文章目录
- 第 2 课 OpenCV 环境搭建
- 1.安装 Numpy
- 2.从 Ubuntu 存储库安装 OpenCV
- 3.验证 OpenCV 安装
第 2 课 OpenCV 环境搭建
1.安装 Numpy
每一张图像都有很多个像素点,这也导致了程序中会涉及大量的数组处理。Numpy 是一个 Python 的拓展库,它对多维数组的处理效率比 Python 自带的数组结构强很多,同时可以提高我们代码的可读性。
打开命令行终端输入指令安装“pip install numpy”,更多关于 Numpy 的内容可以前往“pyhton第 13 课 Python Numpy 基础操作”进行学习。

2.从 Ubuntu 存储库安装 OpenCV
可从 Ubuntu 发行存储库中获得 OpenCV 软件包,刷新软件包索引并通过输入以下内容安装 OpenCV 软件包:
- sudo apt update:刷新软件包索引

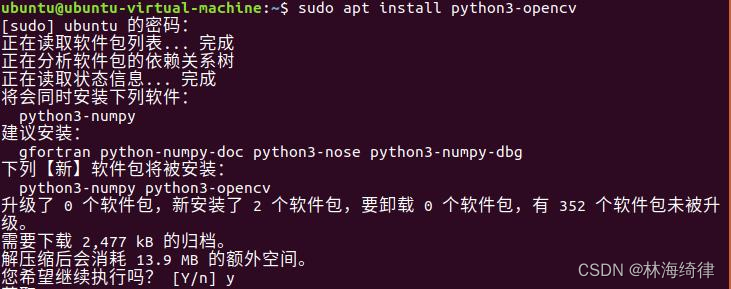
- sudo apt install python3-opencv:安装软件包,安装时,需要输入“y”选择继续执行,安装过程大概在 10 秒钟

3.验证 OpenCV 安装
要验证安装,我们将导入 cv2 模块并打印 OpenCV 版本:
- python3 :进入 python
- import cv2 :导入 cv2 模块
- cv2.version :查看版本号
如下图所示,成功查看版本号,就说明安装成功了