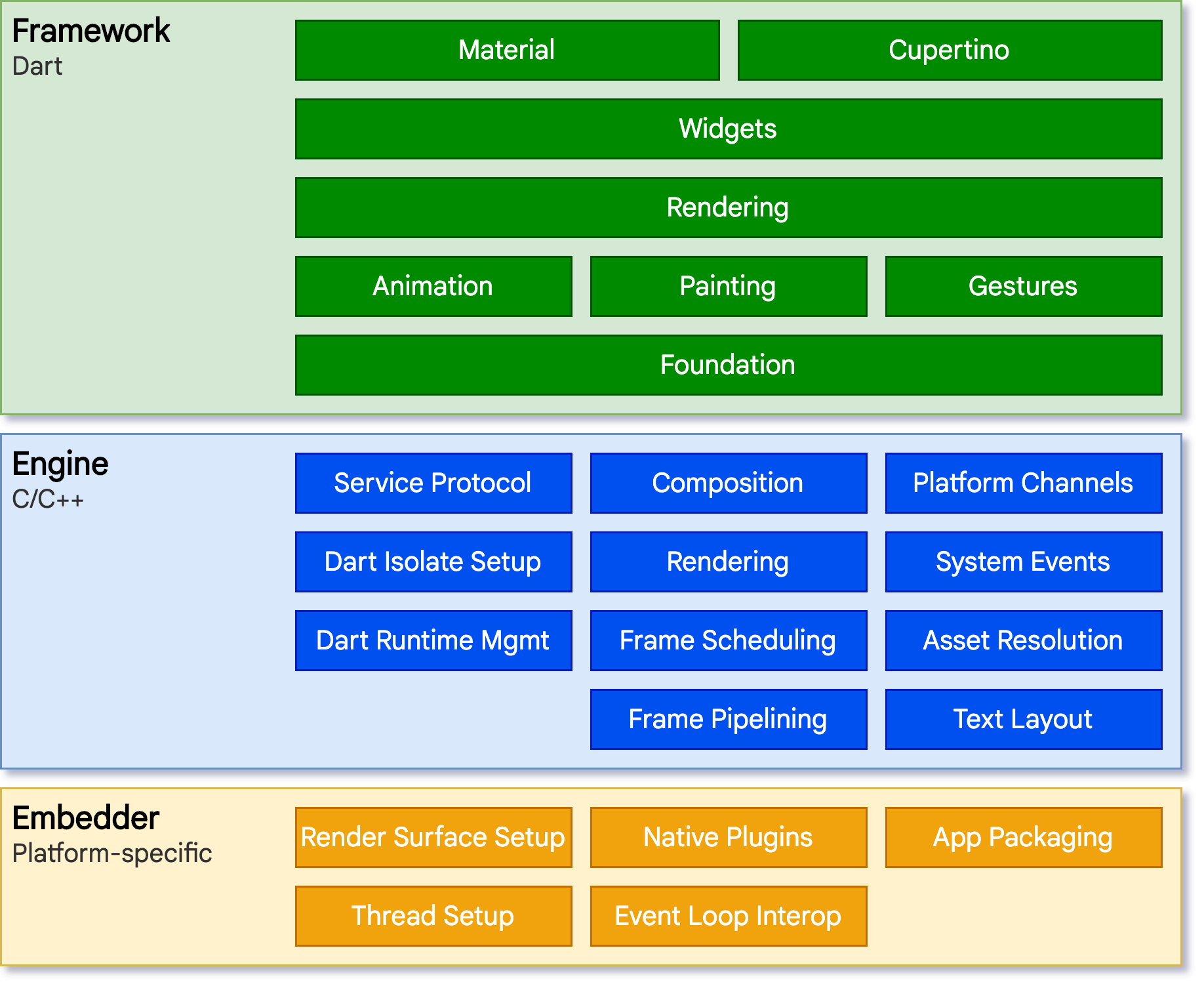
架构组成
- Dart平台:作为Flutter的基础,Dart平台提供了语言特性和运行时环境。它支持热重载功能,允许开发者在应用运行时动态更改代码并立即查看结果。
- Flutter引擎:Flutter引擎基于C++,负责底层图形渲染。它使用Skia图形库来绘制Widgets,确保了在各个平台上高效且一致的性能表现。
- Foundation库:这是Flutter提供的核心库,包含了基础的类和函数。Foundation库为Flutter应用的开发提供了基础结构,包括Widgets、布局机制和事件处理。

总结
Flutter是一个强大的框架,适合那些追求高性能、一致体验和跨平台兼容性的项目。通过其丰富的组件、先进的Dart语言和灵活的架构,Flutter在移动和Web开发领域中提供了一个高效且先进的解决方案。
Flutter与其他移动开发框架的差异
1. 跨平台性能
- 渲染流程的优化:Flutter通过其自身的渲染引擎直接在Canvas上绘制UI元素,避免了传统跨平台框架中常见的性能瓶颈。例如,React Native需要通过JavaScript桥梁与原生组件进行通信,这可能导致性能延迟,尤其在复杂的UI操作和大量数据更新时更为明显。Xamarin虽然可以编译为原生代码,但在UI的一致性和流畅度方面可能还是无法与Flutter匹敌。
- 平台适配的挑战:在传统的跨平台框架中,开发者通常需要对不同平台的UI进行额外的调整和优化,以确保良好的用户体验。而Flutter则通过提供统一的渲染机制,显著减少了这种平台特定的工作量。
2. Dart语言的全面优势
- 编程语言的选择:Flutter使用Dart语言,这是一个为快速UI开发优化的语言。它结合了强类型和动态特性,既提高了代码的稳定性,又保持了开发的灵活性。与JavaScript(React Native)和C#(Xamarin)相比,Dart为Flutter提供了更好的性能优化和编译特性。
- 框架和语言的协同优化:Dart与Flutter的紧密集成提供了独特的优势,如单线程模型和事件循环,这使得Flutter在处理动画和手势时更为高效。此外,Dart的AoT编译能力进一步提升了Flutter应用的启动时间和整体性能。
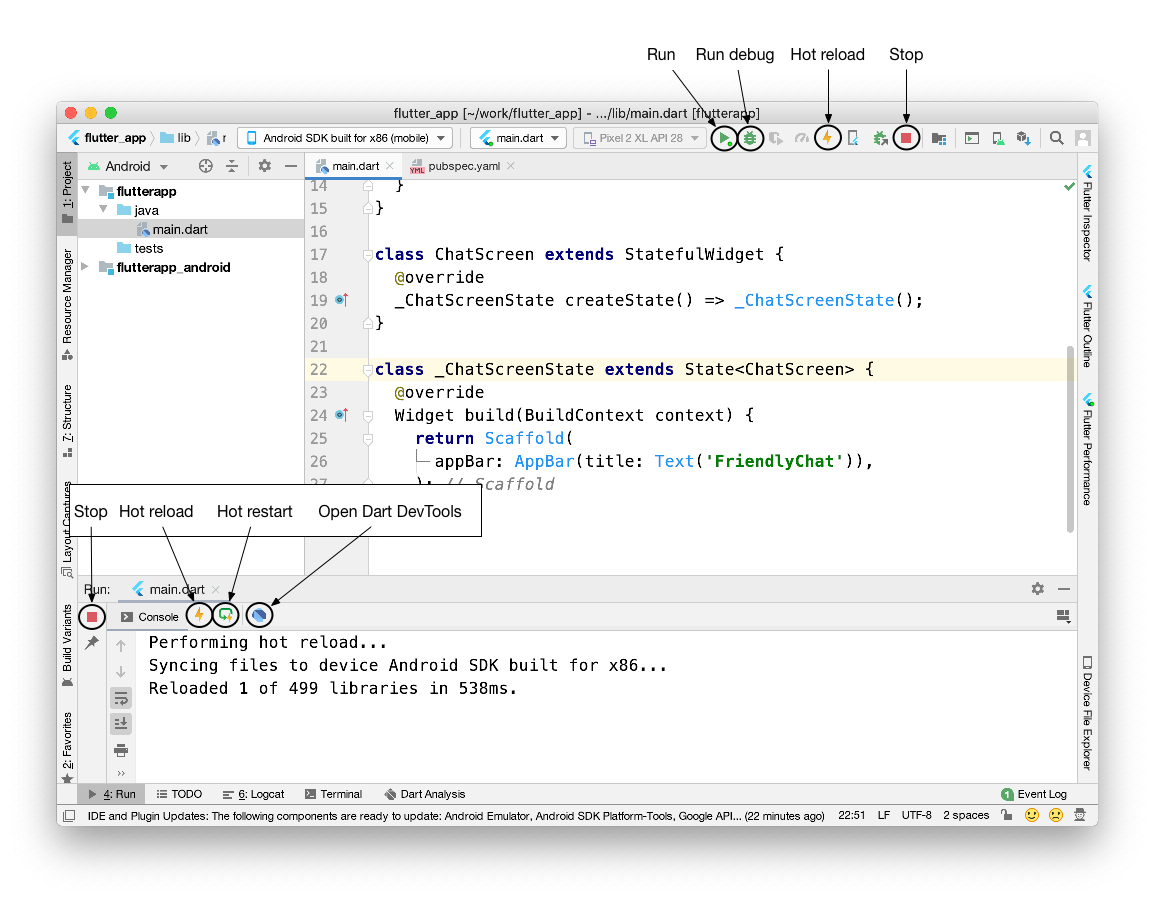
3. 热重载功能的优化体验
- 快速迭代开发:Flutter的热重载功能支持开发者在应用运行时即时更新UI和逻辑,这对于加速开发流程和提高开发者体验至关重要。这种即时反馈机制在React Native中也存在,但Flutter的热重载更为快速和流畅,尤其是在大型项目中。
- 设计与开发的无缝结合:热重载降低了设计和开发之间的迭代周期,使得UI设计师和开发者可以更加紧密地合作,实时调整和优化应用界面。

4. 丰富的组件和库的生态系统
- 即用即得的丰富组件:Flutter提供了大量可立即使用的丰富组件,这些组件涵盖了从基础布局到复杂动画的各种需求。与此相比,React Native和Xamarin虽然也提供了丰富的组件,但往往需要更多的平台特定代码和调整。
- 生态系统的快速发展:Flutter的生态系统虽然起步较晚,但发展迅速,许多流行的第三方服务和库已经提供了Flutter支持。这包括Firebase、Redux、GraphQL等,使得开发者可以快速集成各种服务和功能。
5. UI一致性和用户体验
- 高度一致的UI表现:Flutter的一大优势是能够在不同平台上提供高度一致的UI体验。这是因为Flutter的UI组件完全由其自身渲染,而非依赖于各个平台的原生组件。这种方法不仅提高了UI的一致性,也简化了跨平台UI开发的复杂性。
- 用户体验的细节关注:Flutter极大关注于用户体验的细节,如滑动、触摸反馈等。这些细节在React Native和Xamarin中可能需要额外的努力来优化。

总结
Flutter在跨平台移动开发中提供了独特的优势,包括更接近原生的性能、优化的编程语言Dart、高效的热重载功能、丰富的组件和快速发展的生态系统,以及在不同平台上高度一致的UI表现。这些特点使得Flutter在当前的移动开发领域中显著突出,成为了一个吸引开发者的有力选择。