 以下是代码:
以下是代码:
<!DOCTYPE html>
<!-- 2024.1.23 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动布局练习</title>
<style>
.leftfix{
float: left;
}
.rightfix{
float:right;
}
/* 问题四:这一块不会 */
.clearfix::after{
clear:both;
content:'';
display:block;
}
.margin{
margin:10px;
}
/*技巧: 重复用的样式预先写在前面 */
/* 技巧:所有内容相同样式,统一用继承 */
.bigger{
width: 960px;
text-align: center;
line-height: 80px;
height:220px;
/* background-color: bisque; */
/* 块水平垂直居中 */margin: 0 auto;
}
.logo{
width: 200px;
margin-right: 10px;
}
.banner1{
width: 540px;
margin-right: 10px;
}
.banner2{
width: 200px;
}
/* 技巧:重复用的样式一起写 */
.logo, .banner1, .banner2{
height: 80px;
background-color: lightgrey;
}
/* 不知道块内的文字居中是不是可用文本---可以 */
/* 问题一:文字和图片文字基线----?? */
.textalign{
text-align: center;
line-height: 80px;
}
.menu{
width: 960px;
height: 30px;
line-height: 30px;
background-color: lightgrey;
/* 问题二:margin上下左右两个参数的怎么写 */
margin: 10px 0;
}
.main{
width: 960px;
height: 410px;
/* background-color: lightgrey; */
margin: 10px 0;
}
.menuleft{
width: 750px;
height: 410px;
/* background-color: yellow; */
}
.menuright{
width: 200px;
height: 410px;
/* background-color: yellow; */
margin: left 10px; ;
}
.lefttop{
width: 750px;
height: 200px;
/* background-color:lightcyan; */
margin-bottom: 10px;
}
.leftbottom{
width: 750px;
height: 200px;
/* background-color:lightcyan; */
}
.same{
width: 200px;
height: 130px;
/* background-color:lightblue; */
margin-bottom: 10px;
border: 1px black solid ;
box-sizing:border-box;
}
.ll{
width: 370px;
height: 200px;
margin-right: 10px;
border:1px black solid ;
box-sizing:border-box;
/* border属性忘记了 */
}
.rr{
width: 370px;
height: 200px;
border:1px black solid ;
box-sizing:border-box;
}
.same1{
width: 180px;
height: 200px;
/* margin-right: 10px; */
border: 1px black solid ;
box-sizing:border-box;
}
.marg{
margin-right: 10px;
}
.page{
width: 960px;
height: 60;
background-color:lightgray;
line-height: 30px;
}
</style>
</head>
<body>
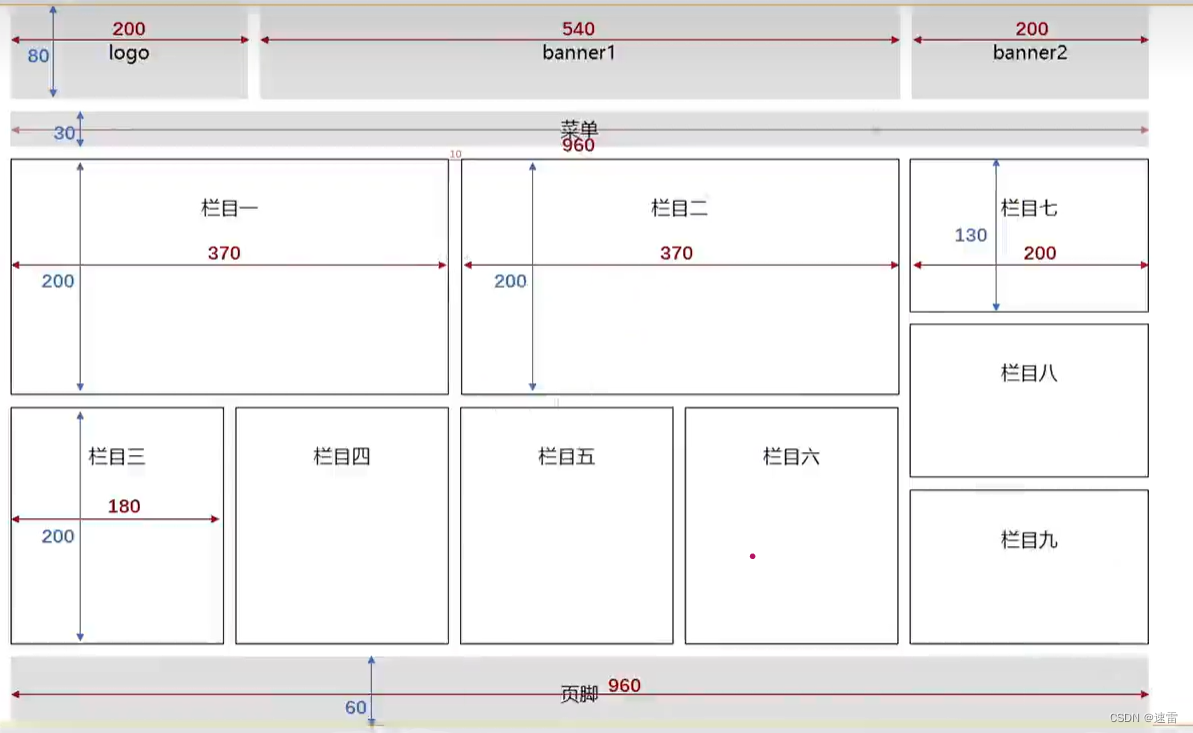
<div class="bigger">
<!-- 头部块 -->
<div class="page-header clearfix">
<!-- 问题三:浮动子块的父块的下一个兄弟块位置为什么顶置了?? -->
<!-- 块在同一行可用浮动 ,子块浮动找爹块+cledr,保证子块后的块不被影响-->
<div class="logo leftfix textalign">logo</div>
<div class="banner1 leftfix textalign">banner1</div>
<div class="banner2 leftfix textalign">banner2</div>
</div>
<!-- 菜单块 -->
<div class="menu">菜单</div>
<!-- 主题栏目块 -->
<div class="main">
<div class="menuleft leftfix clearfix">
<div class="lefttop leftfix clearfix">
<div class="ll leftfix">栏目一</div>
<div class="rr rightfix">栏目二</div>
</div>
<div class="leftbottom clearfix">
<div class="3 same1 leftfix marg">栏目三</div>
<div class="4 same1 leftfix marg">栏目四</div>
<div class="5 same1 leftfix marg">栏目五</div>
<div class="6 same1 leftfix ">栏目六</div>
</div>
<!-- 问题:border要占宽和高的位怎么办 -->
</div>
<!-- 右半块 -->
<div class="menuright rightfix clearfix">
<div class="rtop rightfix same">栏目七</div>
<div class="rcentral rightfix same">栏目八</div>
<div class="rbottom rightfix same">栏目九</div>
</div>
</div>
<div class="page">页脚</div>
</div>
</body>
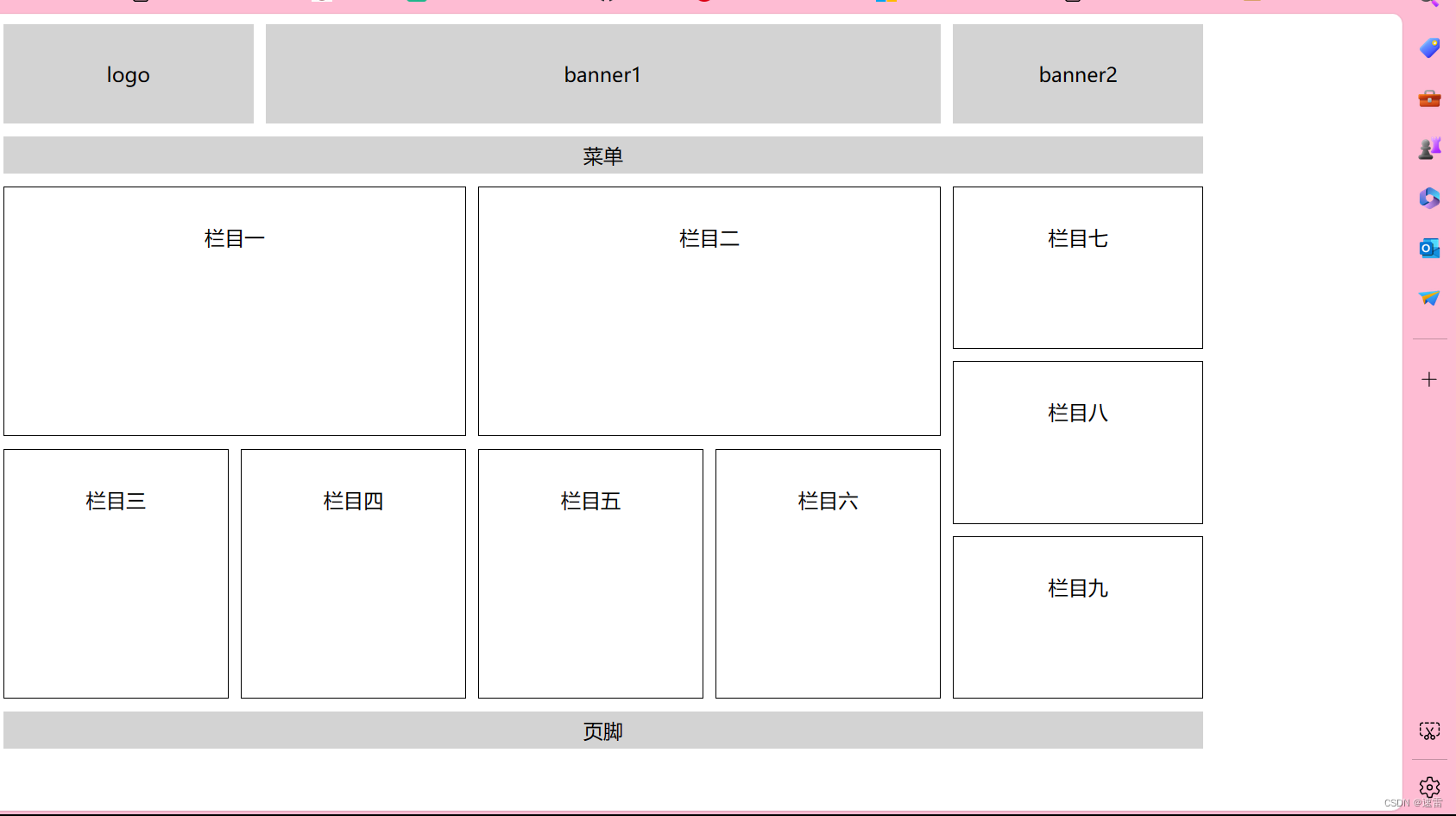
</html>运行结果(我是用vscode写的):