前言
如题的需求,其实可以通过使用UI替代场景中的图标来实现,不过这样UI的处理稍微麻烦,而且需要在图标上添加粒子特效使用SpriteRender更方便快捷。这里就根据相机离图标的位置来计算图标的缩放大小即可。这样基本保持了图标的大小,不会出现远小近大。从而避免了相机离得远图标点不中或者不好点击的问题。
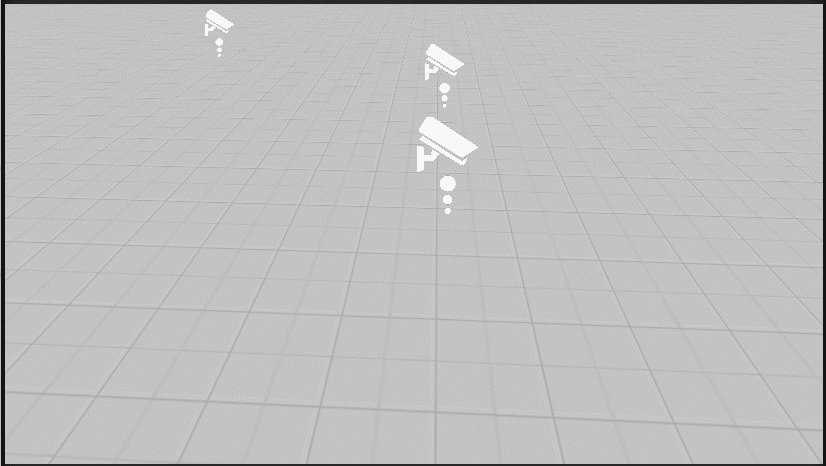
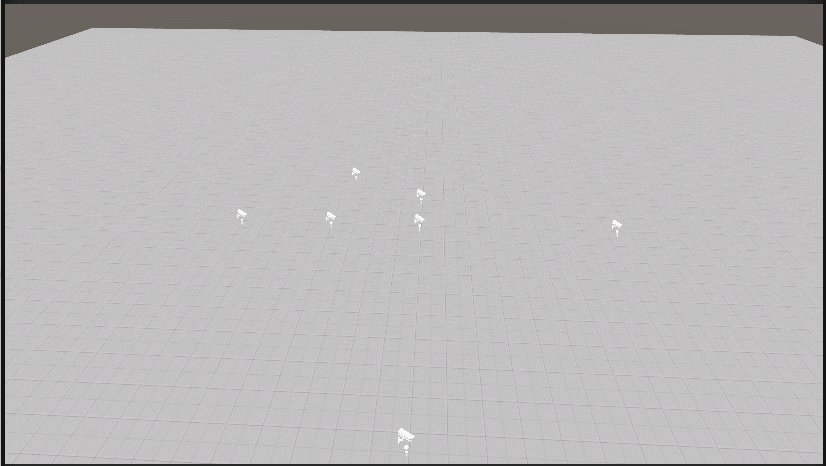
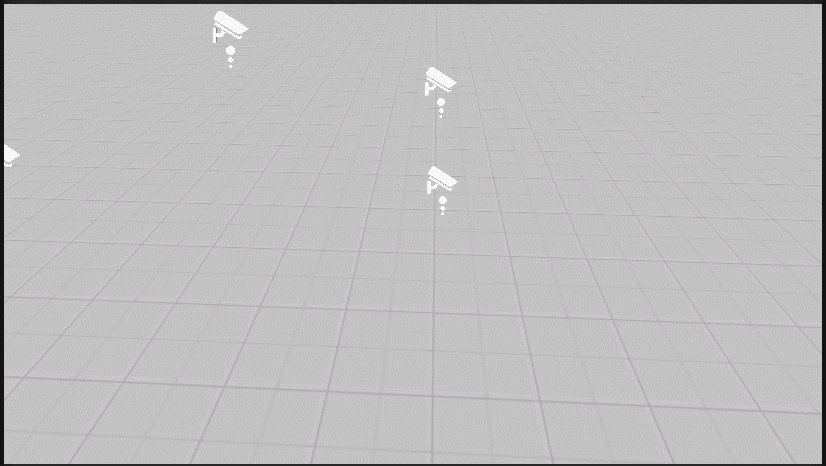
默认效果:

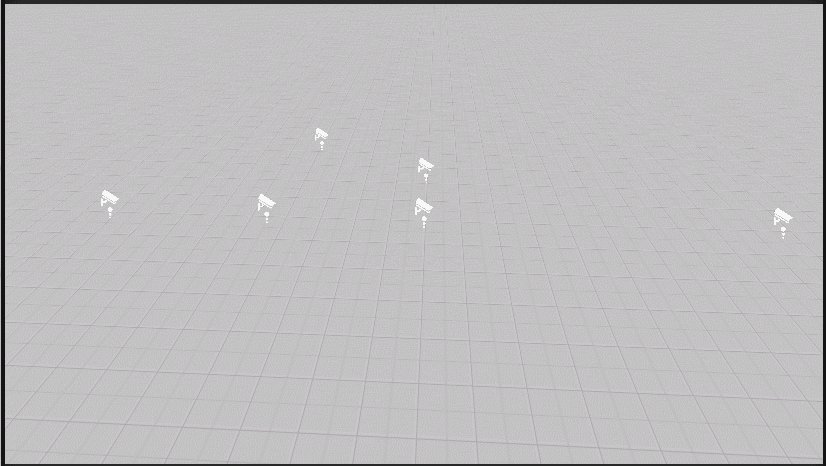
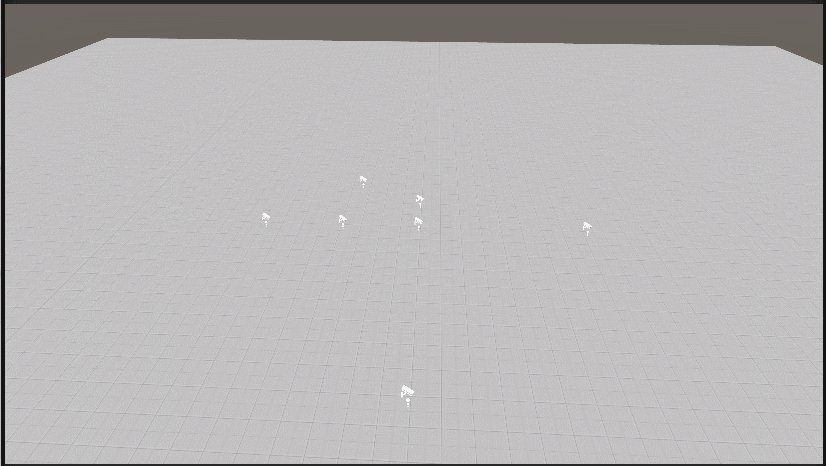
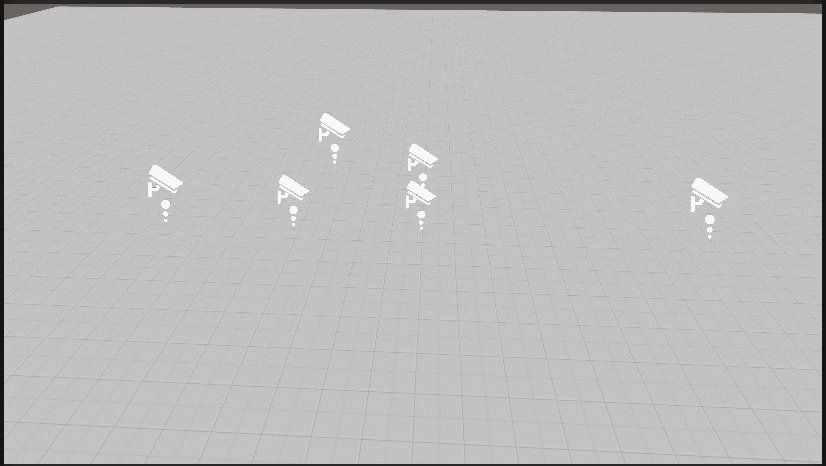
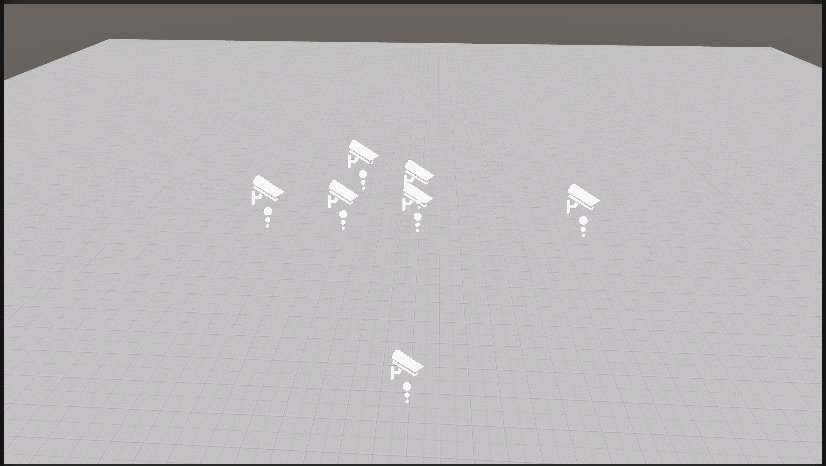
动态缩放效果:

实现
这个功能的实现还有个功能,就是让图标永远面向相机,这个可以使用LookAT或者使用如下代码:
transform.forward = Camera.main.transform.forward;
transform.rotation = Camera.main.transform.rotation;
这个脚本需要主相机,不然会报错。
接下来就是编写缩放的脚本了(ScaleByCamDistance):
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ScaleByCamDistance : MonoBehaviour
{
[Header("距离缩放系数")]
public float scaleFactor = 0.05f;
[Header("最大缩放值")]
public float MaxScale = 2;
[Header("最小缩放值")]
public float MinScale = .5f;
[Header("缩放相机(默认为主相机)")]
public Camera cam;
float Dis;
private void Awake()
{
if (cam == null)
cam = Camera.main;
if (cam == null)
Debug.LogWarning("相机未赋值,主相机也未找到!");
}
private void FixedUpdate()
{
if (cam != null)
{
Dis = Vector3.Distance(transform.position, cam.transform.position) * scaleFactor;
transform.localScale = Vector3.one * (Dis < MinScale ? MinScale : Dis > MaxScale ? MaxScale : Dis);
}
}
}
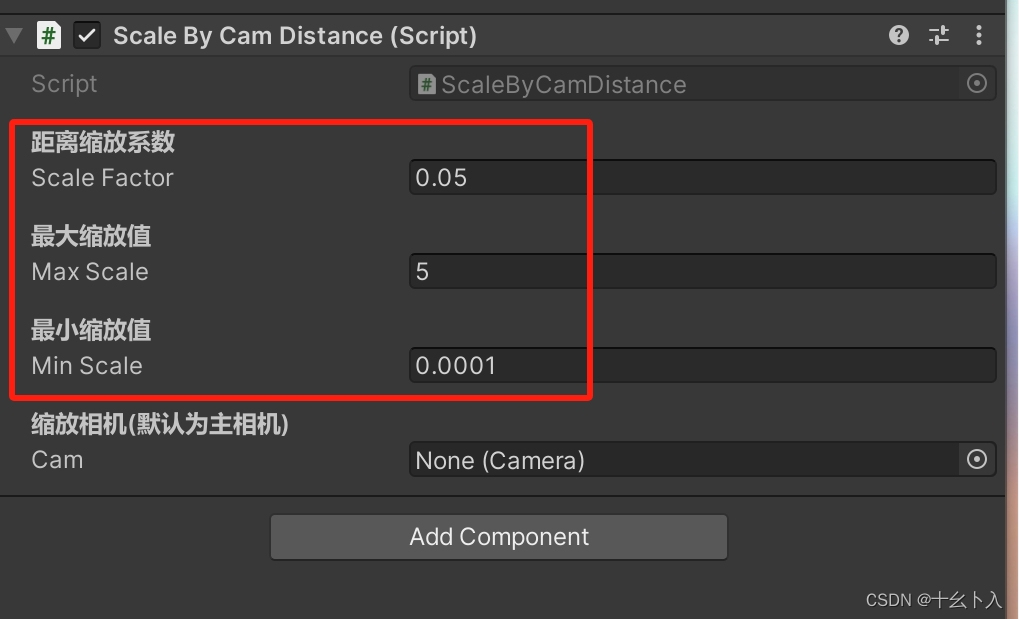
如上的脚本添加到对象上组件的Inspector会有如下配置界面:

其中距离缩放系数scaleFactor是距离的缩放系数,这个数值一般不用更改,除非你的场景比例差距有点大。
MaxScale、MinScale。最大缩放值、最小缩放值是用于缩放边界判定的,如果需要图标在不同距离都基本恒定大小,就需要把这两个的值设置到一个很大的区间。
cam是用于计算的相机,如果不赋值它默认是主相机,如果不赋值也没有主相机,那么这个功能是无效的。