- 2.6 容器组件
- 2.6.1 QGroupBox
- 2.6.2 QScrollArea
- 2.6.3 QToolBox
- 2.6.4 QTabWidget
- 2.6.5 QStackedWidget
2.6 容器组件
为了将界面上的各个组件的分布设计得更加美观,经常 使用一些容器类,如 QgoupBox、QtabWidget、 QToolBox等。
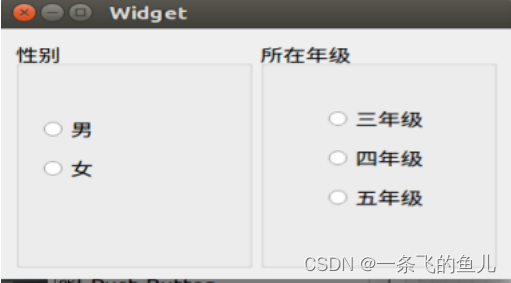
2.6.1 QGroupBox
实例效果:

代码化UI设计:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QGroupBox>
#include <QRadioButton>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0); // 构造函数
~Widget(); // 析构函数
private:
QGroupBox *gb1; // 第一个分组框
QGroupBox *gb2; // 第二个分组框
QRadioButton *rb1; // 单选按钮1
QRadioButton *rb2; // 单选按钮2
QRadioButton *rb3; // 单选按钮3
QRadioButton *rb4; // 单选按钮4
QRadioButton *rb5; // 单选按钮5
};
#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
Widget::Widget(QWidget *parent) : QWidget(parent)
{
// 创建第一个分组框
gb1 = new QGroupBox("性别", this);
rb1 = new QRadioButton("男");
rb2 = new QRadioButton("女");
QVBoxLayout *vb1 = new QVBoxLayout(); // 垂直布局管理器
vb1->addWidget(rb1);
vb1->addWidget(rb2);
gb1->setLayout(vb1); // 设置分组框1的布局为垂直布局
// 创建第二个分组框
gb2 = new QGroupBox("所在年级", this);
rb3 = new QRadioButton("三年级");
rb4 = new QRadioButton("四年级");
rb5 = new QRadioButton("五年级");
QVBoxLayout *vb2 = new QVBoxLayout; // 垂直布局管理器
vb2->addWidget(rb3);
vb2->addWidget(rb4);
vb2->addWidget(rb5);
gb2->setLayout(vb2); // 设置分组框2的布局为垂直布局
// 创建水平布局管理器,将两个分组框添加到水平布局中
QHBoxLayout *mainLayout = new QHBoxLayout(this);
mainLayout->addWidget(gb1);
mainLayout->addWidget(gb2);
setLayout(mainLayout); // 设置整体布局为水平布局
}
Widget::~Widget()
{
}
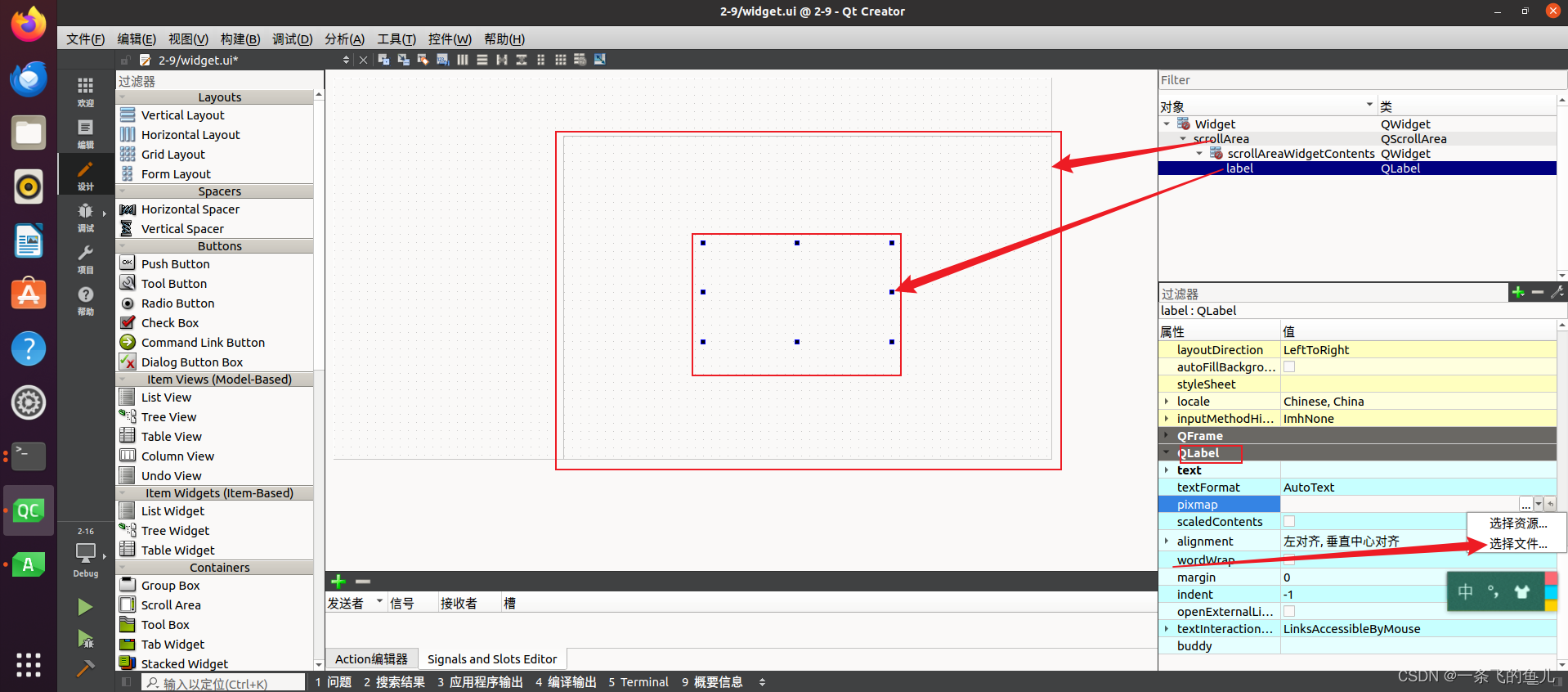
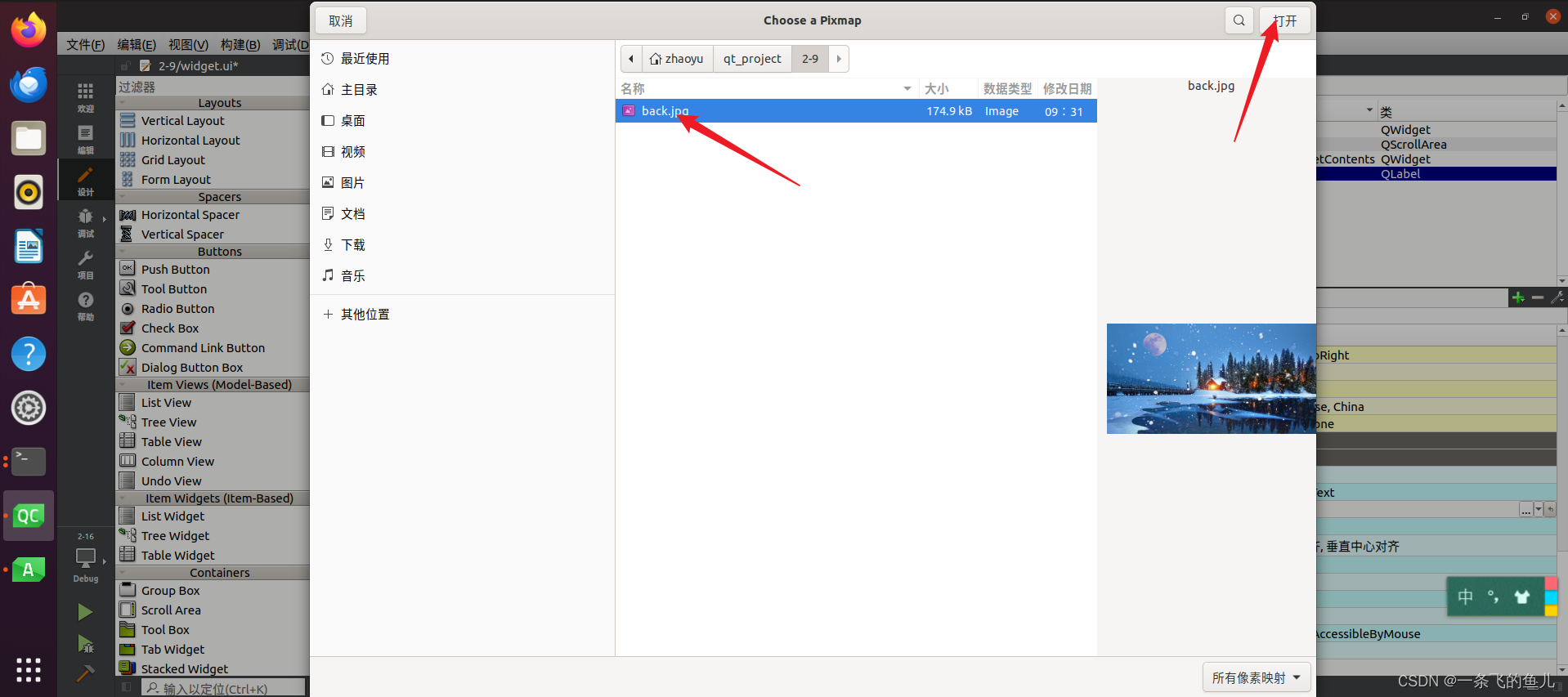
可视化UI设计

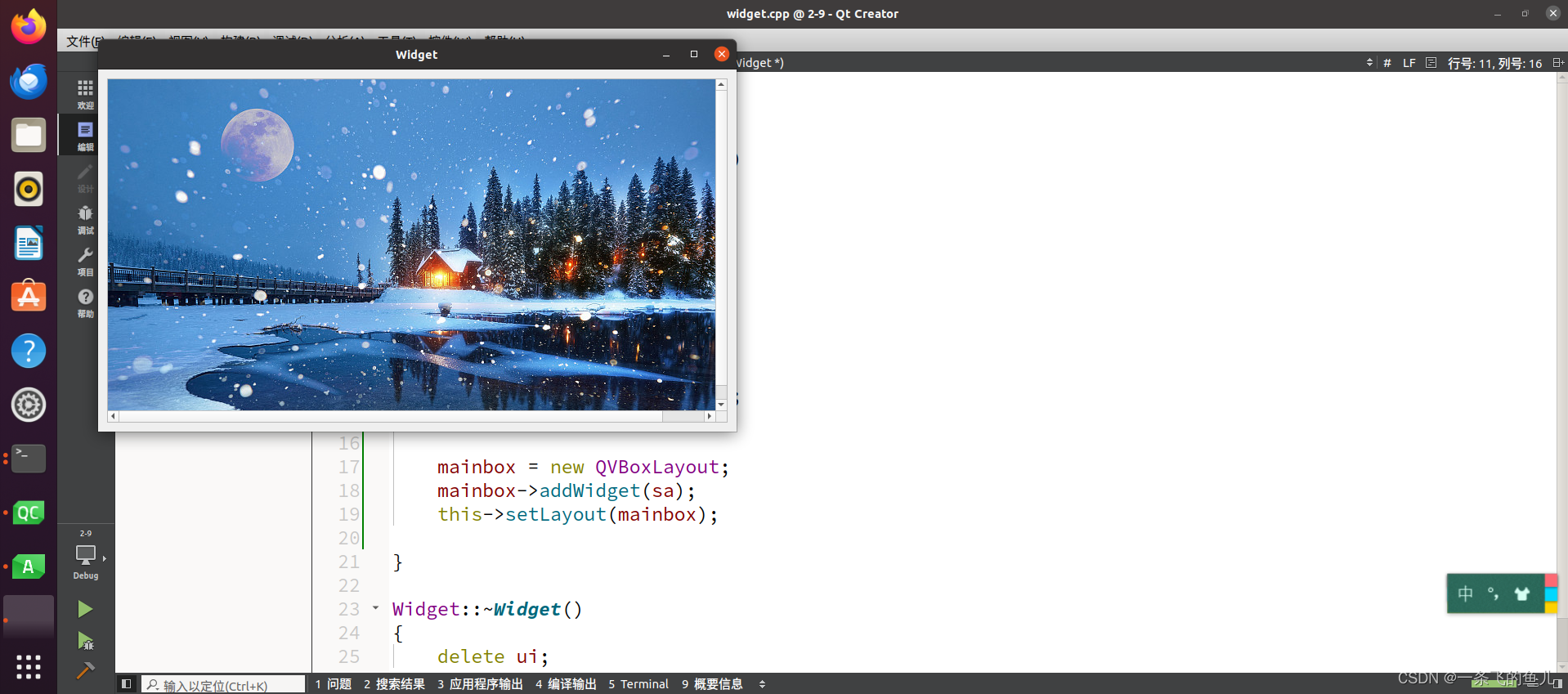
2.6.2 QScrollArea
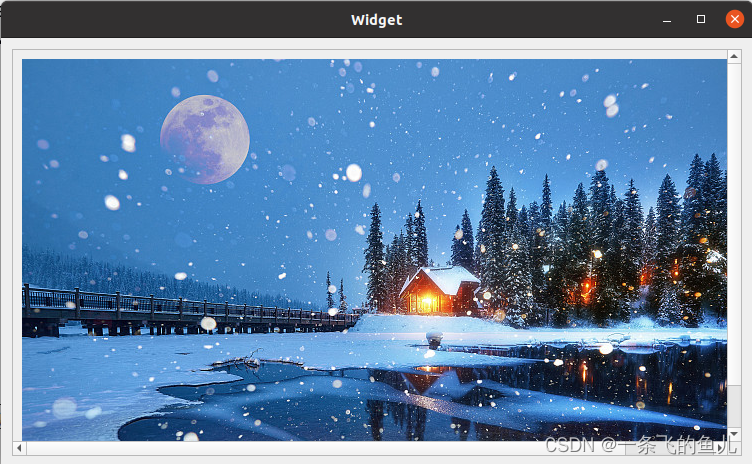
实例化效果:

代码化UI设计:
/* widget.h */
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLabel>
#include <QScrollArea>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
private:
QLabel *lb; // 标签控件
QScrollArea *sa; // 滚动区域控件
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"
#include <QLabel>
#include <QHBoxLayout>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
// 通过ui指针初始化界面
ui->setupUi(this);
// 创建标签控件并设置图片
QLabel *lb = new QLabel(this);
QPixmap pix("1.png");
lb->setPixmap(pix);
// 将标签控件设置为滚动区域的内容
ui->sa->setWidget(lb);
// 创建主布局,并添加滚动区域控件
QVBoxLayout *mainbox = new QVBoxLayout;
mainbox->addWidget(ui->sa);
// 设置主布局为当前窗口的布局
setLayout(mainbox);
}
Widget::~Widget()
{
// 释放ui指针
delete ui;
}
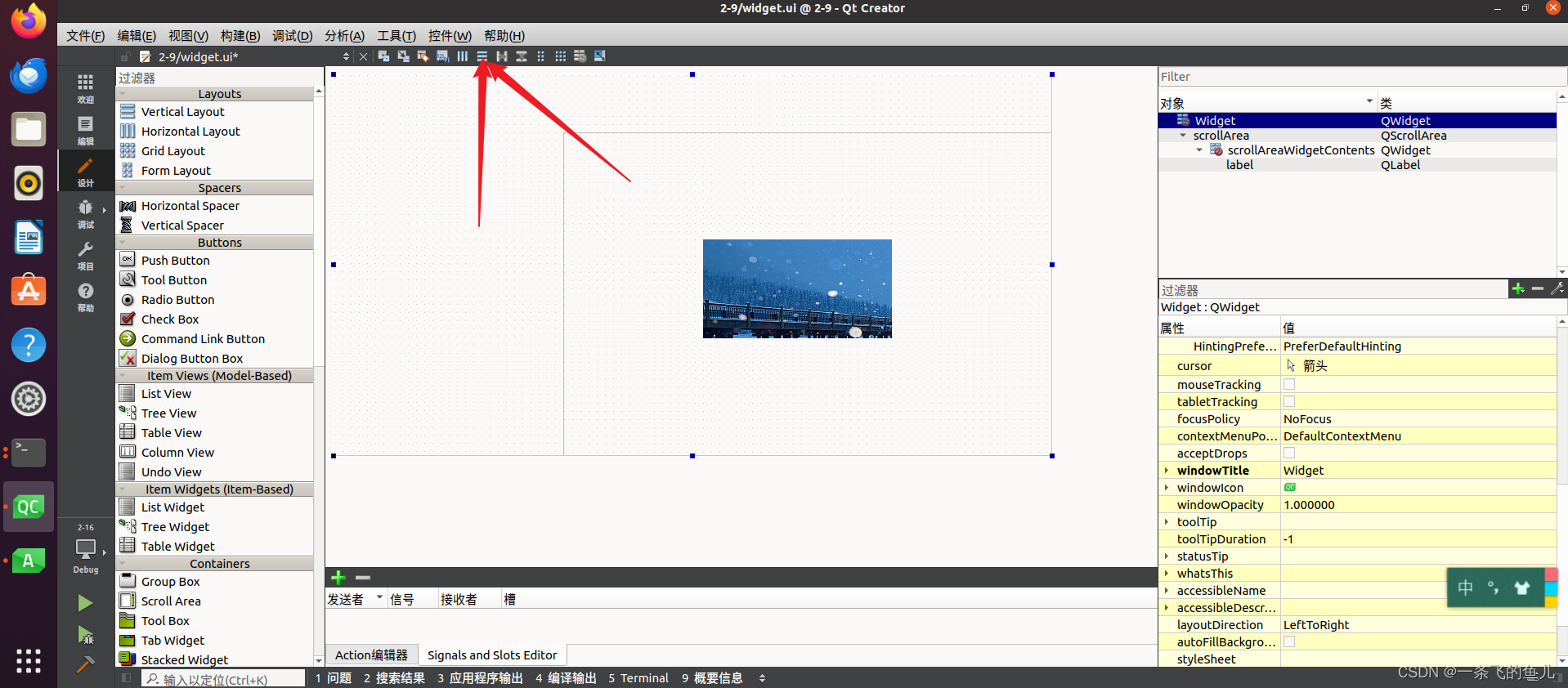
可视化UI设计


可以选择垂直布局选项

最终的效果 可以看到页面显示不全,有滑动拉条显示

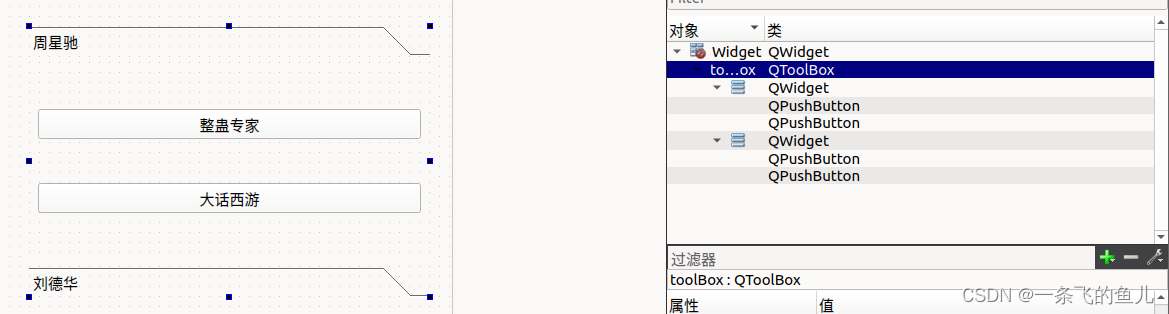
2.6.3 QToolBox
QToolBox类提供了一列选项卡窗口,当前项显示在当前 选项卡下面,适用于分类浏览、内容展示、操作指引这 一类的使用场景。

代码化UI设计:
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
#include <QToolBox>
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
// 初始化界面
ui->setupUi(this);
// 创建工具箱控件
QToolBox *tb = new QToolBox(this);
// 创建第一个页面
QWidget *page1 = new QWidget(this);
QPushButton *pb1 = new QPushButton("大话西游", page1);
QPushButton *pb2 = new QPushButton("赌圣", page1);
QPushButton *pb3 = new QPushButton("功夫", page1);
QVBoxLayout *layout1 = new QVBoxLayout(this);
layout1->addWidget(pb1);
layout1->addWidget(pb2);
layout1->addWidget(pb3);
page1->setLayout(layout1);
// 将第一个页面添加到工具箱,并设置标题
tb->addItem(page1, "周星驰");
// 创建第二个页面
QWidget *page2 = new QWidget(this);
QPushButton *pb4 = new QPushButton("无间道", page2);
QPushButton *pb5 = new QPushButton("拆弹专家", page2);
QVBoxLayout *layout2 = new QVBoxLayout(this);
layout2->addWidget(pb4);
layout2->addWidget(pb5);
page2->setLayout(layout2);
// 将第二个页面添加到工具箱,并设置标题
tb->addItem(page2, "刘德华");
// 创建水平布局,将工具箱添加到布局中
QHBoxLayout *layout3 = new QHBoxLayout(this);
layout3->addWidget(tb);
// 设置主布局为当前窗口的布局
setLayout(layout3);
}
Widget::~Widget()
{
// 释放ui指针
delete ui;
}
可视化UI设计:

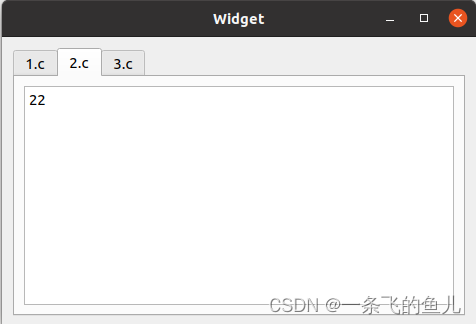
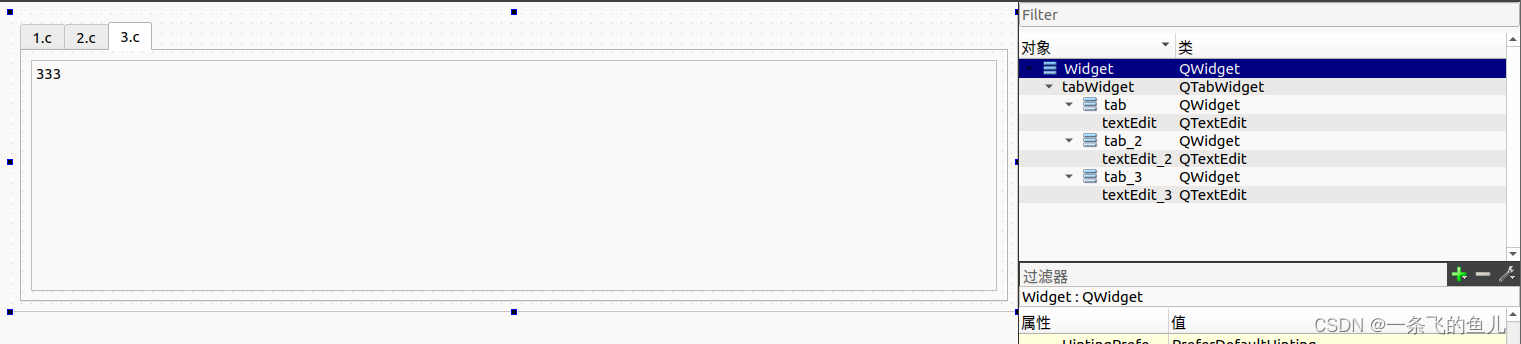
2.6.4 QTabWidget
QTabWidget 的一种带标签页的窗口,在这种类型的窗 口中可以存储多个子窗口,每个子窗口的显示可以通过 对应的标签进行切换。
实例效果:

代码化UI设计
#include "widget.h"
#include "ui_widget.h"
#include <QTabWidget>
#include <QTextEdit>
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
// 初始化界面
ui->setupUi(this);
// 创建选项卡控件
QTabWidget *tw = new QTabWidget(this);
// 创建文本编辑控件,并添加到选项卡
QTextEdit *te1 = new QTextEdit("one", tw);
QTextEdit *te2 = new QTextEdit("two", tw);
QTextEdit *te3 = new QTextEdit("three", tw);
// 添加选项卡页,并设置标题
tw->addTab(te1, "1.c");
tw->addTab(te2, "2.c");
tw->addTab(te3, "3.c");
// 创建垂直布局,将选项卡添加到布局中
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(tw);
// 设置主布局为当前窗口的布局
setLayout(layout);
}
Widget::~Widget()
{
// 释放ui指针
delete ui;
}
可视化UI设计:

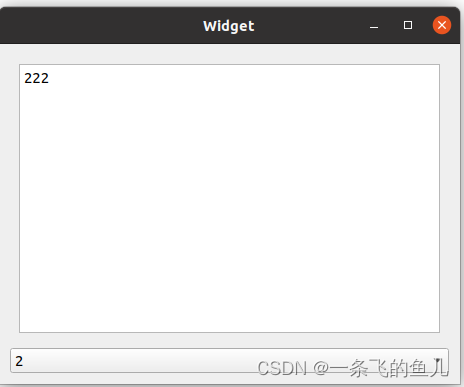
2.6.5 QStackedWidget
QStackedWidget列提供了堆叠窗体的效果。在实际应用中,堆叠窗体多与列表框QlistWidget和下拉列表框 QCombobox配合使用。
实例效果

代码化UI设计
#include "widget.h"
#include "ui_widget.h"
#include <QStackedWidget>
#include <QTextEdit>
#include <QComboBox>
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
// 初始化界面
ui->setupUi(this);
// 创建堆叠窗口控件
QStackedWidget *sw = new QStackedWidget(this);
// 创建文本编辑控件,并添加到堆叠窗口
QTextEdit *te1 = new QTextEdit("aa", sw);
QTextEdit *te2 = new QTextEdit("bb", sw);
QTextEdit *te3 = new QTextEdit("cc", sw);
sw->addWidget(te1);
sw->addWidget(te2);
sw->addWidget(te3);
// 创建下拉框控件
QComboBox *cb = new QComboBox(this);
cb->addItem("111");
cb->addItem("222");
cb->addItem("333");
// 创建垂直布局,将堆叠窗口和下拉框添加到布局中
QVBoxLayout *mainLayout = new QVBoxLayout(this);
mainLayout->addWidget(sw);
mainLayout->addWidget(cb);
// 设置主布局为当前窗口的布局
setLayout(mainLayout);
// 连接下拉框的activated信号和堆叠窗口的setCurrentIndex槽函数
connect(ui->cb, SIGNAL(activated(int)), ui->sw, SLOT(setCurrentIndex(int)));
}
Widget::~Widget()
{
// 释放ui指针
delete ui;
}
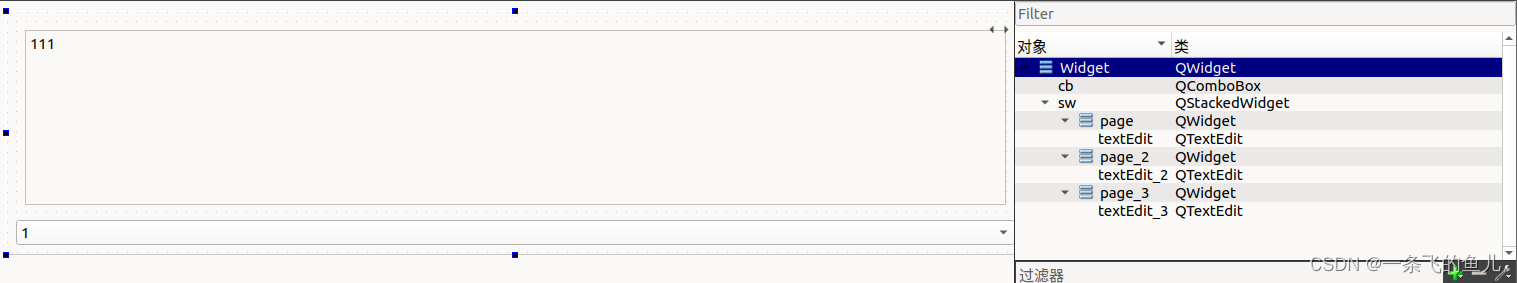
可视化UI设计

信号和槽之间也可以用代码方式:
#include "widget.h"
#include "ui_widget.h"
#include <QStackedWidget>
#include <QTextEdit>
#include <QComboBox>
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
// 初始化界面
ui->setupUi(this);
// 连接下拉框的activated信号和堆叠窗口的setCurrentIndex槽函数
connect(ui->cb, SIGNAL(activated(int)), ui->sw, SLOT(setCurrentIndex(int)));
}
Widget::~Widget()
{
delete ui;
}






![# [NOI2019] 斗主地 洛谷黑题题解](https://img-blog.csdnimg.cn/img_convert/3007d79cbabbe2b8191d12104a0ff062.png)