博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
研究背景:
我国社会经济的快速发展,人们步入小康生活,生活水平不断的提高,人们开始参加各种俱乐部来丰富生活,在众多俱乐部中,足球俱乐部受到了很大一部分人的喜爱,这促使足球俱乐部规模发展越来越大,面对大量的课程信息、教练信息以及商品信息等,对足球俱乐部管理人员来说,却带来了巨大的工作量,数据繁多,存在管理体系漏洞。因此,开发一套合适的足球俱乐部管理后台系统势在必行。在互联网的迅速发展下,局域网的普及,为建立足球青训俱乐部管理系统的设计与实现提供了基础条件。足球青训俱乐部管理系统与传统的俱乐部管理方式相比,有着无法比拟的优点,网络共享、传播速度快的特点,学员可以随时随地进行商品购买、课程签到等,同时管理任员通过计算机对系统信息进行全面管理,大大提高管理的效率。
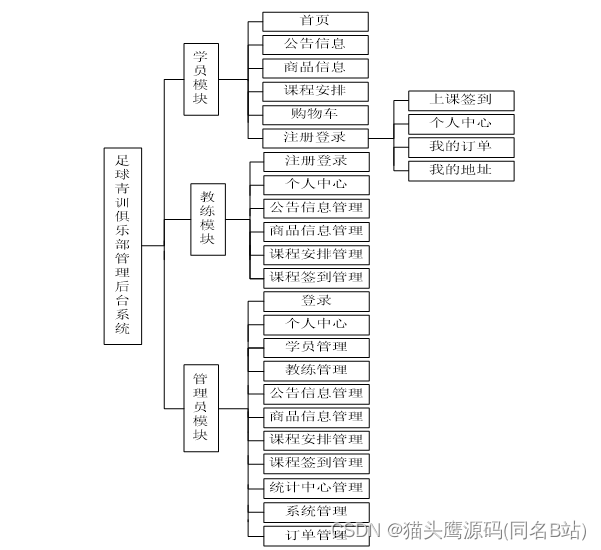
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
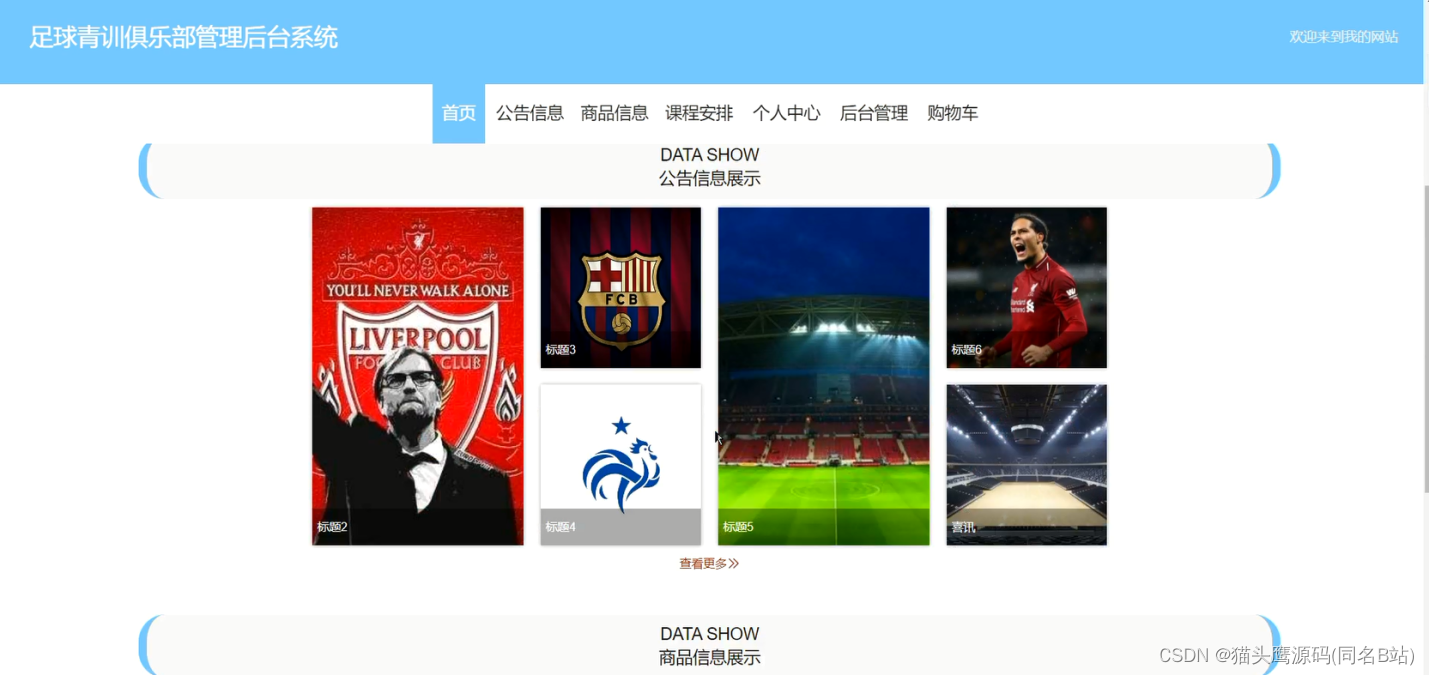
学员进入本系统可查看系统信息,系统前台主界面展示如图所示。

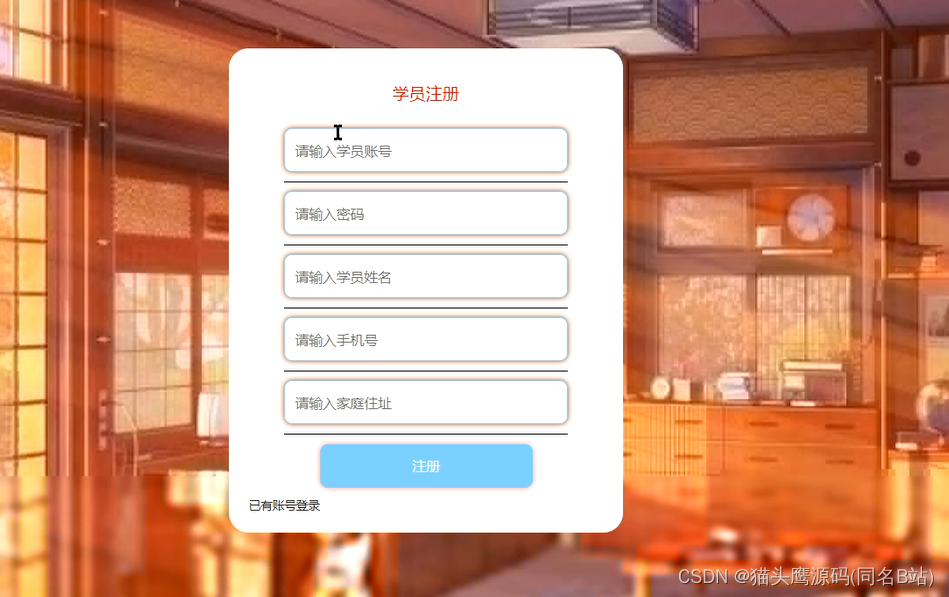
未有账号的学员可进入注册界面进行注册操作,学员注册界面展示如图所示。

学员要想进行商品购买操作,必须登录系统,学员登录界面展示如图所示。

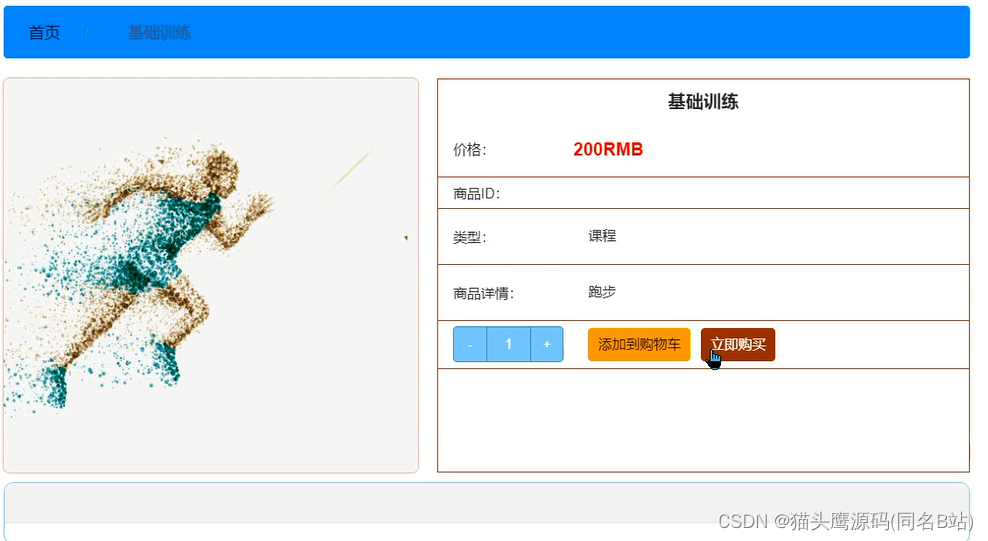
学员在商品详情界面可查看商品详细信息,登录后可加入购物车或者立即购买操作,商品详情界面展示如图所示。

学员可选择课程安排查看详情信息,登录后可进行上课签到操作,课程安排详情界面展示如图所示。

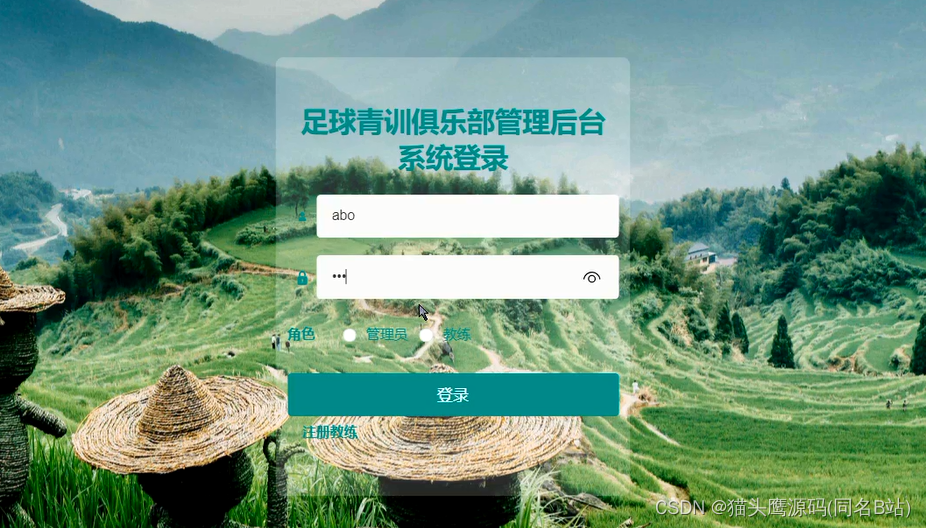
管理员要想进入系统后台对系统进行管理操作,必须进行登录系统,管理员登录界面展示如图所示。

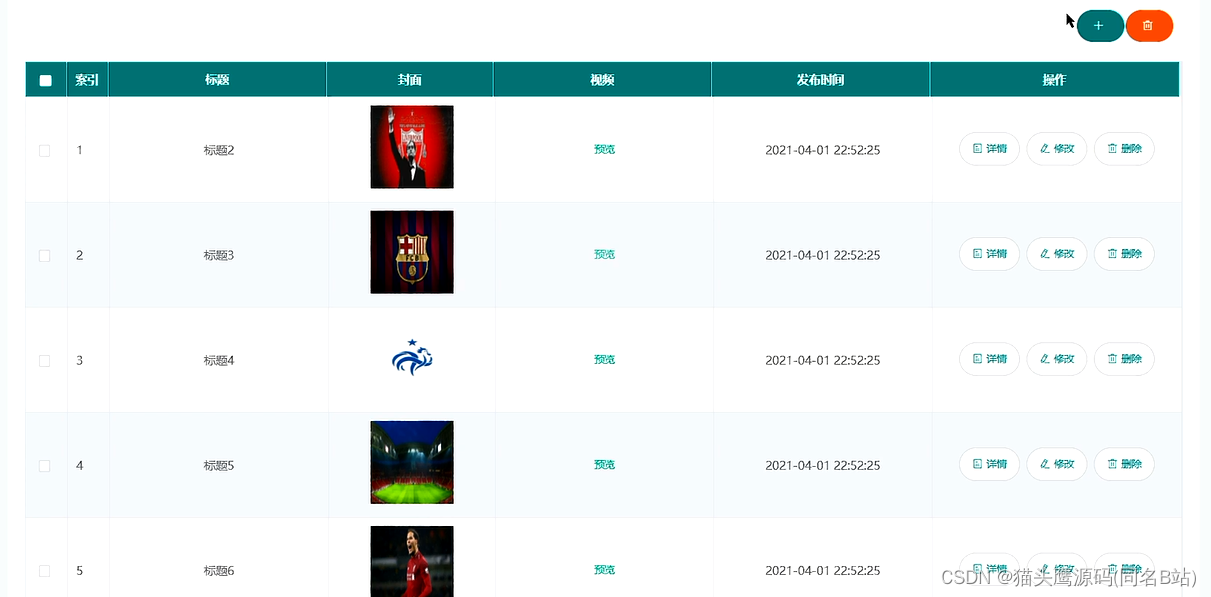
管理员可增删改查公告信息,公告信息管理界面展示如图所示。

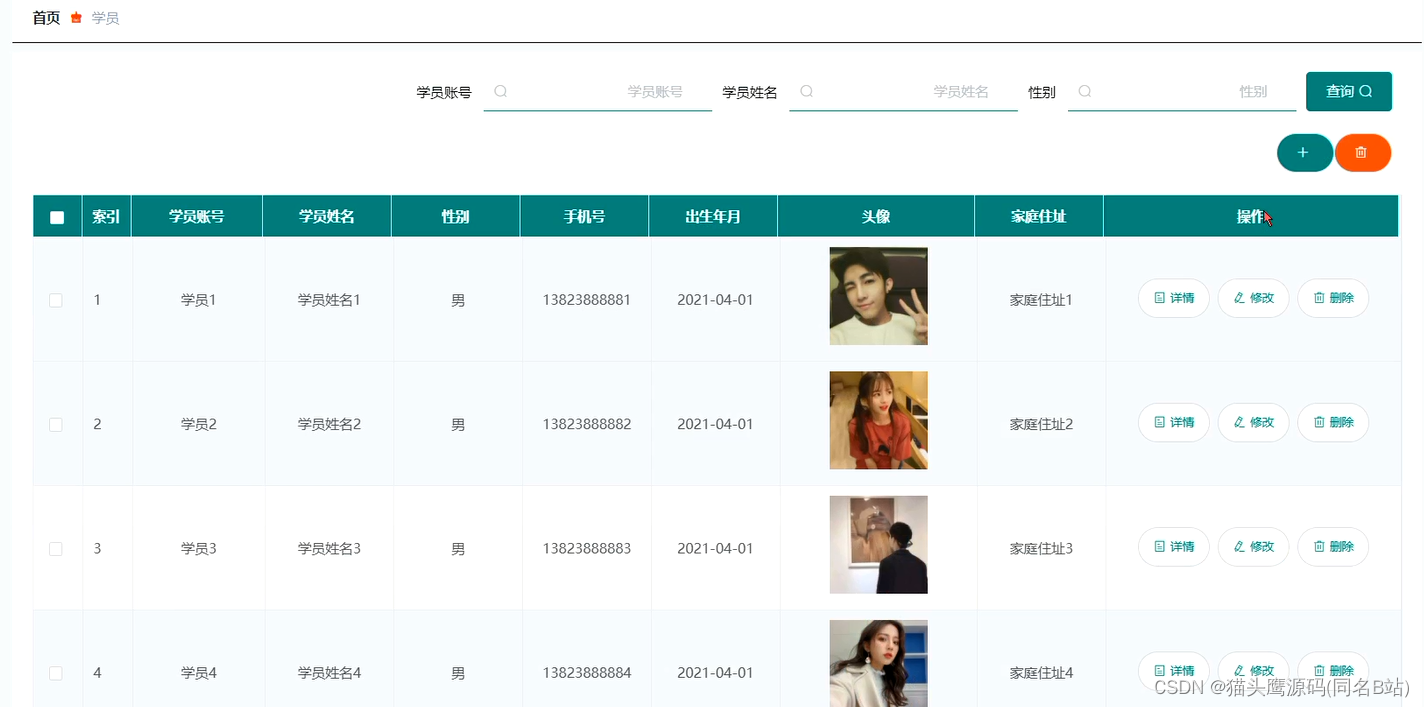
管理员可查看、添加、修改和删除学员信息,学员管理界面展示如图所示。

部分代码:
**
* 课程安排
* 后端接口
* @author
* @email
* @date 2021-04-14 06:54:13
*/
@RestController
@RequestMapping("/kechenganpai")
public class KechenganpaiController {
@Autowired
private KechenganpaiService kechenganpaiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,KechenganpaiEntity kechenganpai,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xueyuan")) {
kechenganpai.setXueyuanzhanghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<KechenganpaiEntity> ew = new EntityWrapper<KechenganpaiEntity>();
PageUtils page = kechenganpaiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, kechenganpai), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,KechenganpaiEntity kechenganpai, HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xueyuan")) {
kechenganpai.setXueyuanzhanghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<KechenganpaiEntity> ew = new EntityWrapper<KechenganpaiEntity>();
PageUtils page = kechenganpaiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, kechenganpai), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( KechenganpaiEntity kechenganpai){
EntityWrapper<KechenganpaiEntity> ew = new EntityWrapper<KechenganpaiEntity>();
ew.allEq(MPUtil.allEQMapPre( kechenganpai, "kechenganpai"));
return R.ok().put("data", kechenganpaiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(KechenganpaiEntity kechenganpai){
EntityWrapper< KechenganpaiEntity> ew = new EntityWrapper< KechenganpaiEntity>();
ew.allEq(MPUtil.allEQMapPre( kechenganpai, "kechenganpai"));
KechenganpaiView kechenganpaiView = kechenganpaiService.selectView(ew);
return R.ok("查询课程安排成功").put("data", kechenganpaiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
KechenganpaiEntity kechenganpai = kechenganpaiService.selectById(id);
return R.ok().put("data", kechenganpai);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
KechenganpaiEntity kechenganpai = kechenganpaiService.selectById(id);
return R.ok().put("data", kechenganpai);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody KechenganpaiEntity kechenganpai, HttpServletRequest request){
kechenganpai.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(kechenganpai);
kechenganpaiService.insert(kechenganpai);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody KechenganpaiEntity kechenganpai, HttpServletRequest request){
kechenganpai.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(kechenganpai);
kechenganpai.setUserid((Long)request.getSession().getAttribute("userId"));
kechenganpaiService.insert(kechenganpai);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody KechenganpaiEntity kechenganpai, HttpServletRequest request){
//ValidatorUtils.validateEntity(kechenganpai);
kechenganpaiService.updateById(kechenganpai);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
kechenganpaiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<KechenganpaiEntity> wrapper = new EntityWrapper<KechenganpaiEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xueyuan")) {
wrapper.eq("xueyuanzhanghao", (String)request.getSession().getAttribute("username"));
}
int count = kechenganpaiService.selectCount(wrapper);
return R.ok().put("count", count); 以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~