@Builder标签是一种更轻量的UI元素复用机制,下面通过一个简单的例子来具体说明:
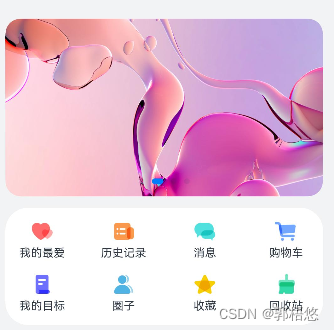
比如如下布局效果:上面是一个轮播的Swiper,下面是一个Grid

布局代码如下:
build() {
Navigation() {
Scroll() {
Column({ space: CommonConstants.COMMON_SPACE }) {
//构建Swiper
Swiper(this.swiperController) {
ForEach(WindowViewModel.getSwiperImages(), (img: Resource, index?: number) => {
Image(img).borderRadius($r('app.float.home_swiper_border_radius'))
}, (img: Resource, index?: number) => index + JSON.stringify(img.id))
}
.margin({
top: $r('app.float.home_swiper_margin')
}).autoPlay(true)
//构建Grid
Grid() {
ForEach(WindowViewModel.getFirstGridData(), (firstItem: ItemData, index?: number) => {
GridItem() {
Column() {
Image(firstItem.image)
.width($r('app.float.home_home_cell_size'))
.height($r('app.float.home_home_cell_size'))
Text(firstItem.title)
.fontSize($r('app.float.little_text_size'))
.margin({ top: $r('app.float.home_home_cell_margin') })
}
}
}, (firstItem: ItemData, index?: number) => index + JSON.stringify(firstItem))
}
.columnsTemplate(CommonConstants.GRID_FOUR_COLUMNS)
.rowsTemplate(CommonConstants.GRID_TWO_ROWS)
.columnsGap($r('app.float.home_grid_columns_gap'))
.rowsGap($r('app.float.home_grid_row_gap'))
.padding({
top: $r('app.float.home_grid_padding'),
bottom: $r('app.float.home_grid_padding')
})
.height($r('app.float.home_grid_height'))
.backgroundColor(Color.White)
.borderRadius($r('app.float.background_border_radius'))
}
}
.scrollBar(BarState.Off)
.margin({
left: $r('app.float.home_padding'),
right: $r('app.float.home_padding')
})
}
.title(this.NavigationTitle())
.titleMode(NavigationTitleMode.Mini)
.hideBackButton(true)
.backgroundColor($r('app.color.background'))
}
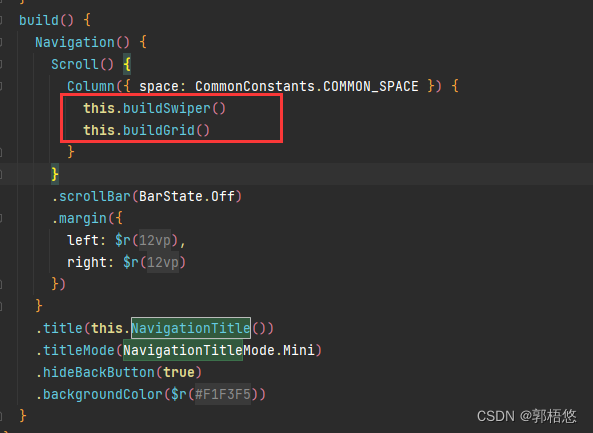
可以发现布局代码臃肿不易读,此时可以通过@Builder来讲上面的代码进行精简:修改后的布局,将上面的Swiper和Grid分别使用@Builder组件剥离出两个方法buildSwiper和buildGrid,显得更简洁易读:
@Builder
buildSwiper(){
Swiper(this.swiperController) {
ForEach(WindowViewModel.getSwiperImages(), (img: Resource, index?: number) => {
Image(img).borderRadius($r('app.float.home_swiper_border_radius'))
}, (img: Resource, index?: number) => index + JSON.stringify(img.id))
}
.margin({
top: $r('app.float.home_swiper_margin')
}).autoPlay(true)
}
@Builder
buildGrid(){
Grid() {
ForEach(WindowViewModel.getFirstGridData(), (firstItem: ItemData, index?: number) => {
GridItem() {
Column() {
Image(firstItem.image)
.width($r('app.float.home_home_cell_size'))
.height($r('app.float.home_home_cell_size'))
Text(firstItem.title)
.fontSize($r('app.float.little_text_size'))
.margin({ top: $r('app.float.home_home_cell_margin') })
}
}
}, (firstItem: ItemData, index?: number) => index + JSON.stringify(firstItem))
}
.columnsTemplate(CommonConstants.GRID_FOUR_COLUMNS)
.rowsTemplate(CommonConstants.GRID_TWO_ROWS)
.columnsGap($r('app.float.home_grid_columns_gap'))
.rowsGap($r('app.float.home_grid_row_gap'))
.padding({
top: $r('app.float.home_grid_padding'),
bottom: $r('app.float.home_grid_padding')
})
.height($r('app.float.home_grid_height'))
.backgroundColor(Color.White)
.borderRadius($r('app.float.background_border_radius'))
}
build() {
Navigation() {
Scroll() {
Column({ space: CommonConstants.COMMON_SPACE }) {
this.buildSwiper()
this.buildGrid()
}
}
.scrollBar(BarState.Off)
.margin({
left: $r('app.float.home_padding'),
right: $r('app.float.home_padding')
})
}
.title(this.NavigationTitle())
.titleMode(NavigationTitleMode.Mini)
.hideBackButton(true)
.backgroundColor($r('app.color.background'))
}

这里只是简单的介绍了其初级用法,更多复杂的用法参考官方文档
参考资料:
@Builder装饰器:自定义构建函数
源代码地址